目次
ウィジェットブループリントを作成する
関連リンク


ウィジェットブループリントを作成してプレイ画面にUIを表示する[Widget,UI]
UI(User Interface)とは UIはUser Interfaceの略で、ゲームのプレイ中に表示される情報のこと。 メニュー画面や、スコア、HP、アイテム、ミニマップなどゲームを進める…

- ウィジェットブループリントを作成。今回は「WBP_Fade」というファイル名にしている。
ウィジェットブループリントを編集する
「Border」を配置する

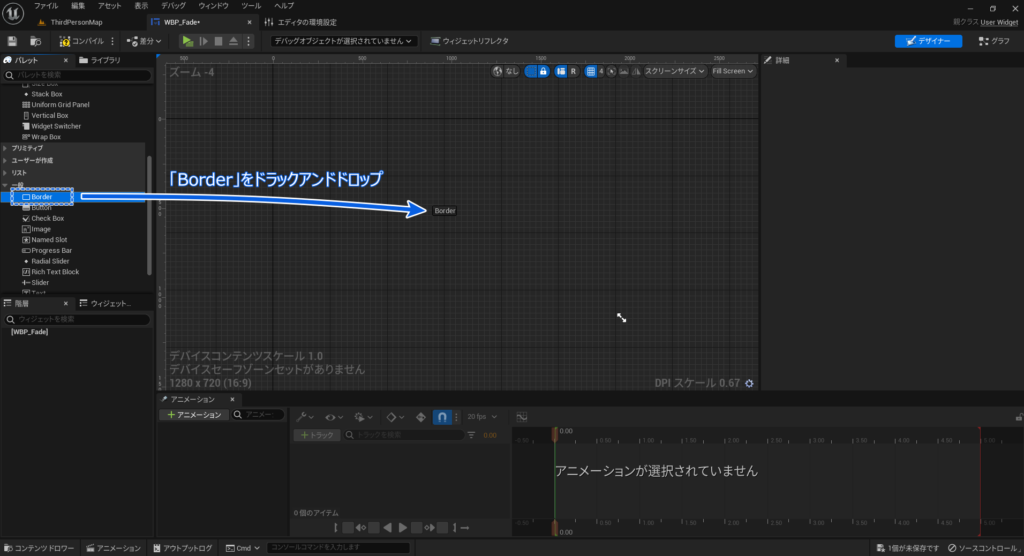
- ウィジェットブループリントファイルをダブルクリックするとエディタが開く。
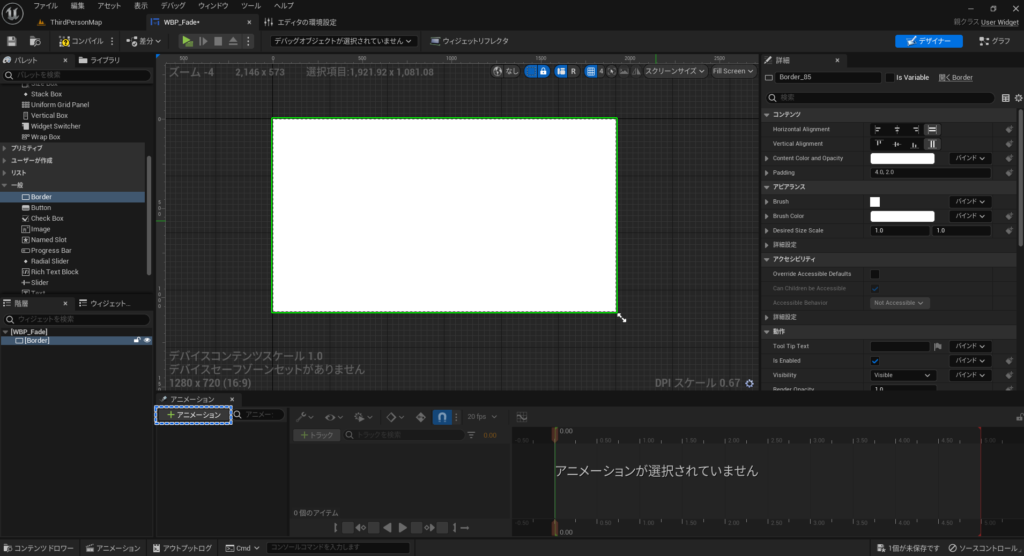
- エディタの「パレット」タブの「一般」にある「Border」をドラッグアンドドロップして配置する。
アニメーショントラックを追加する

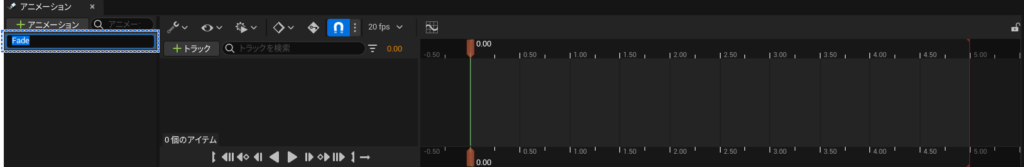
- アニメーションタブの「+アニメーション」ボタンを押して新規のアニメーショントラックを追加する。

- トラックが追加されたらトラック名を変更する。今回は「Fade」にしている。
アニメーショントラックを編集する

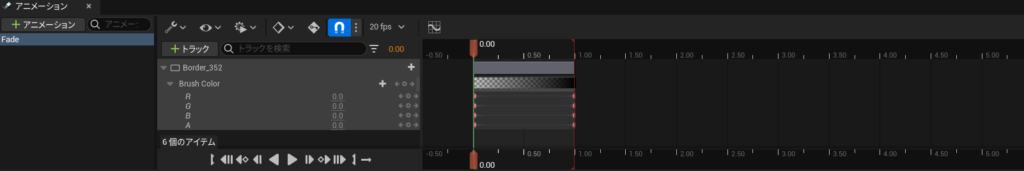
- まずはアニメーション0.00秒時点の設定を行う。
- 今回は黒い画面でフェードアウトの処理を行うのでR,G,Bは全て0に設定して、透明度を0にするためにAに0を設定する。

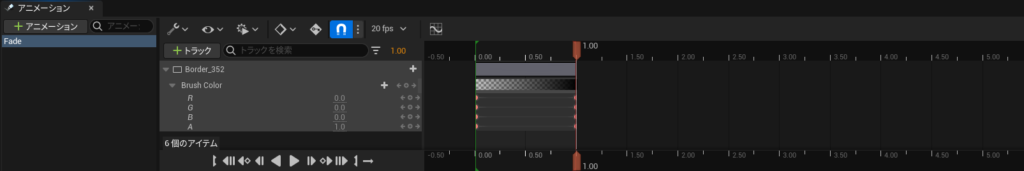
- アニメーション1.00秒時点の設定を行う。
- R,G,Bは同様に全て0に設定して、黒い画面を表示させるので透明度を1にしたいのでAに1を設定する。
- これで1秒間でじわじわ黒い画面が表示されるアニメーションが完成。
作成したウィジェットを表示する

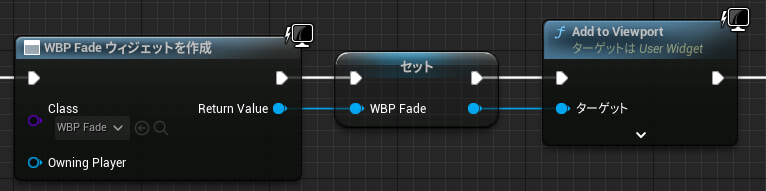
- 作成した「WBP_Fade」をCreateWidgetして変数化(名前は「WBP_Fade」にした)、Add to Viewportで画面に表示させる流れ。
作成したウィジェットのアニメーションを実行する

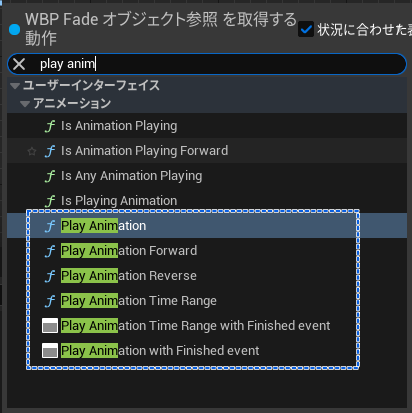
- ウィジェットのアニメーションを実行する「Play Animation」系のノードはいくつかあるが、アニメーションが終了したことを教えてくれる「with Finish event」がついているノードが便利で使っている。

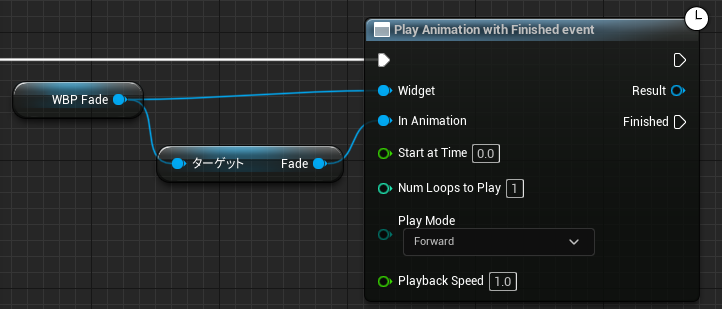
- 「Play Animation with Finish event」でアニメーションを実行する。
- 「Widget」は作成したウィジェットの変数「WBP_Fade」を接続する。
- 「In Animation」は実行させるアニメーション「Fade」を接続する。
アニメーションは変数「WBP_Fade」からゲットできる。 - 「Start at Time」はアニメーションを開始する時間。最初から再生するので0.0。
- 「Num Loops to Play」はアニメーションを繰り返す回数。1回なので1。
- 「Play Mode」は再生方法を設定する。普通に再生するので「Forward」。
- 「Playback Speed」は再生速度。等倍再生するので1.0。
- 出力ピンの「Finished」はアニメーションが終了したときに実行される。
アニメーションを逆再生してフェードイン表示にする

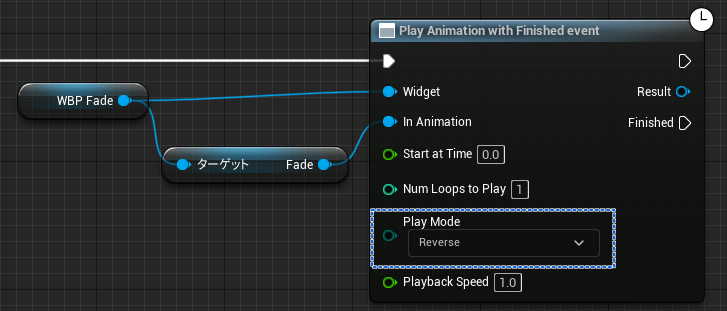
- 「Play Mode」に「Reverse」を設定するとアニメーションが逆再生されるので、フェードイン表示させることができる
- 「Play Mode」はあと「Ping Pong」が設定でき、この設定にするとアニメーションを最初から最後まで再生して、最後から最初まで逆再生する。
フェードイン時間を変更する

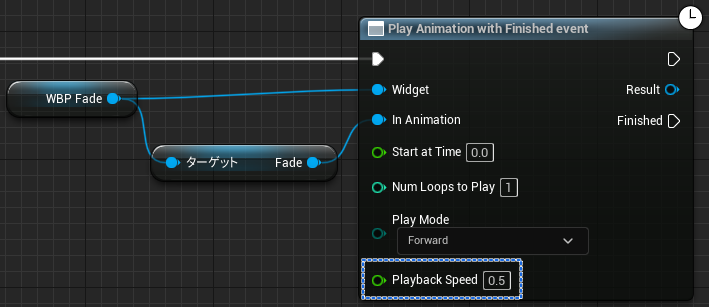
- ウィジェットのアニメーショントラックで変更してもいいが、PlayAnimationノードでも変更できる。
- 「Playback Speed」を設定することで変更できる。
- アニメーションの再生時間は1秒間なので、「Playback Speed」を0.5に設定すると再生速度が1/2になり、アニメーションの再生時間が2秒間になる。
早くフェードイン・アウトさせたい場合は数値を上げる。








コメント