目次
時間を表示させるウィジェットを作成する

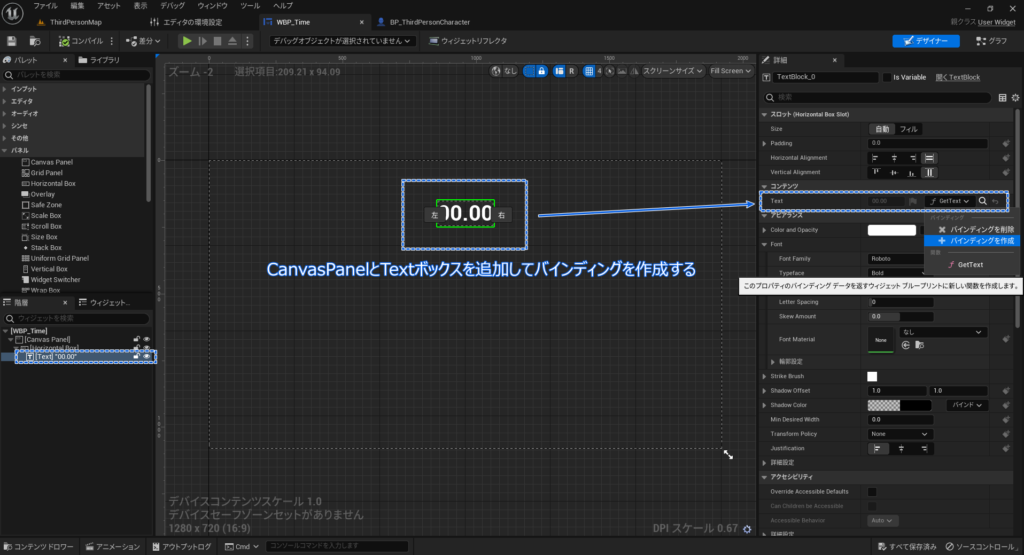
- ウィジェットブループリントを作成する。名前は「WBP_Time」にしている。
- 確認したいだけなので中身はテキストボックスがあるだけのシンプルなもの。

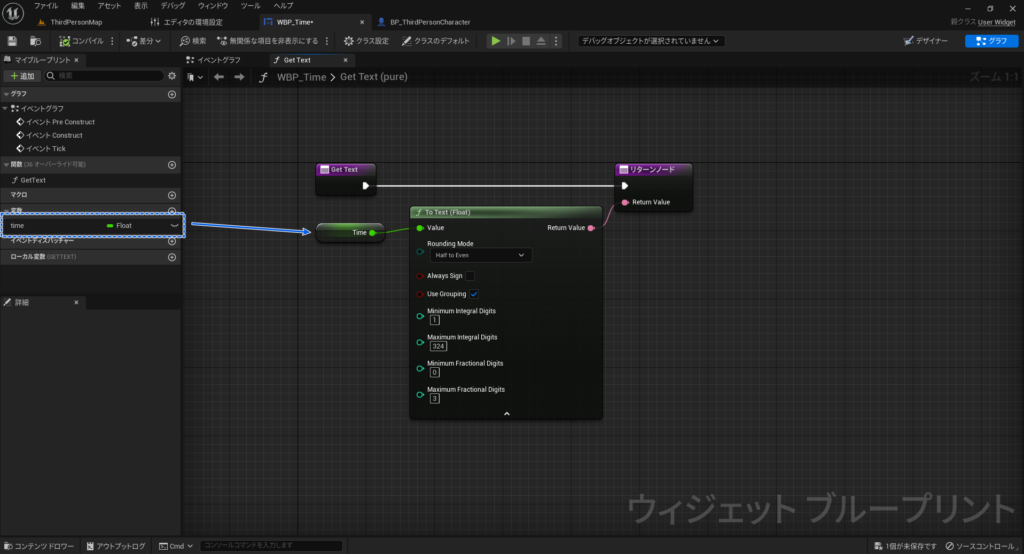
- テキストボックスのバインディングを作成して、新規に追加した変数「time」の値がセットされるようにする。
- 表示させる内容が増えたらこの処理を増やしていく。

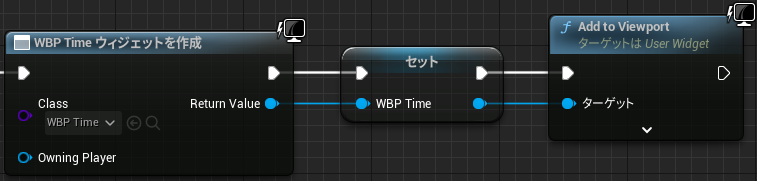
- 作成したウィジェットを画面に表示させる処理を作成する。
- ウィジェット作成時のReturn Valueは後で使用するので変数化しておく。
Tickを使って時間を取得する
経過時間を取得する

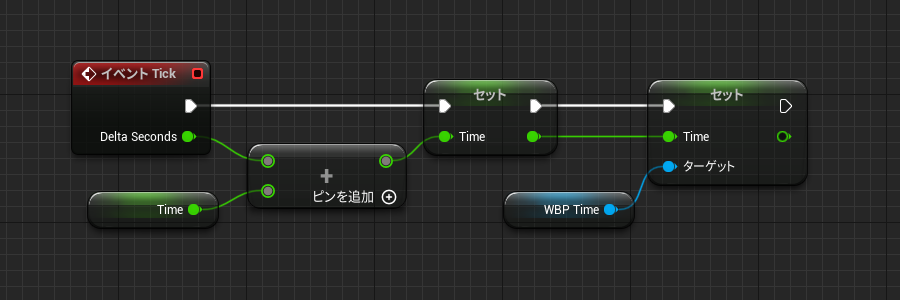
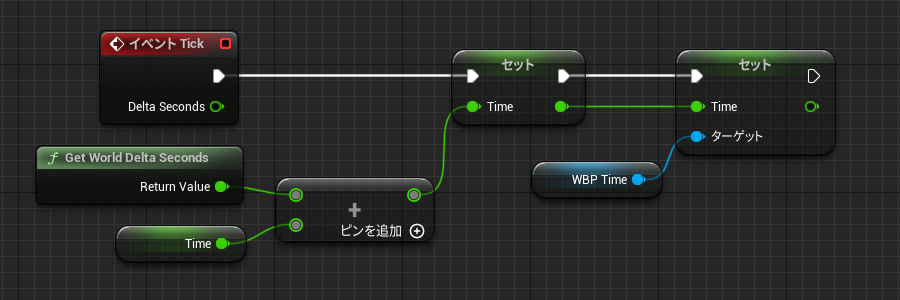
- イベントTickのDelta Secondsは前回のTickイベントからの経過時間を出力するので、出力される値をフレームごとに足し続ければ経過時間が取得できる。
- float型の変数「Time」を作成してイベントTickのDelta Secondを足す。
- 計算した時間はウィジェット「WBP_Time」の「Time」にセットして画面に表示する。

- 「Get World Delta Seconds」でもイベントTickのDelta Secondsと同様の値が取得できるのでこちらのノードでもOK。
- プレイするとDelta Secondsが足された結果が表示できている。
制限時間の処理を追加する

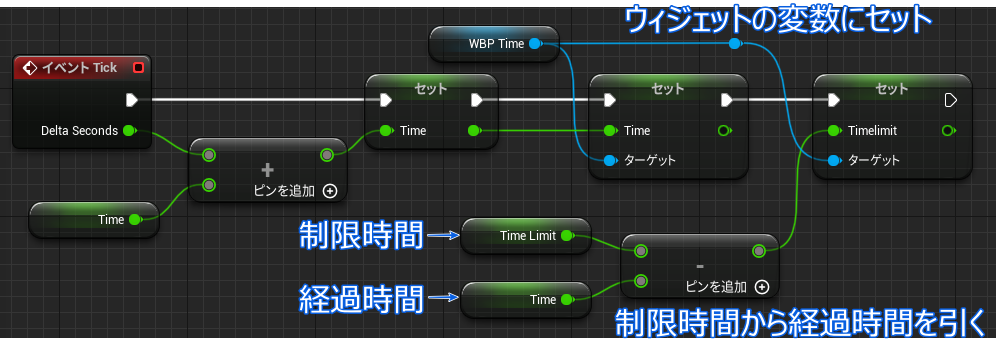
- 制限時間を設定する変数(今回は「TimeLimit」とした)を追加して、その変数から経過時間を引けば制限時間が減っていく処理ができる。
- 経過時間と制限時間の両方を表示させるためにウィジェットに制限時間を設定する変数「Timelimit」を追加している。
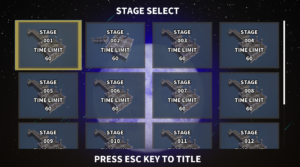
- 「TimeLimit」に60を設定した場合、60からのカウントダウンが表示できている。
Set Timer by Eventを使って時間を取得する

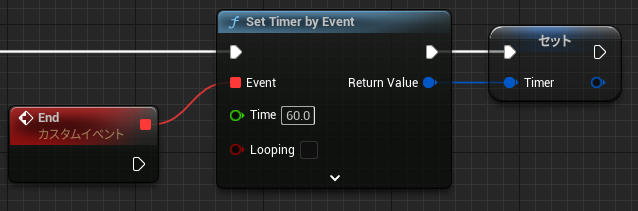
- 「Set Timer by Event」は「Time」に設定した値の後に「Event」に接続したイベントを呼び出すノードで、呼び出されてからの経過時間などが取得でき、一時停止などもできて便利なのでよく使う。
- ReturnValueは変数化しておく。今回は「Timer」という名前で変数化している。

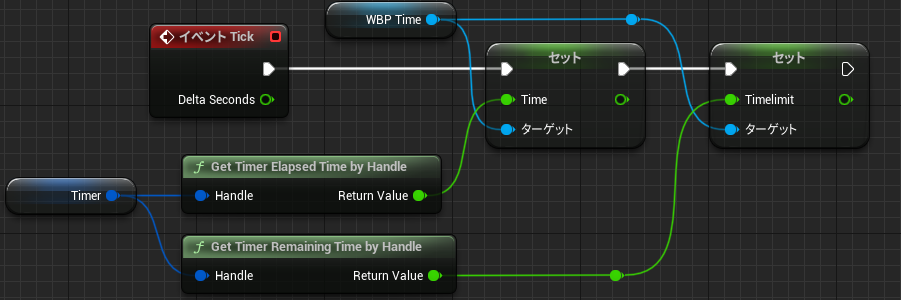
- 「Get Timer Elapsed Time by Handle」で「Set Timer by Event」が呼ばれてからの経過時間が取得できる。
「Set Timer by Event」をゲーム開始時に呼べばゲーム開始からの経過時間を取得できる。 - 「Get Timer Remaining Time by Handle」で「Set Timer by Event」のイベントが呼ばれるまでの時間が取得できる。
- これらをTickでまわしてウィジェットの変数に設定する。
- プレイするとそれぞれ表示できている。
Set Timer by Eventのタイマーを停止・再開する

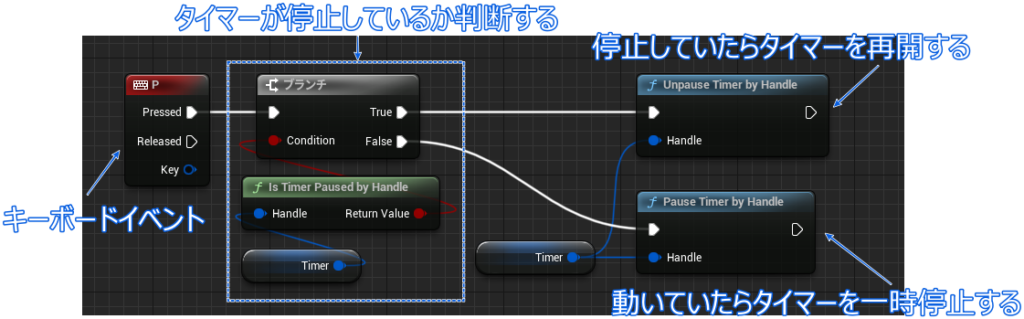
- 「Pause Timer by Handle」で「Set Timer by Event」のタイマーを停止できる。
- 「Unpause Timer by Handle」で停止させた時間からタイマーを再開できる。
- タイマーの状態は「Is Timer Paused by Handle」で取得できる。
タイマーが停止していればtrue、動いていればfalseが出力される。 - 上記のノードを利用して、キーボードのPキーが押されたときにタイマーが動いていたら停止、停止していたら再開する処理を作成。
- わかりにくかったので停止されている場合はpauseと表示するようにしている。
- Pキーを押すたびにタイマーが停止・再開している。








コメント