目次
参考サイト
historia Inc – 株式会社ヒストリ…


[UE4]UE4.20で追加されたListViewウィジェットについて|株式会社ヒストリア
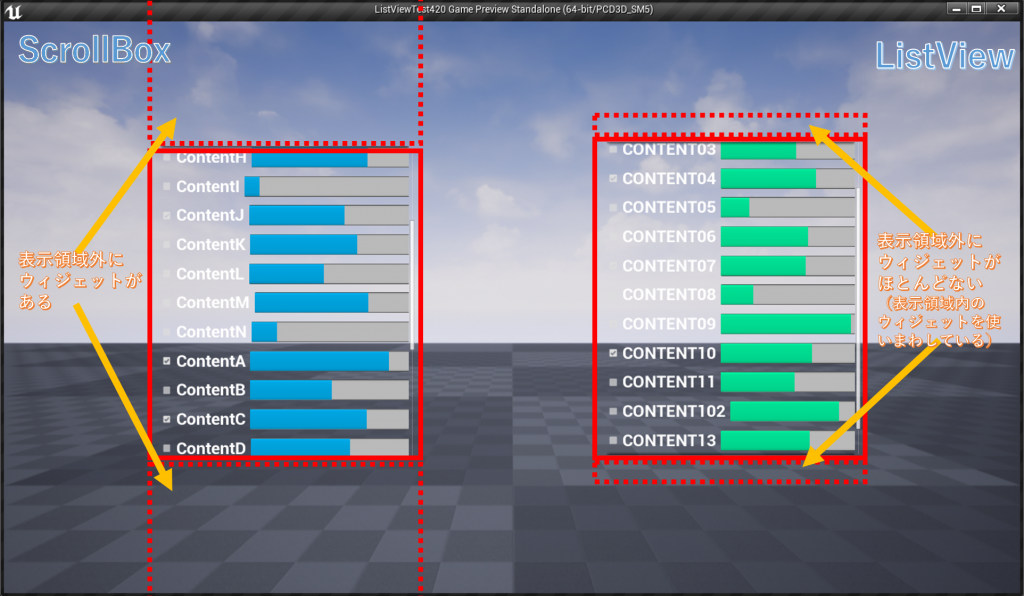
執筆バージョン: Unreal Engine 4.20 こんにちは。アシスタントエンジニアの小倉です。 今回は、UE4.20で新たに追加されたListViewウィジェットを紹介します。 目次 ListVi…
YouTube


[基本編] アンリアルエンジン List Viewの使い方徹底解説 Unreal Engine 5
こんにちは。 アンリアルエンジンでの開発楽しいですね。今回はBPを使ったWidgetのList Viewの解説動画です。 仕組みも含め解説しましたので初心者にもやさしい内容です…
- 上のサイトを見ながらTileViewで作ってます。ありがとうございます。
ステージセレクト画面に表示するデータを入れるデータテーブルを作成する
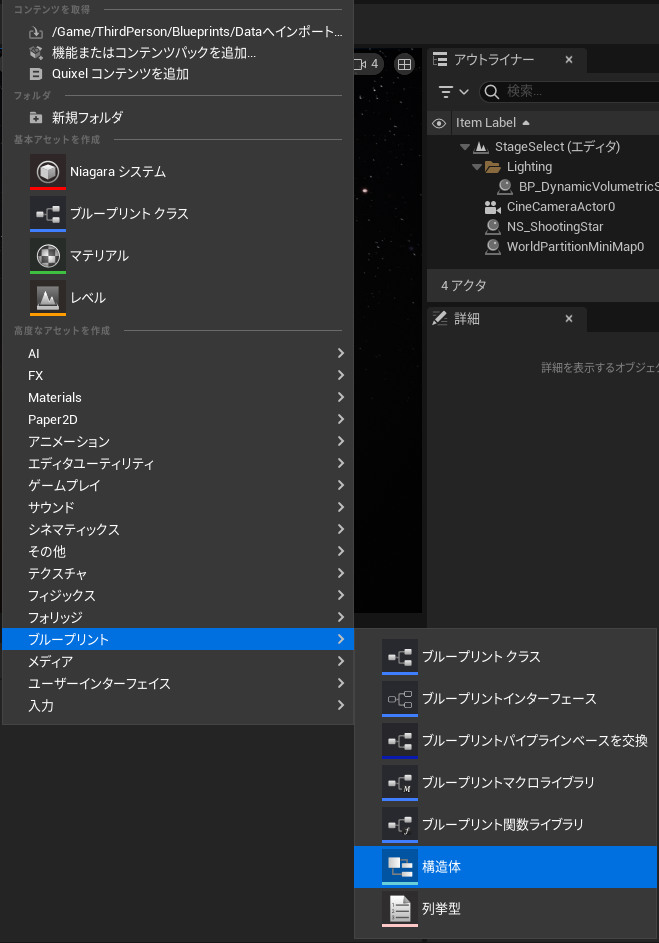
構造体を作って項目を追加する

- 異なる変数の型を格納できる構造体のブループリントを作成する。
- ファイル名は「ST_StageSelectInfo」とした。

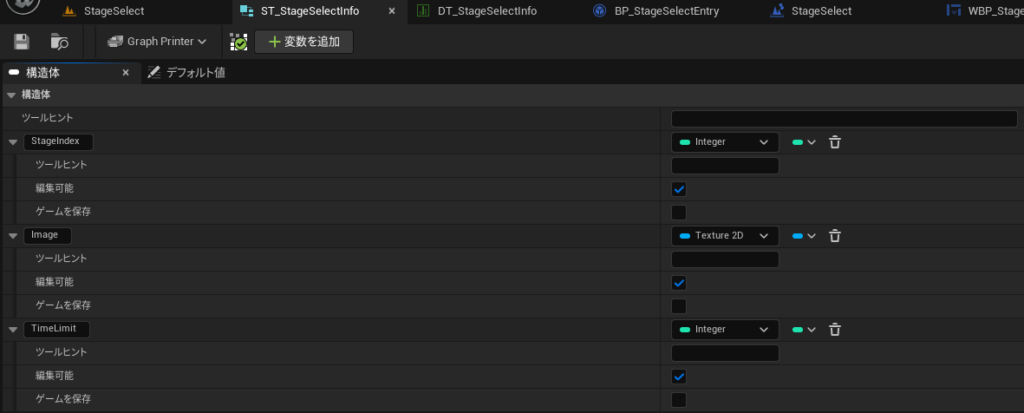
- ステージセレクト画面には「ステージ数」「ステージの画像」「制限時間」を表示させたいので、「変数を追加」ボタンを押して構造体に項目を3つ追加する。
- ステージ数は名前を「StageIndex」、型を「Integer」とした。
- ステージ画像は名前を「Image」、型を「Texture 2D」とした。
- 制限時間は名前を「TimeLimit」、型を「Integer」とした。
作成した構造体からデータテーブルを作る

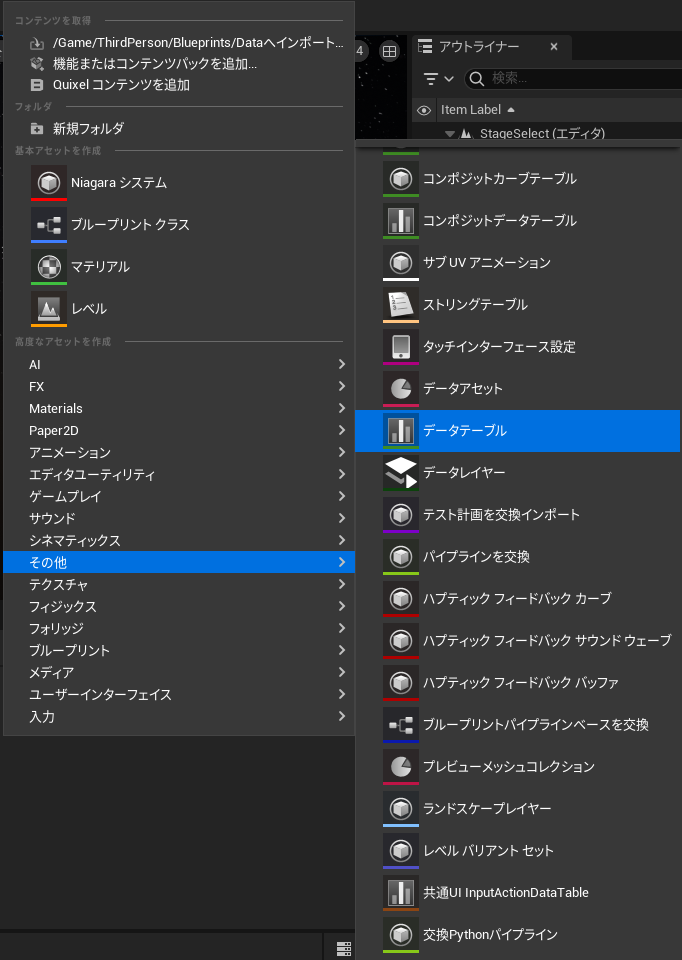
- データテーブルを作成する。

- 「行構造を選択」画面が表示されたら作成した構造体「ST_StageSelectInfo」を選択する。
- ファイル名は「DT_StageSelectInfo」とした。

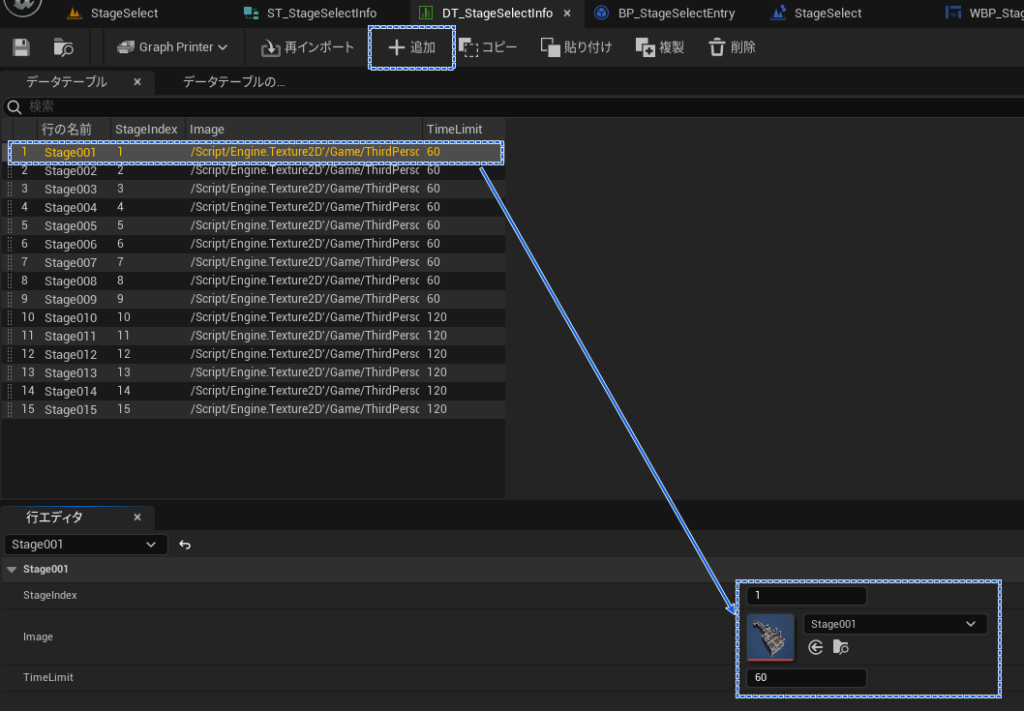
- 作成したデータテーブル「DT_StageSelectInfo」を開いて「+追加」ボタンを押してデータを追加する。
- 追加したテーブルを選択すると「行エディタ」タブで各項目の値を設定できる。
- 今回はステージ数が15なのでデータを15行追加して項目を設定している。
表示する情報を保持するクラスを作成する

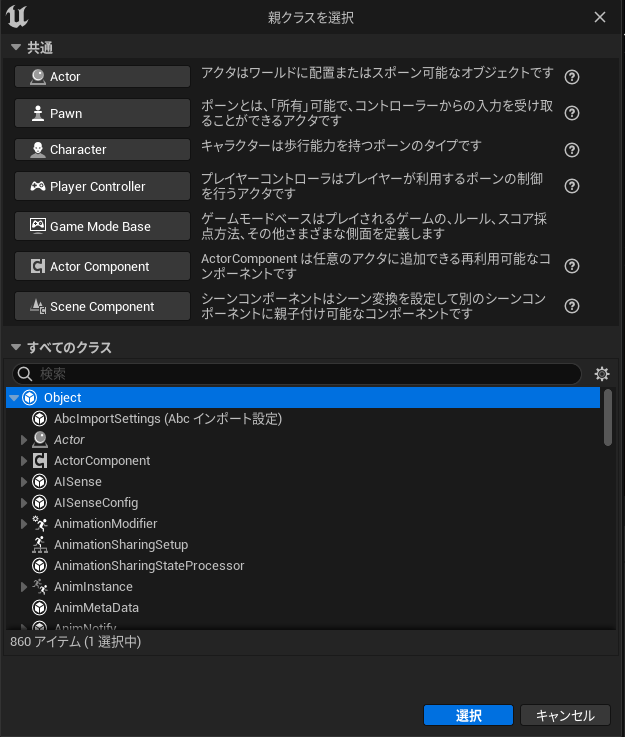
- 親クラスに「Object」を選択してブループリントを作成する。
- ファイル名は「BP_StageSelectEntry」にしている。

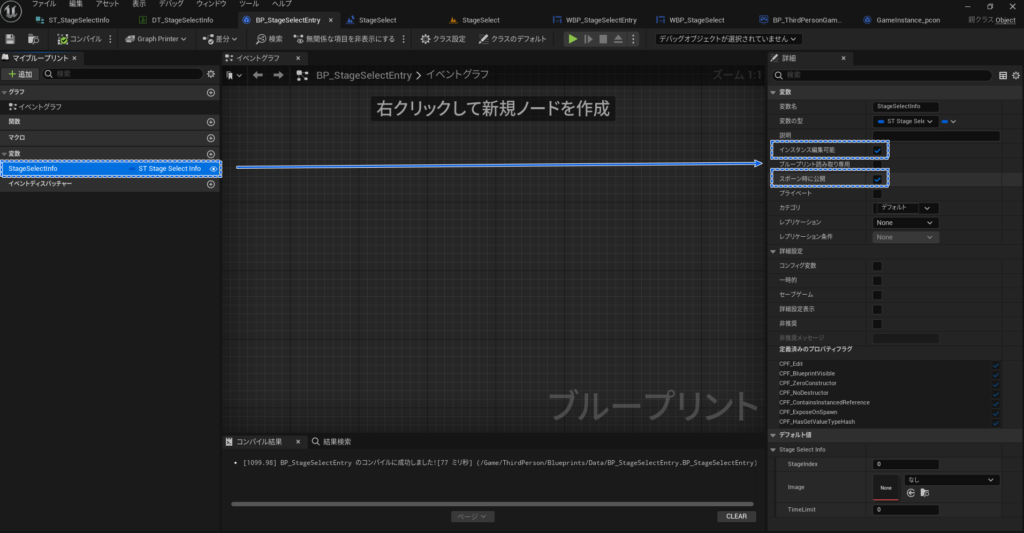
- 作成した「BP_StageSelectEntry」を開いて変数を追加する。
- 変数の型は「ST_StageSelectInfo」とする。変数名は「StageSelectInfo」とした。
- 作成した変数「StageSelectInfo」の「インスタンス編集可能」と「スポーン時に公開」にチェックしてコンパイル。
TileViewの項目を表示するウィジェットブループリントを作成する

- ウィジェットブループリント(名前は「WBP_StageSelectEntry」とした)を作成する。
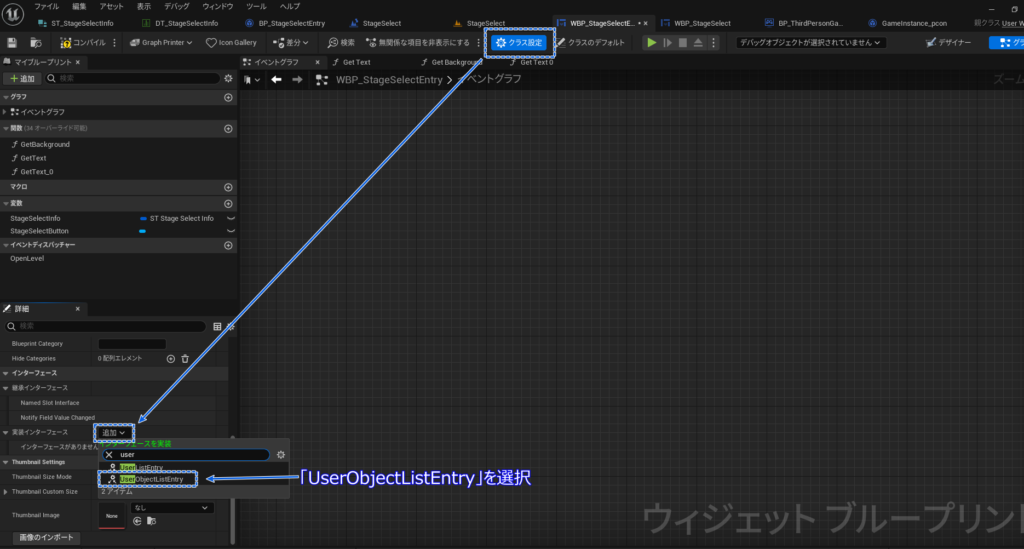
- 「クラス設定」を押して、「詳細」タブの「インターフェース」>「実装インターフェース」の「追加」を押して「UserObjectListEntry」を選択する。

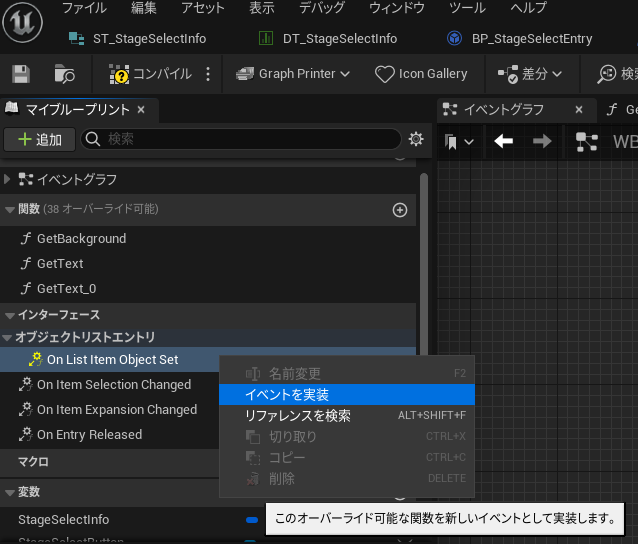
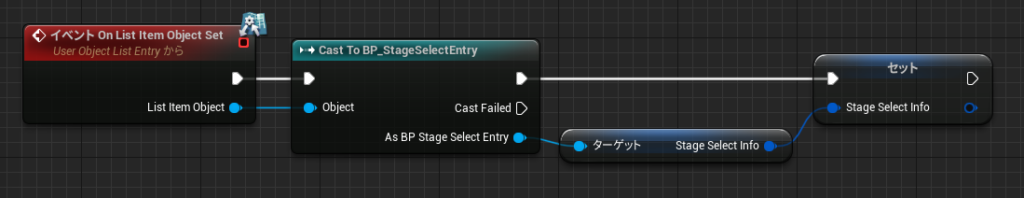
- 「マイブループリント」タブの「オブジェクトリストエントリ」の「On List Item Object Set」を右クリックして「イベントの実装」を選択する。

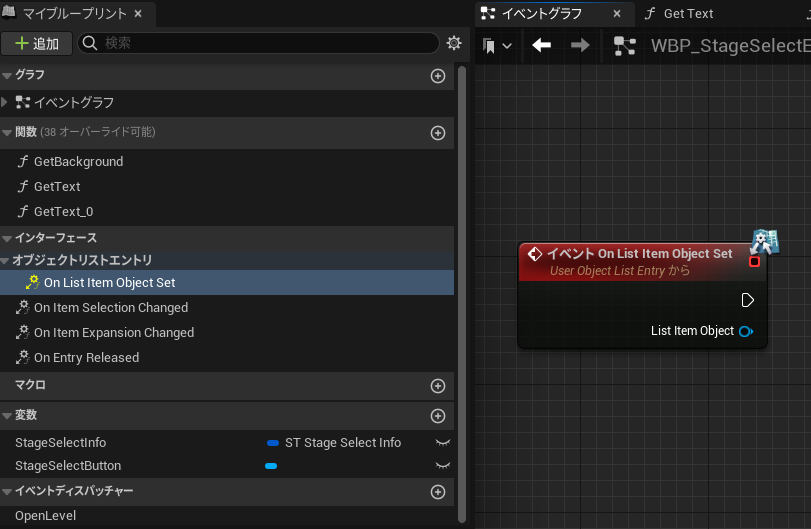
- イベントグラフにノードが追加される。

- 「ST_StageSelectInfo」型の変数を追加するのを忘れていたので追加。変数名は「StageSelectInfo」とした。

- 「イベント On List Item Object Set」から「BP_StageSelectEntry」にキャストして「BP_StageSelectEntry」が保持している情報をゲットし、作成した変数にセットする。
- 「イベント On List Item Object Set」はウィジェットの内容が更新されるときに呼ばれる。更新されたオブジェクトが「BP_StageSelectEntry」にキャストできれば内容を反映させる。

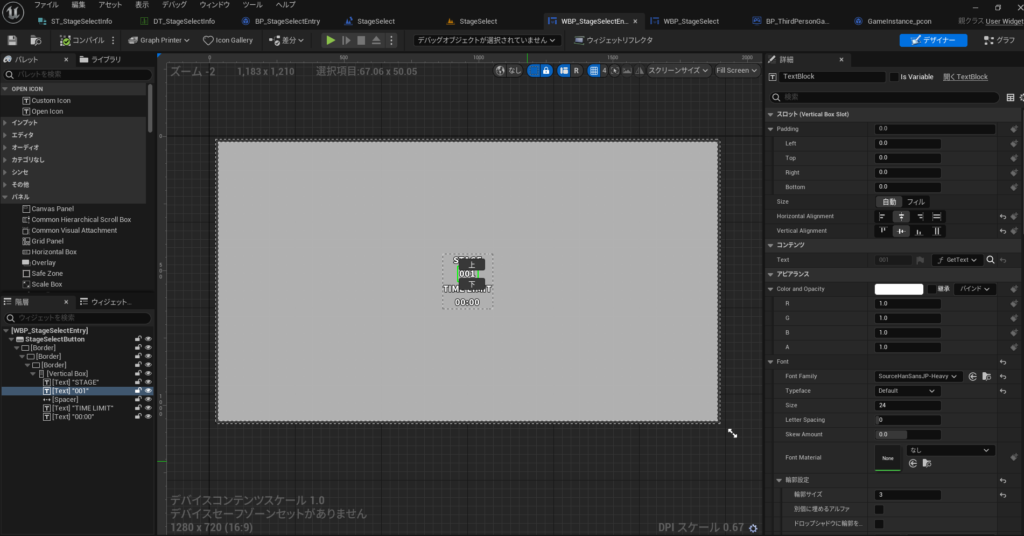
- デザイナー画面でステージ数とタイムリミットを表示するテキストブロックを配置してバインディングを行い、変数「StageSelectInfo」からそれぞれ値を設定するようにする。

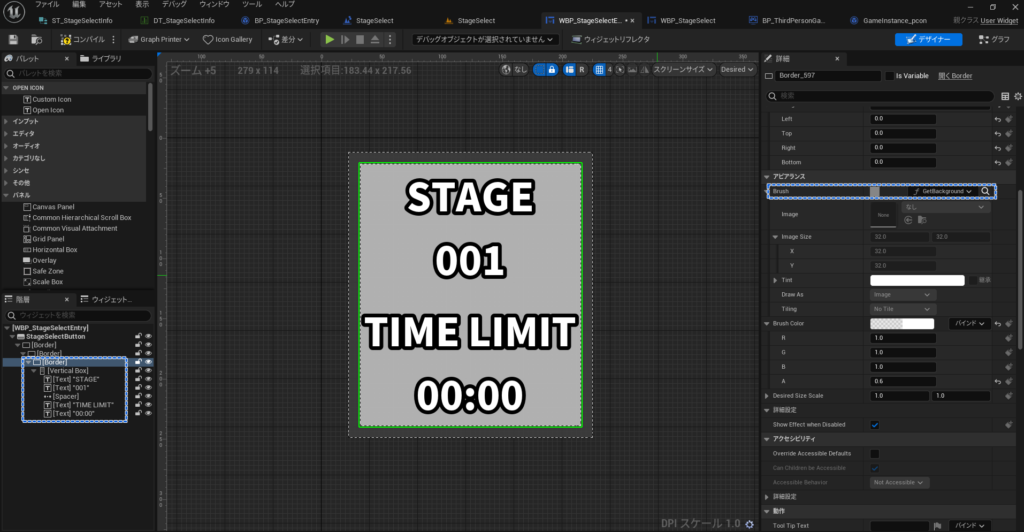
- 今回は画像の上にテキストを表示させたかったが「Image」ウィジェットには子要素が追加できないため、「Border」ウィジェットを使用している。
- 「Border」ウィジェットに子要素として「Vertical Box」を追加してそこにテキストを追加した。

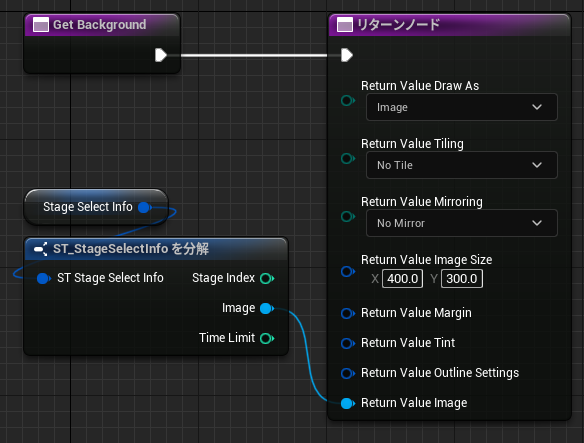
- 「Border」ウィジェットの「Brush」をバインディングして画像を設定。
- Image Sizeはここで設定しても反映されなかったのでよくわからない。
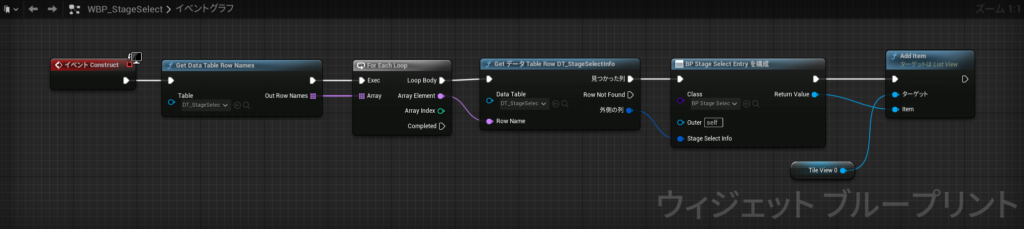
TileViewを表示するウィジェットブループリントを作成する

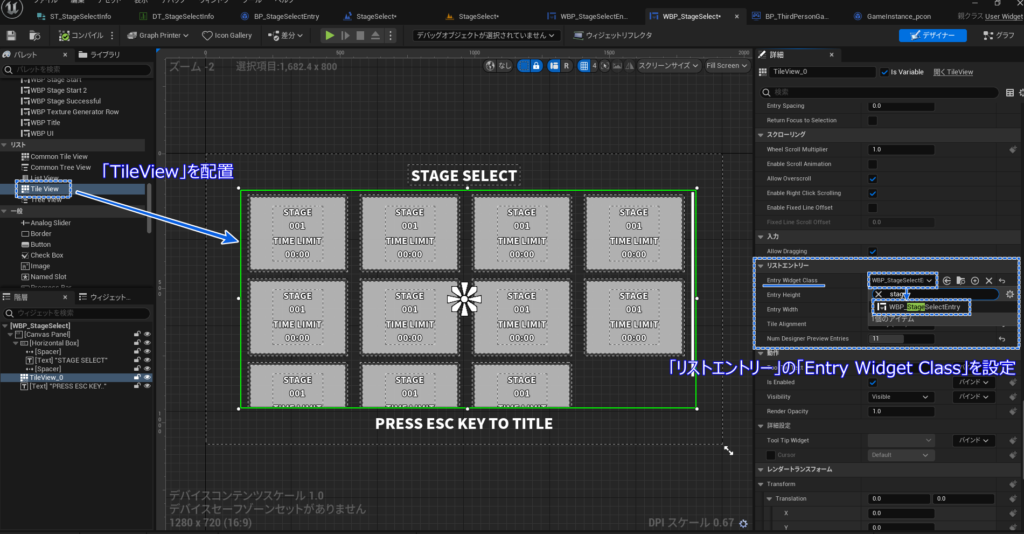
- ウィジェットブループリントを作成して「TileView」を配置する。
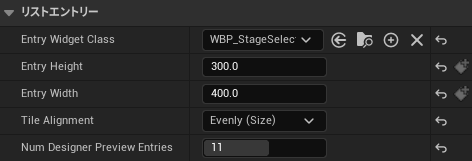
- 配置した「TileView」の「リストエントリー」の「Entry Widget Class」に項目の表示用として作成したウィジェットブループリント「WBP_StageSelectEntry」を選択する。

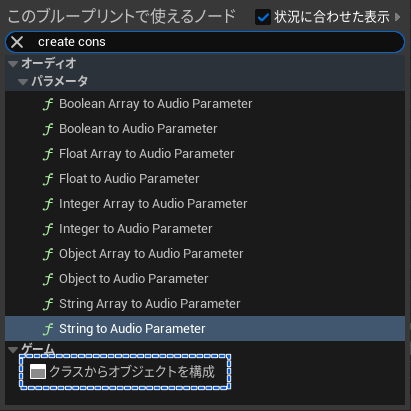
- イベントグラフで「クラスからオブジェクトを構成」を選択してノードを追加する。

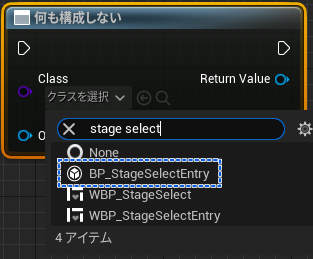
- 追加したノードの「クラスを選択」から表示する情報を保持するために作成した「BP_StageSelectEntry」を選択する。

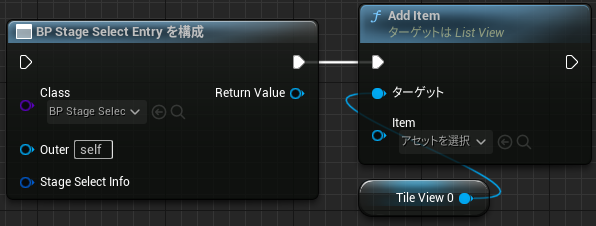
- ノードの入力「Stage Select Info」で表示する内容を設定し、その情報をTileViewに追加していく。

- 今回はデータテーブルの情報をステージセレクト画面に表示させるので、データテーブルの情報を1行ずつ読み込んで追加する処理を行う。

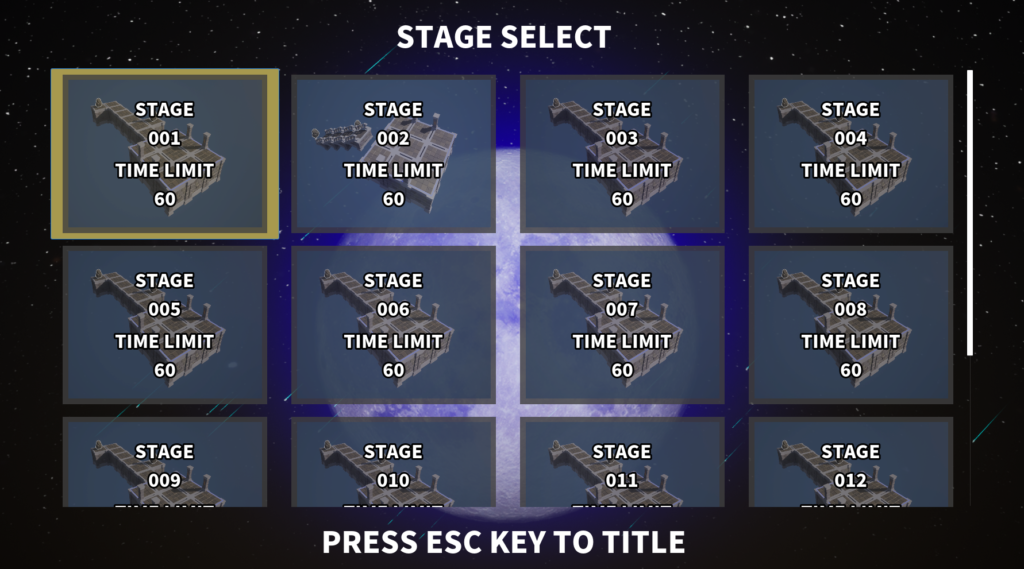
- プレイしてデータテーブルの内容がTileViewに表示されればOK。
メモ

- 「TileView」の項目のサイズは「リストエントリー」から設定できる。
- 「Num Designer Preview Entries」で設定した項目数にするとどうなるかプレビューを表示できる。
- TileViewを他のウィジェットの子要素にすると画面がはみ出る。設定ができてないだけかもしれないが、現在は子要素にはせずに配置してサイズを設定している。








コメント
コメント一覧 (1件)
ページトップに、完成形のビジュアルを表示させないと、
訪問者が調べたい情報かどうかわからない。
ページビューを稼ぎたいなら、ページの最上部に完成形の
画面のスクリーンショットを入れたほうが良いと思う。