Epic Games Developer


フォートナイト クリエイティブでベーシックストームコントローラーの仕掛けを使用する | Fortnite ドキュ…
単一フェーズのストームを作成し、フォートナイト クリエイティブでそのサイズ、移動、そしてダメージを制御しましょう。
- 公式ドキュメント
目次
ベーシックストームコントローラー「Basic Storm Controller」
 |  |
- ベーシックストームコントローラーを使うとマップ全体をプレイヤーにダメージを与える状態にする、いわゆるストームを発生させることができる。
- ストーム内にはストームの目という円形のエリアがあり、その中にいる間はプレイヤーはダメージを受けない。
- ストームを発生させることでプレイヤーをストームの目に集めることができる。
- ストームの目のサイズを変更したり、プレイヤーに与えるダメージ量などを設定することができる。
- ストームの目のサイズ変更や移動が終了するまでをフェーズと呼ぶ。
ベーシックストームコントローラーでは一つのフェーズの設定ができる。
アドバンスドストームコントローラーを使用すれば複数のフェーズが設定できるようになる。
仕掛けの場所と配置

- 仕掛けはコンテンツブラウザの「Fortnite」>「Devidces」フォルダにある。
- フォルダ内の「ベーシックストームコントローラー(Basic Storm Controller)」をレベル上にドラッグアンドドロップすることで配置できる。
設定内容
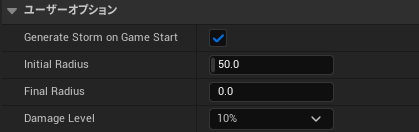
ユーザーオプション


ゲーム開始時にストームを生成(Generate Storm on Game Start)
- ゲーム開始時にストームを発生させるかどうか
初期の範囲(Initial Radius)
- ストームの目の初期時の半径(メートル)
- 0 – 800
最終範囲(Final Radius)
- ストームの目の最終半径(メートル)
- 0にするとストームの目が無くなる
ダメージレベル(Damage Level)
- プレイヤーが1秒あたりに受けるダメージ量
- 最大HPに対する割合を設定する
詳細設定


待機時間(Wait Time)
- ゲーム開始からストームの目のサイズ変更を始めるまでの時間(秒)
- 5 – 1200
サイズが変わる時間(Resize Time)
- ストームの目が初期半径(Initial Radius)から最終半径(End Radius)まで変化する時間(秒)
- 30 – 600
ディレイ時間(Delay Time)
- ゲーム開始からストームが発生するまでの時間(秒)
- 0 – 1200
終了時の挙動(Finish Behavior)
- ストームの目のサイズ変更が終わった後にどうするか
- そのまま(Stay):ストームをそのまま残す
- 破壊する(Destroy):ストームを消す。消すまでの時間は「Destruction Delay」で設定する
破壊の遅延(Destruction Delay)
- 「終了時の挙動(Finish Behavior)」で「破壊する(Destroy)」を選択した場合に設定する
- ストームの目のサイズ変更が終わってからストームが消えるまでの時間(秒)
- 0 – 300
移動ディレイ時間(Move Delay Time)
- ストームの目が移動を始めるまでの時間(秒)
- 0 – 300
移動方向(Move Direction)
- ストームの目がどのように動くのか
- 回転:仕掛けの位置を中心に回転しながら移動する(うまく動かない?)
- ランダム:ランダムな方向に移動。最小/最大移動距離を設定する必要がある
最小移動距離(Minimum Move Distance)
- ストームの目の最小移動距離
- 0 – 5000
最大移動距離(Maximum Move Distance)
- ストームの目の最大移動距離
- 0 – 5000
移動時間(Move Time)
- ストームが移動する時間(秒)
- 30 – 300
ストーム酔い(Storm Sickness)
- プレイヤーがストーム酔いの影響を受けるかどうか
- 影響を受ける場合、ストーム内で一定ダメージを受けるとストーム酔いになってストーム内で受けるダメージが上昇する
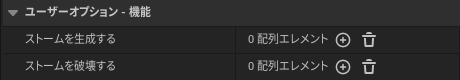
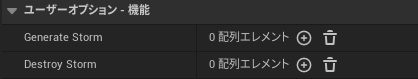
ユーザーオプション – 機能


ストームを生成する(Generate Storm)
- 他の仕掛けのイベントを受信してストームを発生する
- 後からストームを発生させるので「ゲーム開始時にストームを生成(Generate Storm on Game Start)」のチェックは外す
ストームを破壊する(Destroy Storm)
- 他の仕掛けのイベントを受信してストームを消す
ユーザーオプション – イベント


フェーズ終了(On Phase Ended)
- ストームの目のサイズ変更が終了したらこのイベントを発生する
実際に配置してわかったこと
仕掛けを配置した場所がストームの中心になる

- 仕掛けを配置するとストームの目の初期半径と最終半径が表示される。
- ストームの目は初期半径から最終半径まで変化する。
ストーム目の最終半径が初期半径より大きくなってもいい
- ストームの目が拡大していくが問題ない。
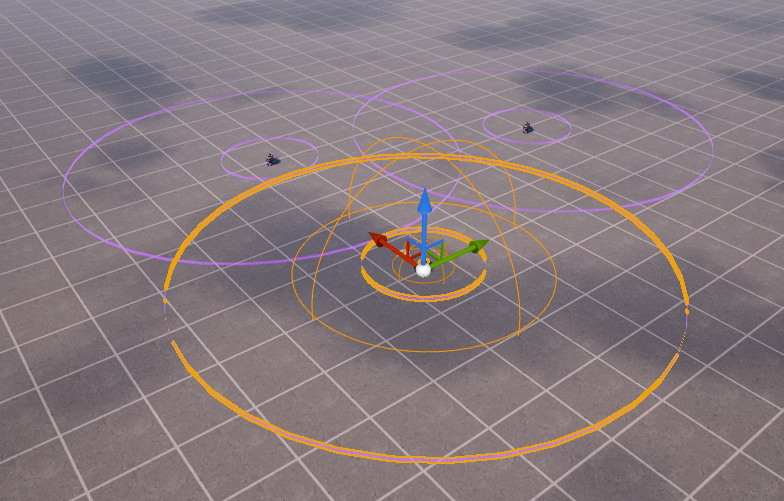
複数配置できる

- 画像のように複数配置できる。
- ストームが複数存在する状態になった場合、プレイヤーへのダメージは一番大きい値が反映されていた。
- 一番大きい値が設定されていたストームがDestroyされるとその次の値に変更になった。
ストームの目を回転させる設定がうまく働いていない?
- 「Move Direction」を「回転」に設定しても直線的に動いていた。
- 「最小/最大移動距離」は「ランダム」に設定した場合に必要とあったが、「回転」に設定した状態で「最小/最大移動距離」を0にすると動かなくなったので何かしら影響を受けてそう。


コメント