目次
マテリアルとは
- マテリアルは、オブジェクトの色や光の反射、透明度などを設定して見た目を制御するもの。
- マテリアルはマテリアルエディタを使用して作成する。エディタでは、マテリアルを構成する各種要素を表すノードを接続し、リアルタイムでプレビューしながらマテリアルを調整することができる。
アクタに設定されているマテリアルを確認・変更する

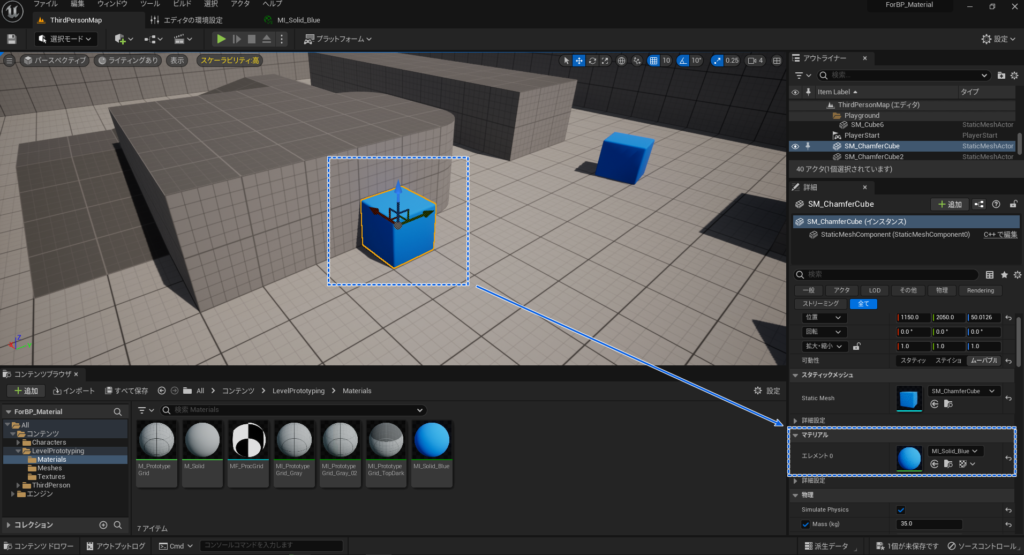
- レベル上のアクタを選択して「詳細」タブの「マテリアル」から設定されているマテリアルを確認することができる。

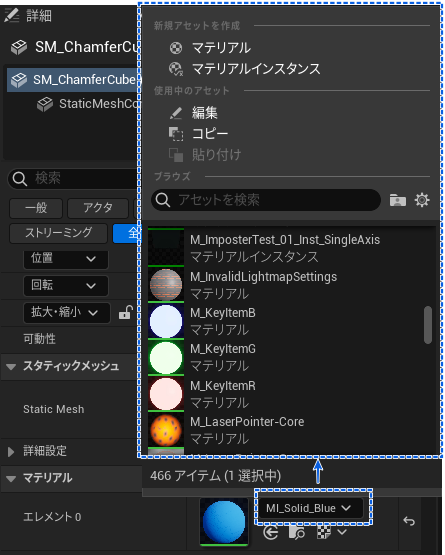
- 設定されているマテリアルの名前の部分をクリックするとメニューが表示され、マテリアルの新規作成や編集、コピーなどを行うことができる。
- メニューの「ブラウズ」には作成されているマテリアルが表示され、選択したマテリアルが設定される。

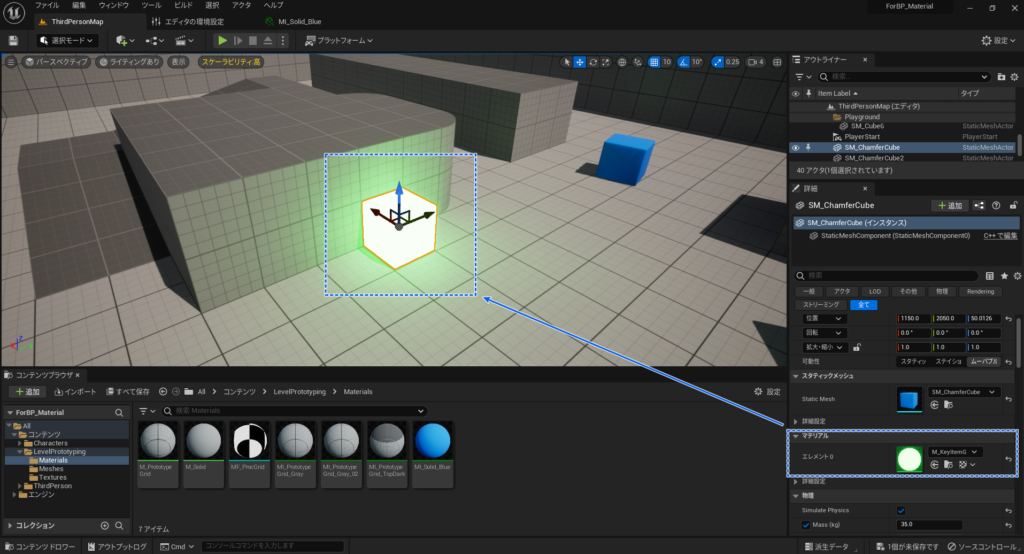
- 試しに「M_KeyItemG」という緑色に光っている感じのマテリアルを選択すると、設定されたアクタが緑色に光るようになった。
マテリアルを新しく作成する

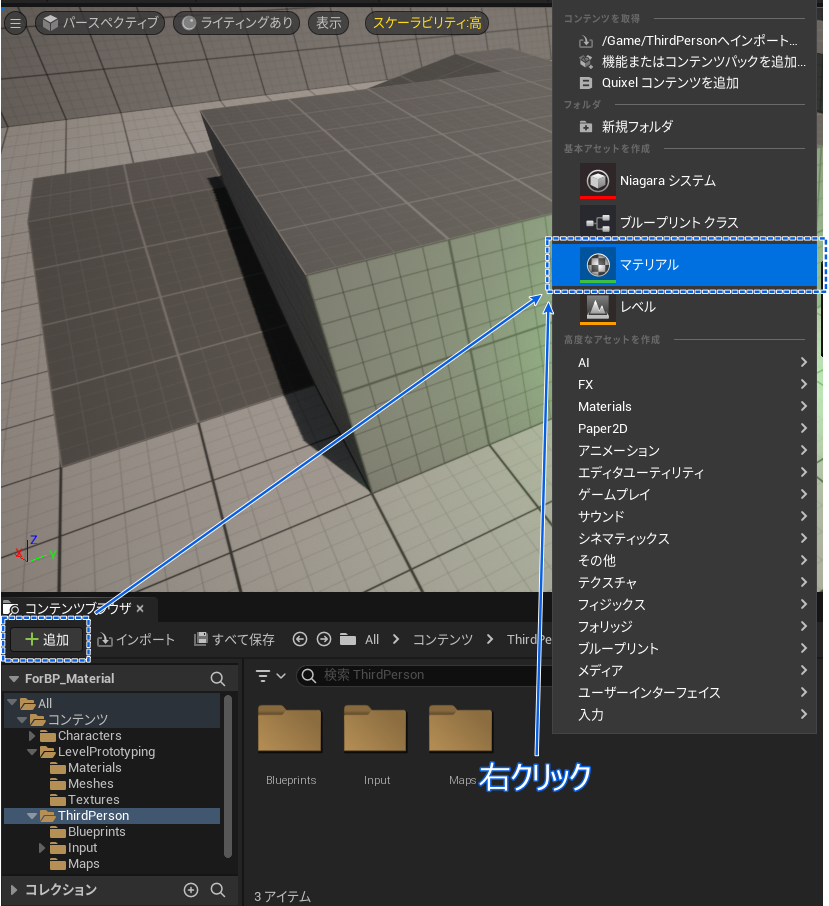
- コンテンツブラウザ上で右クリック、もしくは「+追加」ボタンを押すことで表示されるメニューから「マテリアル」をクリックする。

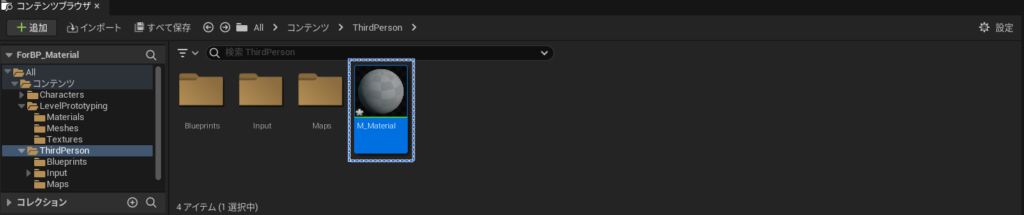
- コンテンツブラウザにマテリアルファイルが作成されるので名前を変更する。
- このファイルをダブルクリックするとマテリアルエディタが開く。
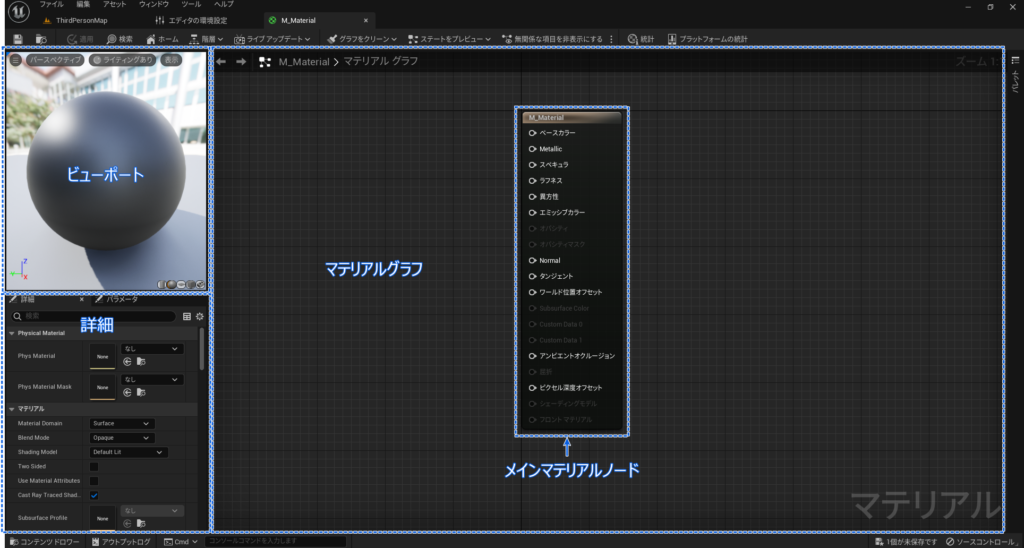
マテリアルエディタ

- エディタの「マテリアルグラフ」にノードを配置してマテリアルの内容を構成する。
- 「メインマテリアルノード」は最後に接続されるノードで、「メインマテリアルノード」のそれぞれの入力に接続された内容でマテリアルの外観が設定される。
- 例えば「メインマテリアルノード」の「ベースカラー」は、入力された値でマテリアル全体の色を設定する。
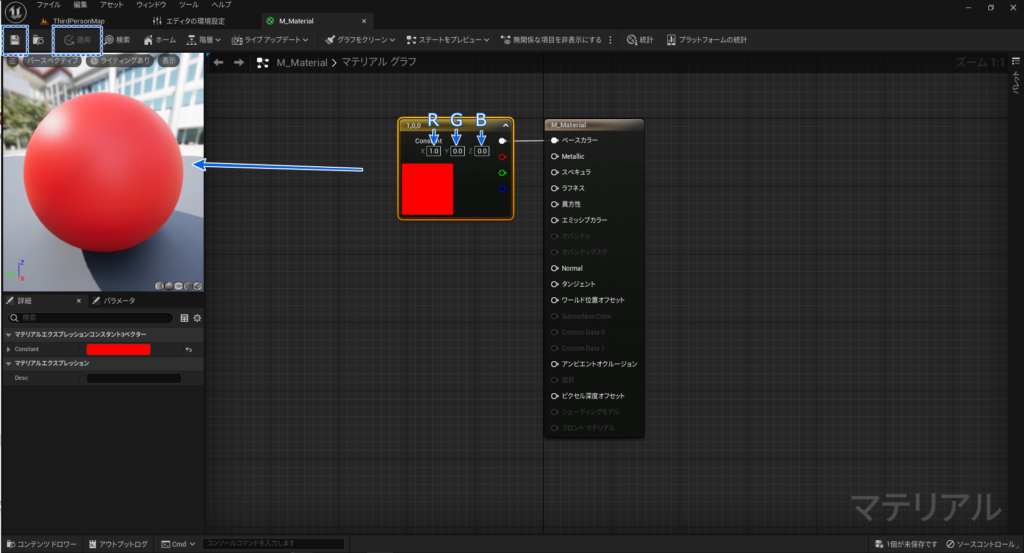
- 「ビューポート」には「メインマテリアルノード」で現在設定されている内容が表示される。
マテリアルの色を設定してアクタに設定する
constant3Vectorノードを配置する

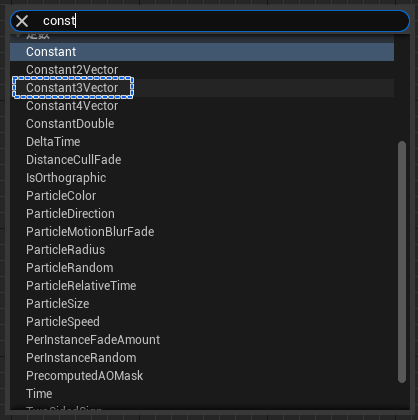
- マテリアルの色を設定するためにR・G・Bを設定したいので、3つの定数を設定できる「constant3Vector」ノードを使用する。
- マテリアルエディタのマテリアルグラフ上で右クリックするとノードの検索メニューが表示されるのでそこから選択する。「const」あたりまで入力すると上の方にでてくる。

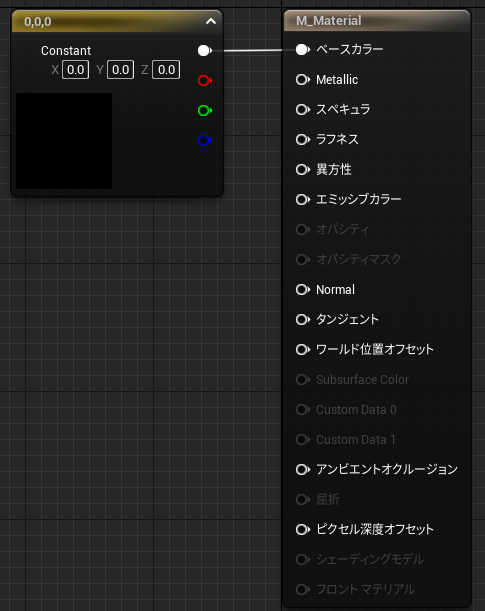
- マテリアルの色を設定するため、「constant3Vector」の出力は「メインマテリアルノード」の「ベースカラー」に接続する。
constant3Vectorの値を変更する

- constant3VectorのX,Y,ZはそれぞれR,G,Bに対応しているので(1,0,0)に設定すると赤色になる。
- 設定内容はビューポートで表示される。反映されない場合は左上のメニューにある「適用」ボタンか「保存」ボタンを押す。
カラーピッカーから変更する

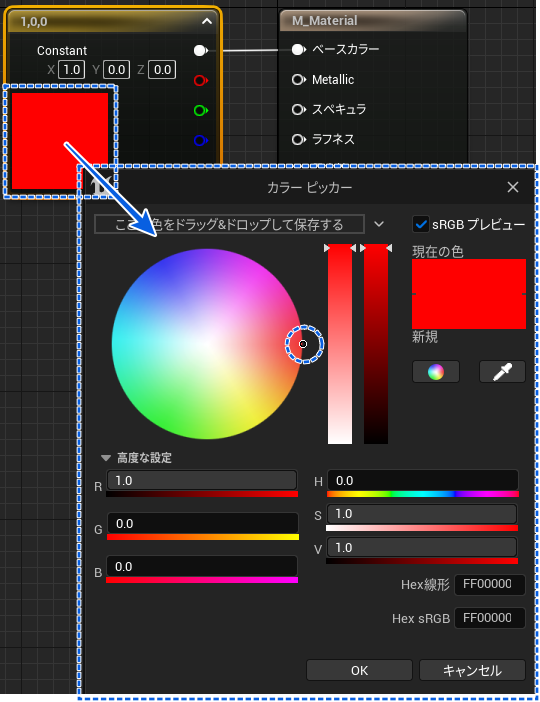
- constant3Vectorノードの左下の部分をダブルクリックすると「カラーピッカー」画面が表示され、その画面から値を設定することもできる。
- 円形のポイントを移動させたり、右側のバーの矢印を移動させて色を設定する。
- 下側の数値も直接変更できる。
詳細から変更する

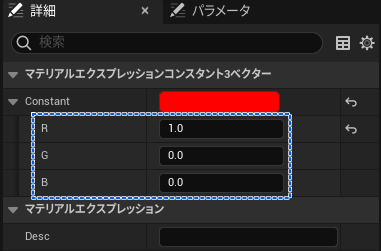
- constant3Vectorノードを選択した状態で「詳細」タブに表示される項目から設定することもできる。
- 色が表示されているバーをクリックするとカラーピッカーが表示される。
作成したマテリアルを設定する

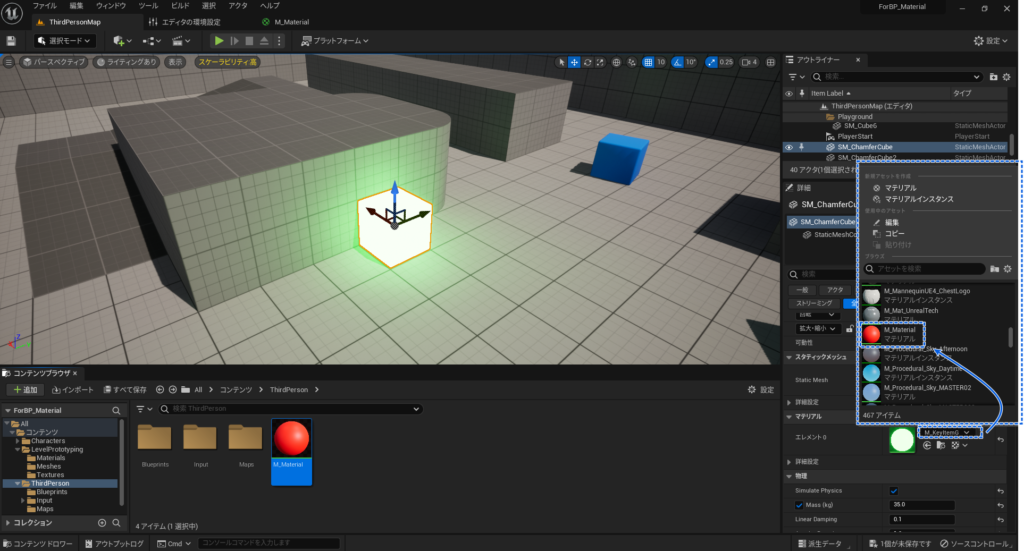
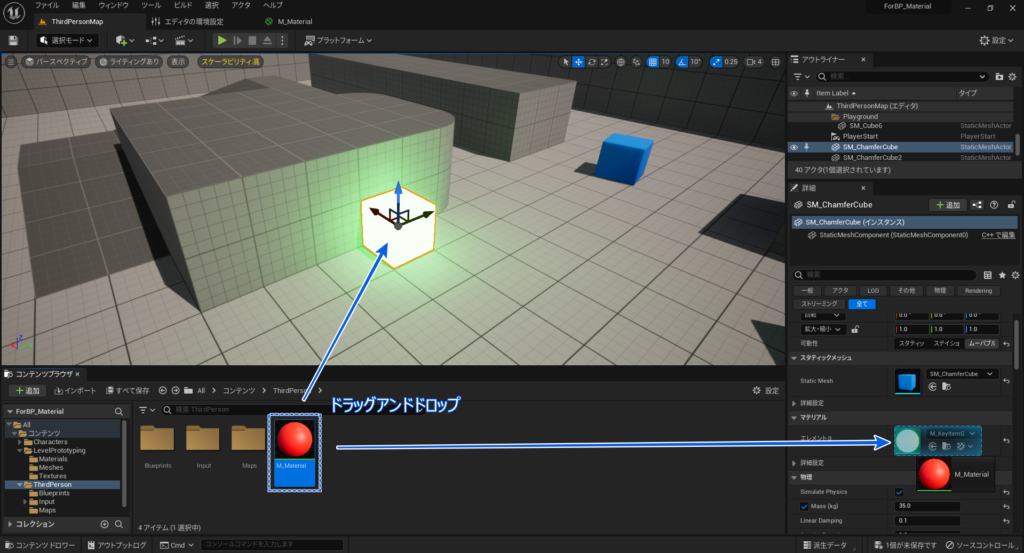
- 設定するアクタを選択した状態で「詳細」タブから「マテリアル」に作成したマテリアルを設定する。

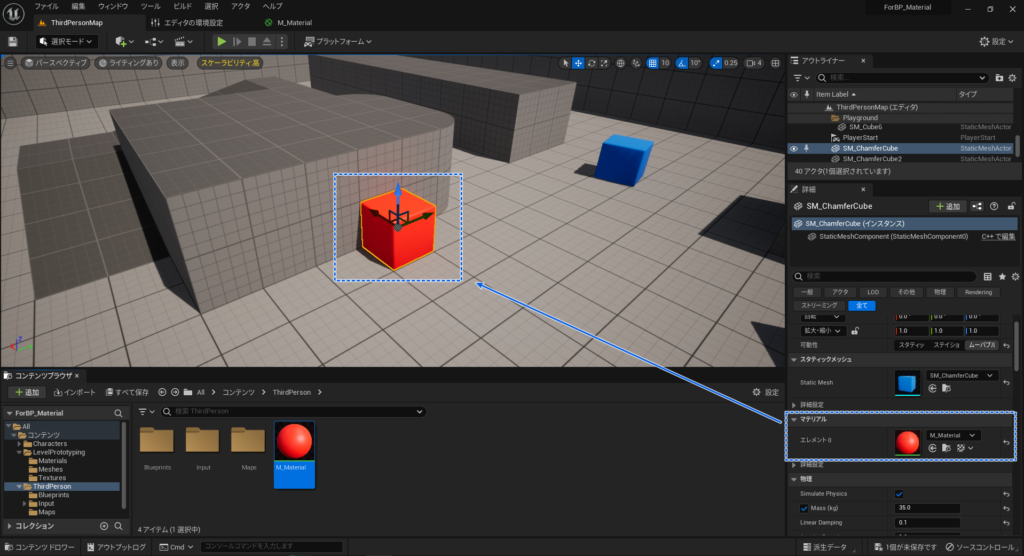
- 作成したマテリアルを詳細タブもしくはレベル上のアクタにドラッグアンドドロップすることでも設定できる。

- 作成したマテリアルを設定したことでレベル上のアクタの色が赤になった。
メインマテリアルノードの入力について
- メインマテリアルノードには、マテリアル全体の色を設定する「ベースカラー」以外にも反射する光の量や表面の滑らかさなど様々な設定ができる入力がある。








コメント