目次
UI(User Interface)とは
- UIはUser Interfaceの略で、ゲームのプレイ中に表示される情報のこと。
- メニュー画面や、スコア、HP、アイテム、ミニマップなどゲームを進めるために必要な情報を表示したり、ゲーム内でのアクションを実行するための手段として利用される。
ウィジェット(Widget)とは
- アンリアルエンジンではUIの作成にウィジェット (Widget) を使用する。
- ウィジェット(Widget)はUnreal Motion Graphics (UMG) というエディタを利用して作成する。
ウィジェットブループリントを作成する
- Unreal Motion Graphics (UMG)を使用するにはまずウィジェットブループリントを作成する。

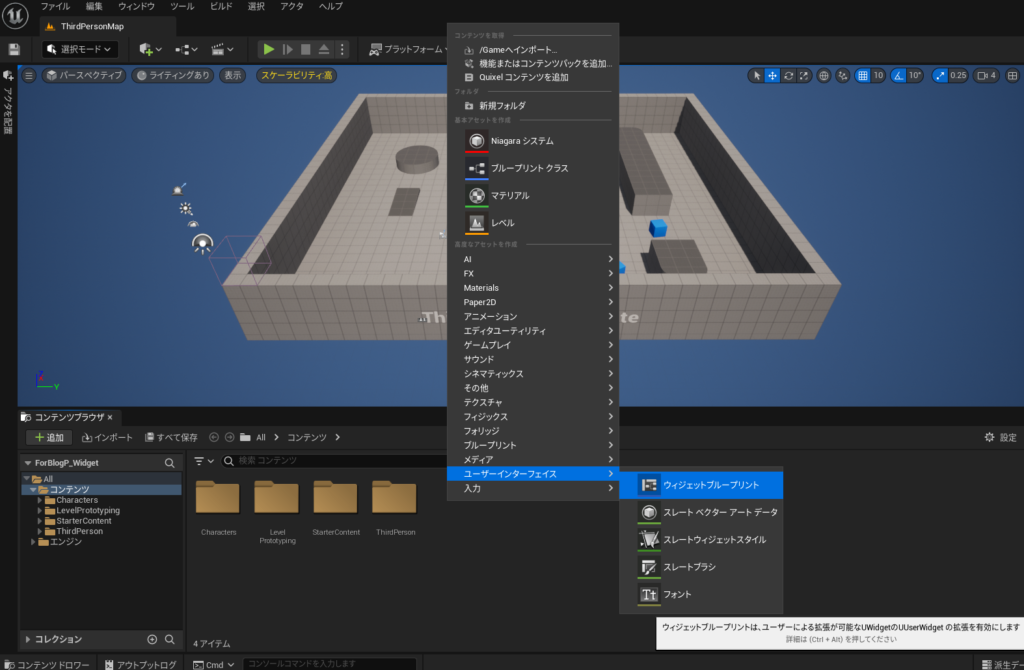
- コンテンツブラウザで右クリックを押す、またはコンテンツブラウザの「+追加」ボタンを押して表示されるメニューから「ユーザーインターフェース」>「ウィジェットブループリント」を選択する。

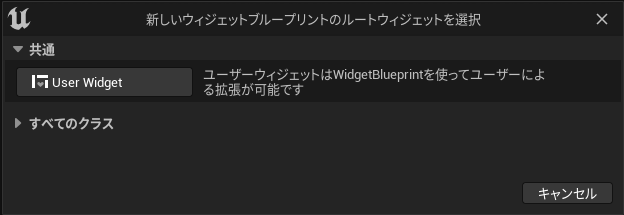
- ルートウィジェットの選択画面が表示されるので「User Widget」を選択する。

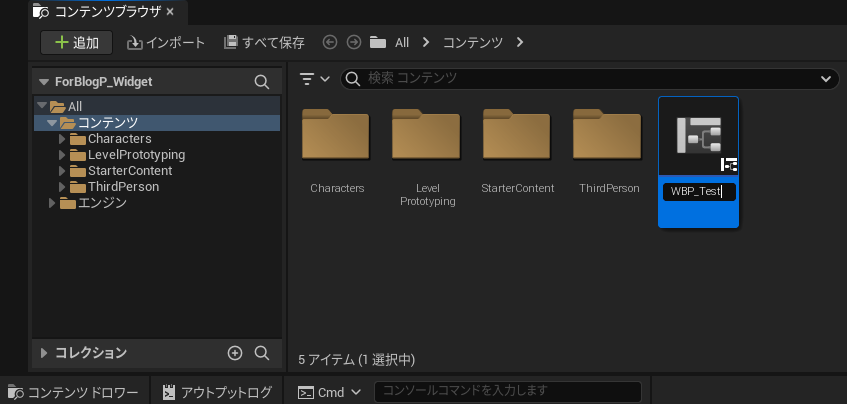
- コンテンツブラウザにウィジェットブループリントが作成されるので名前を変更する。
- 今回は「WBP_Test」としている。
ウィジェットの内容を作成する
ウィジェットを編集するためのエディタを開く

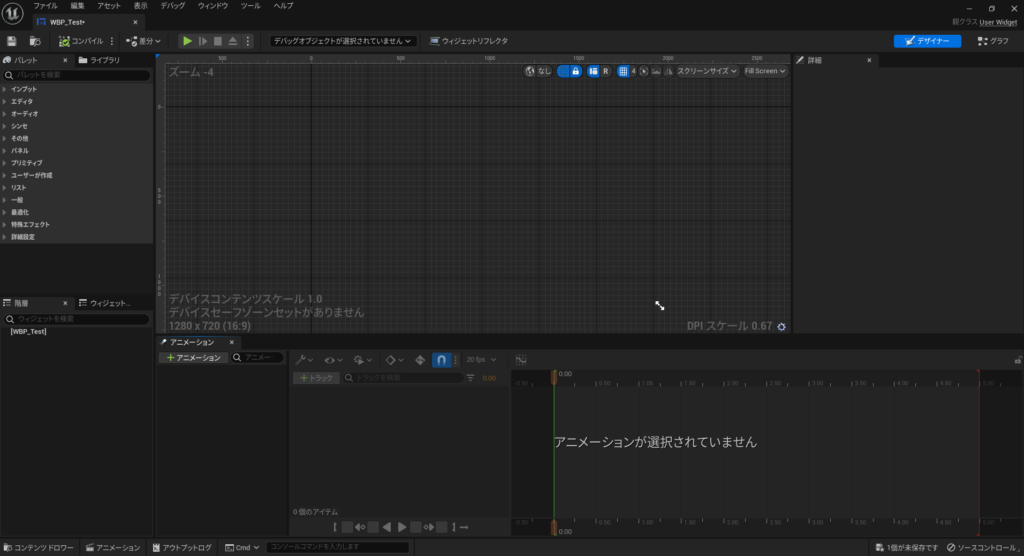
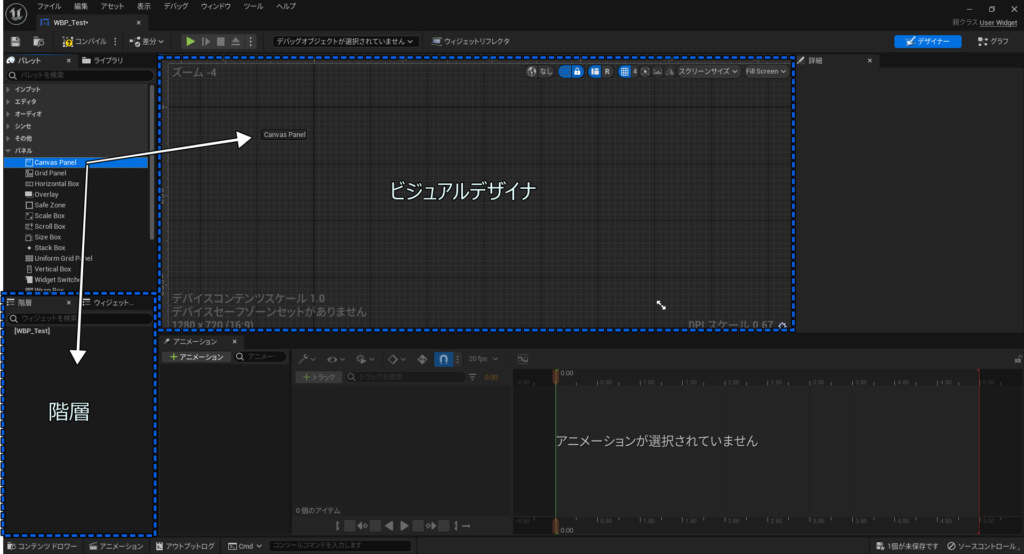
- ウィジェットブループリントをダブルクリックするとエディタであるUnreal Motion Graphics (UMG)が開く。
Canvas Panelを追加する
- まず下地となるCanvas Panelを追加する。
- 追加したCanvas Panelにテキストや画像などを追加していくことになるが、Canvas Panelがあることで配置する場所を細かく設定できるようになるので便利。

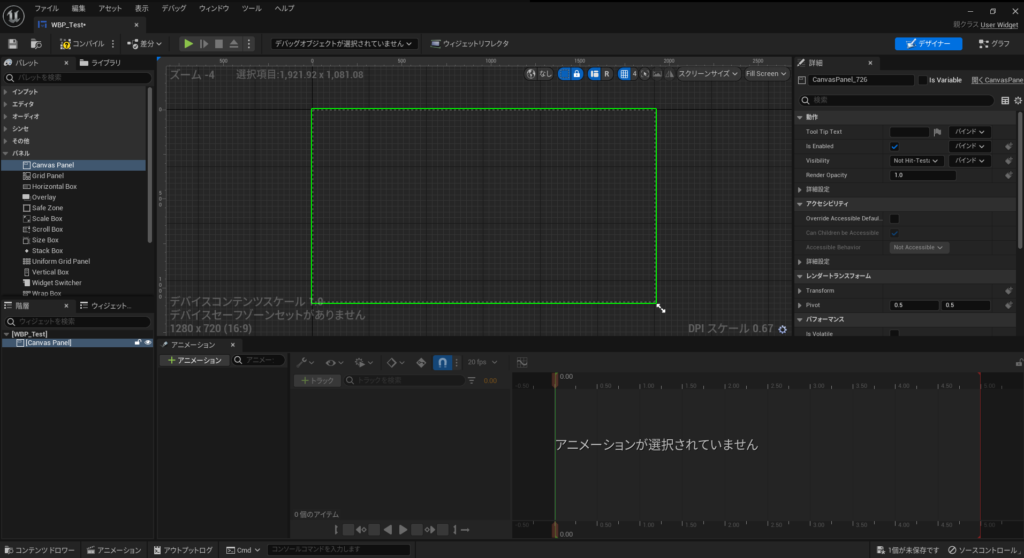
- エディタ左側の「パレット」タブから「パネル」を選択するとパネルの一覧が表示される。
- 一覧から「Canvas Panel」を画面中央(ビジュアルデザイナ)もしくは左下の「階層」にドラッグする。

- ドラッグするとCanvas Panelが追加される。緑色の枠で表示されているのがCanvas Panel。
- 追加したCanvas Panelは「階層」タブにも表示される。
画面に文字を表示するためのテキストブロックを追加する

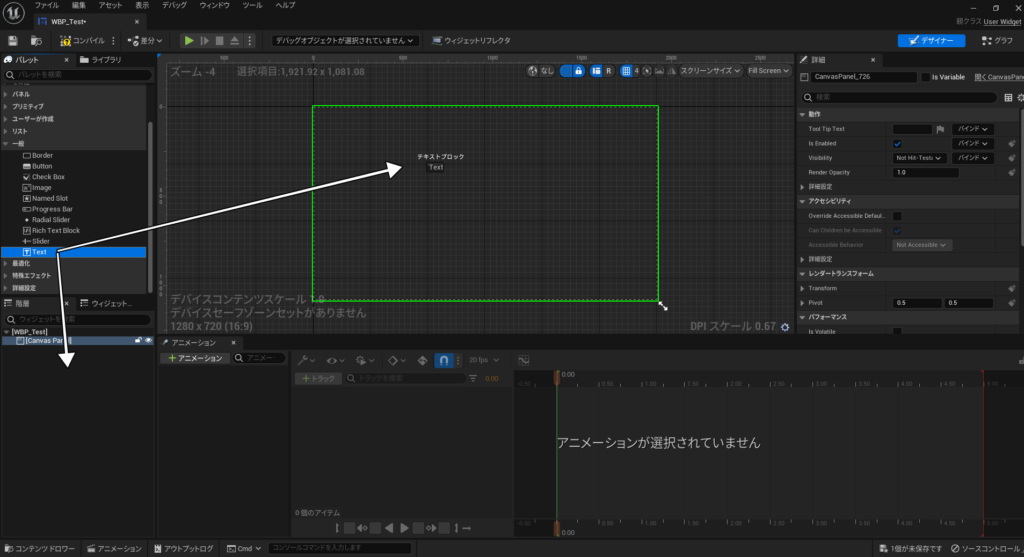
- パレットから「一般」を選択。
- 「Text」を画面中央(ビジュアルデザイナ)もしくは左下の「階層」にドラッグして追加する。

- 追加すると画面に表示され、「階層」タブにも表示される。
テキストブロックを表示する位置を設定する

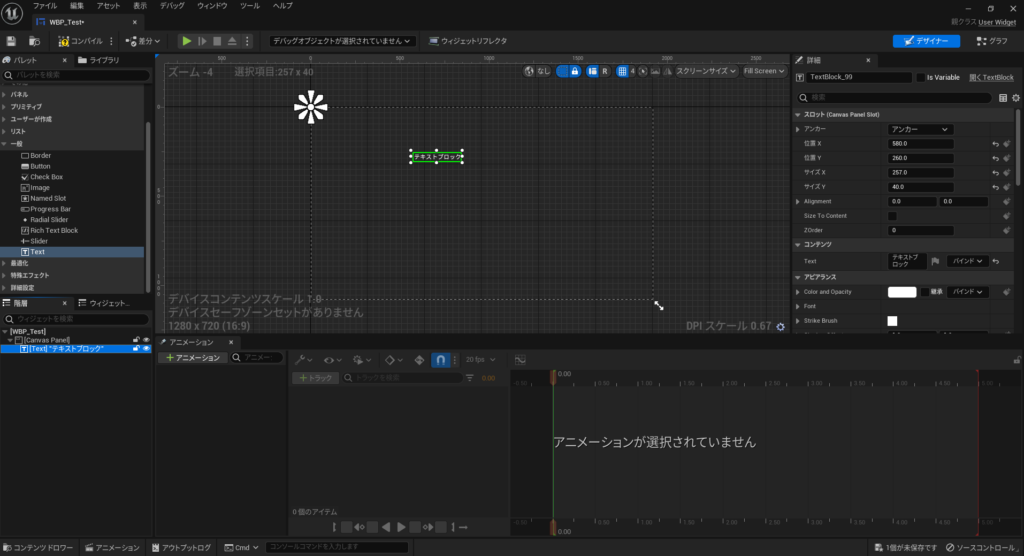
- 画面上もしくは階層タブから追加したテキストブロックを選択すると、画面右側の「詳細」タブから設定を変更することができる。
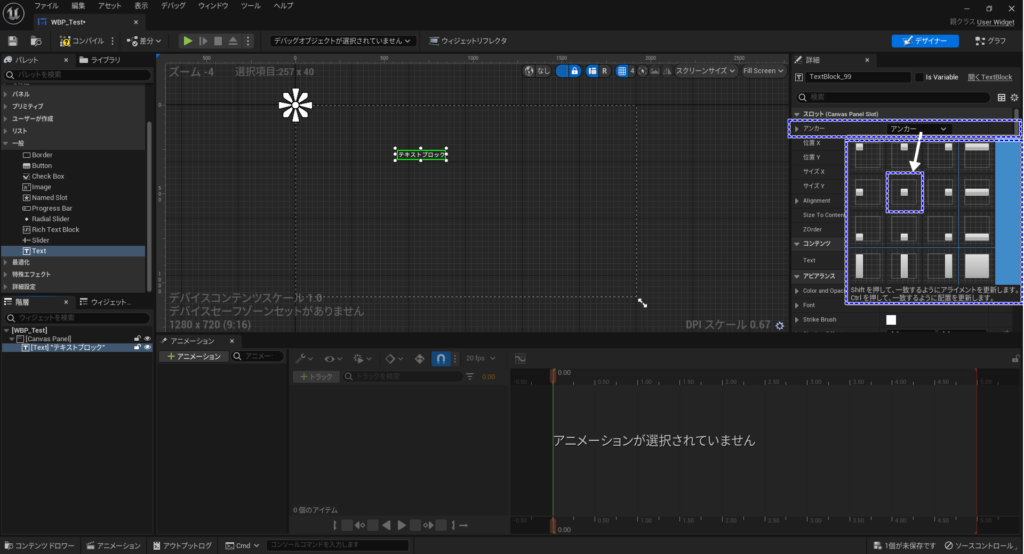
- 表示する位置の基準を設定するために「アンカー」を選択する。
- 今回は画面の中央に表示させるので中央っぽいアンカーを選択する。

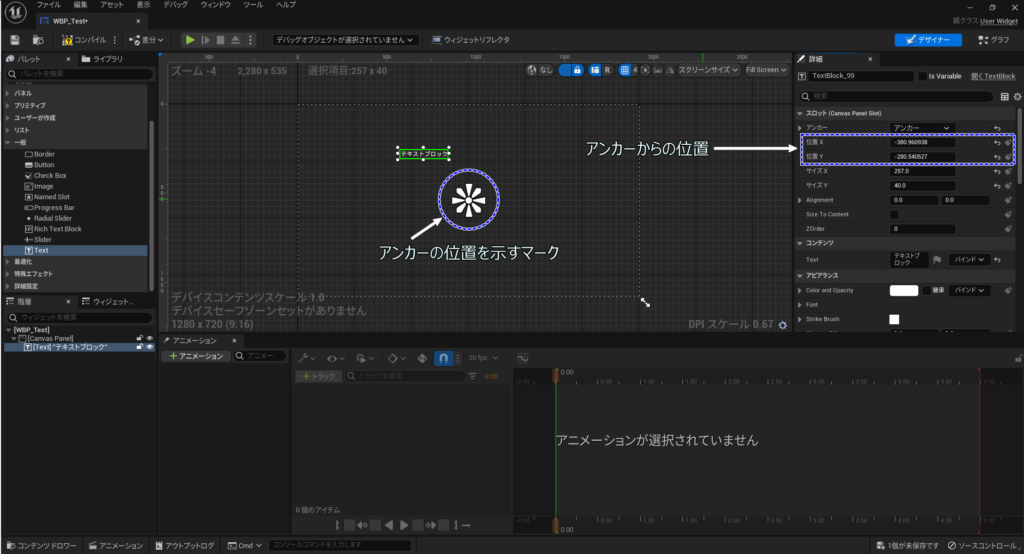
- 中央のアンカーを選択すると、アンカーの位置を示すマークが画面中央に移動する。
- 「詳細」タブの「位置X」「位置Y」はアンカーからの位置を設定する。
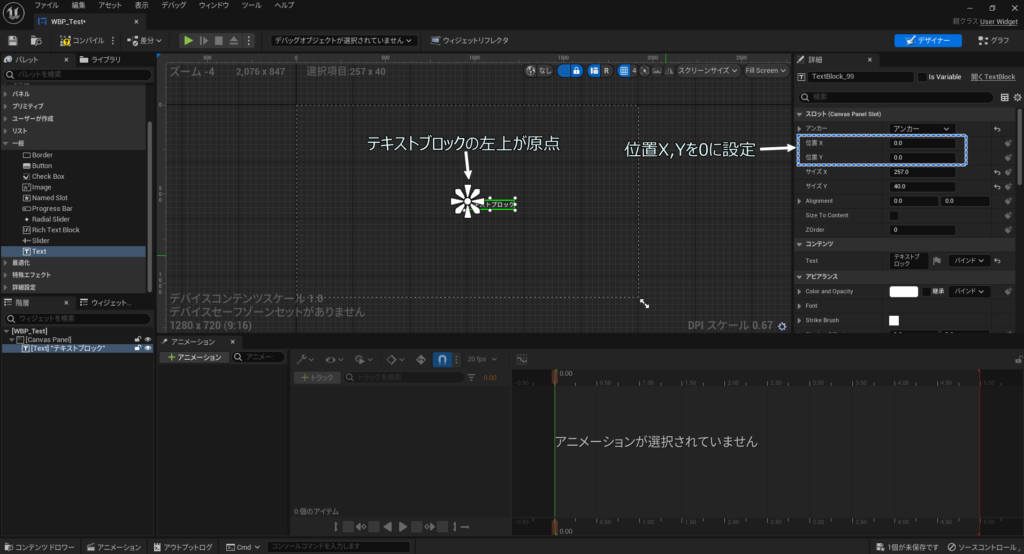
- 今回は画面中央に表示させるため、「位置X」「位置Y」に0を設定する。

- 位置X,Yを0に設定するとテキストブロックがアンカーの右下に移動する。
- これはデフォルトではテキストブロックの左上のポイントが原点になっていて、その原点がアンカーと一致する位置に移動するから。

- テキストブロックを中央に移動させるには位置X,Yの値を調整すればよいが、テキストブロックの内容の変更でサイズが変わった場合、その都度値を変更しなければならなくなる。
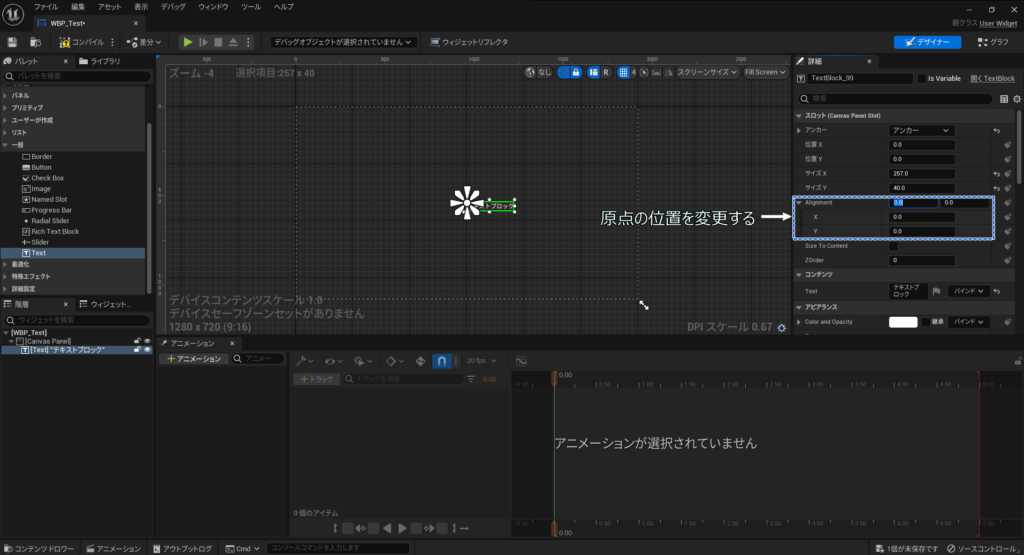
- その変更をしなくてもよくするため、テキストブロックの原点を左上から中心に変更する。
- テキストブロックの原点の位置は「詳細」タブのテキストブロック「Alignment」で変更することができる。

- 「Alignment」に設定した値によって原点が移動する。
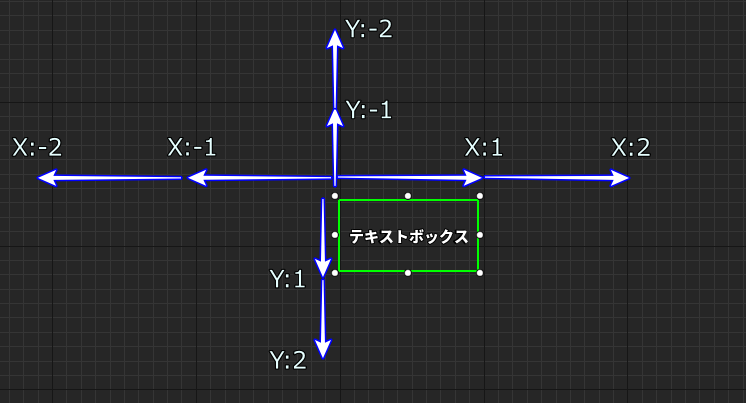
- Xに1を設定するとX軸方向のサイズ分X軸方向に原点が移動する。つまりテキストボックスの右上のポイント。
- Yに1を設定するとY軸方向のサイズ分Y軸方向に原点が移動する。つまりテキストボックスの左下のポイント。
- X,Yともに1を設定すると右下のポイントに原点が移動する。

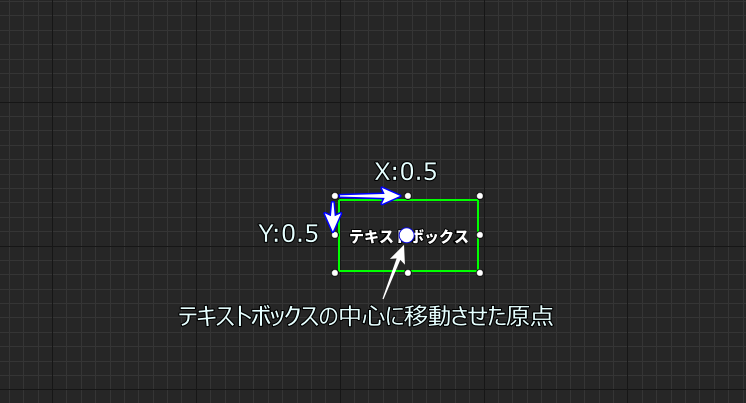
- 「Alignment」には小数点も入力できるので、0.5を設定すると原点を中央に移動できる。
- Xとも共に0.5を設定することで原点を中心に移動することができる。

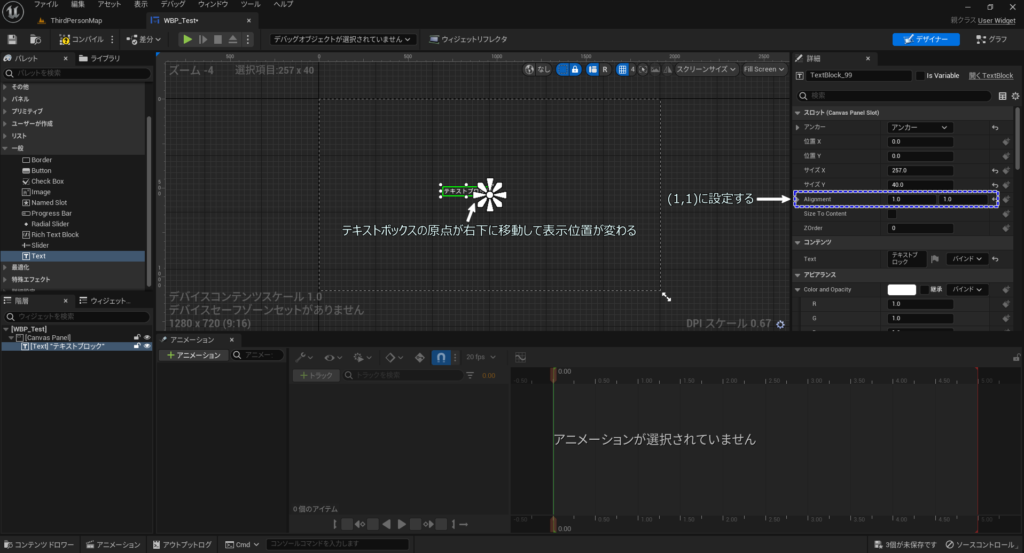
- 「Alignment」のXを1、Yを1に設定してテキストボックスの右下に原点を移動すると、アンカーにはテキストボックスの新しい原点である右下のポイントが移動するので、アンカーの左上に表示されるようになる。

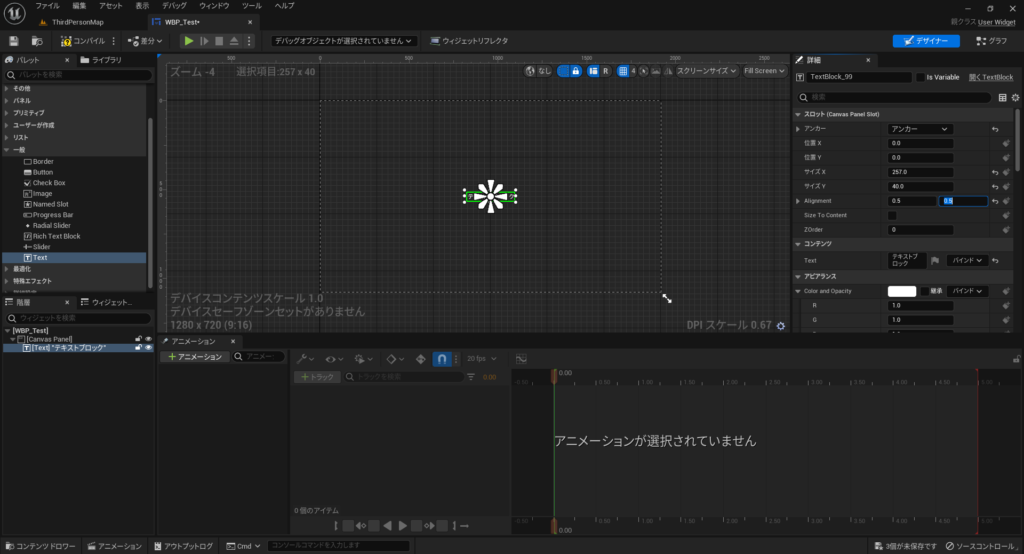
- 「Alignment」のXを0.5、Yを0.5に設定してテキストボックスの中心に原点を移動することで、画面中央に表示させることができる。
テキストブロックに表示する内容を設定する

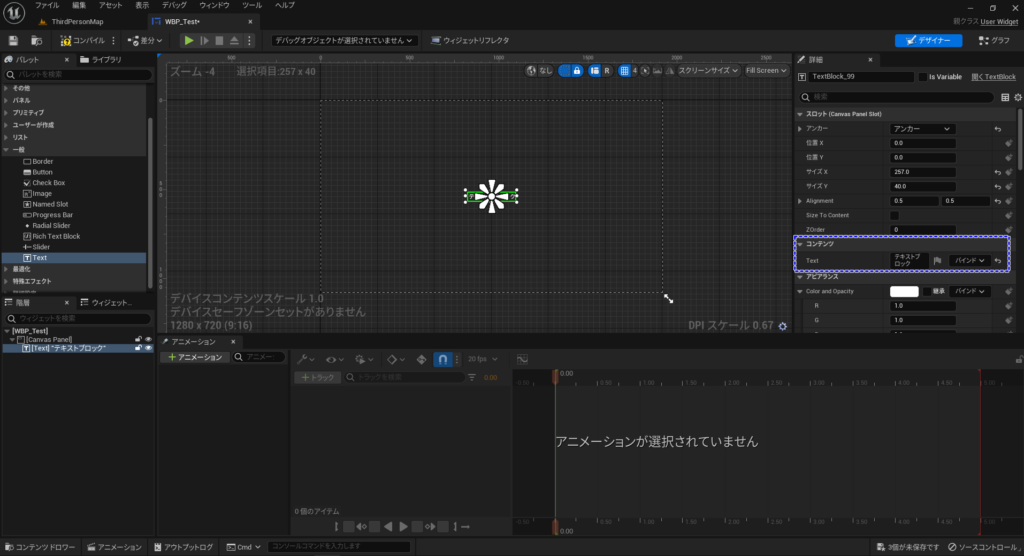
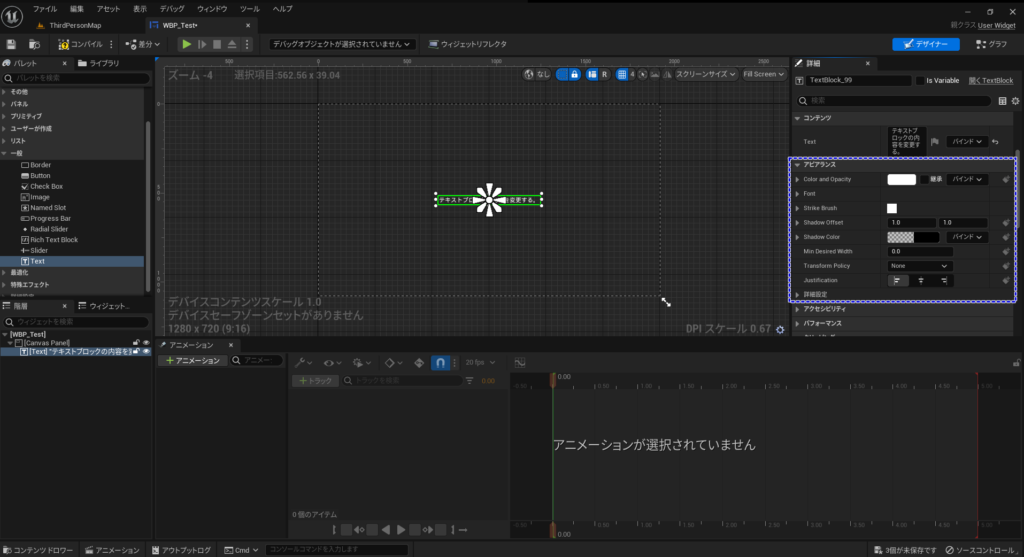
- 「詳細」タブの「コンテンツ」「Text」で内容を変更することができる。
- デフォルトでは「テキストブロック」が設定されていてその内容が表示されている。

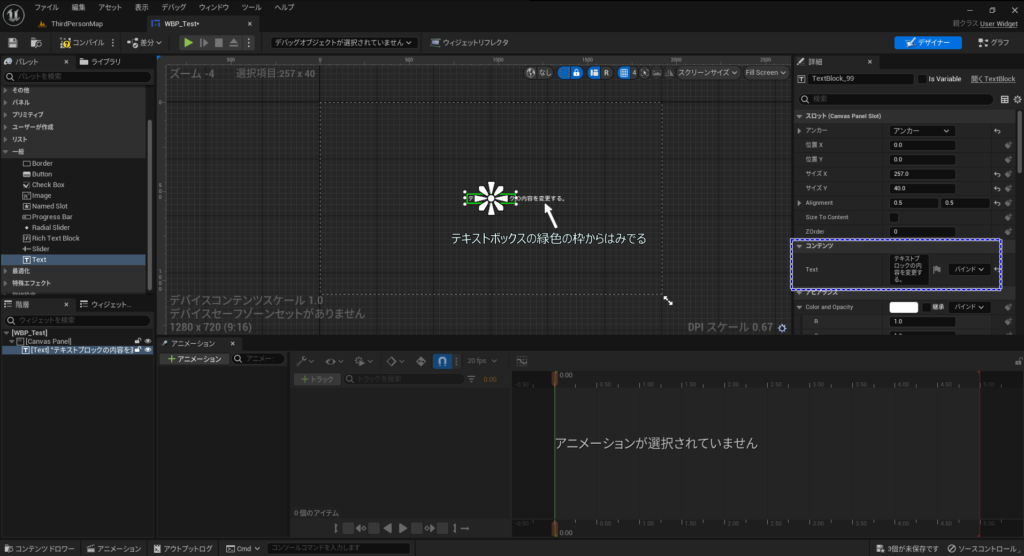
- 「Text」の内容を「テキストブロックの内容を変更する。」に変更する。
- 入力した内容に変更されるがテキストブロックの緑色の枠からはみ出て表示されてしまう。

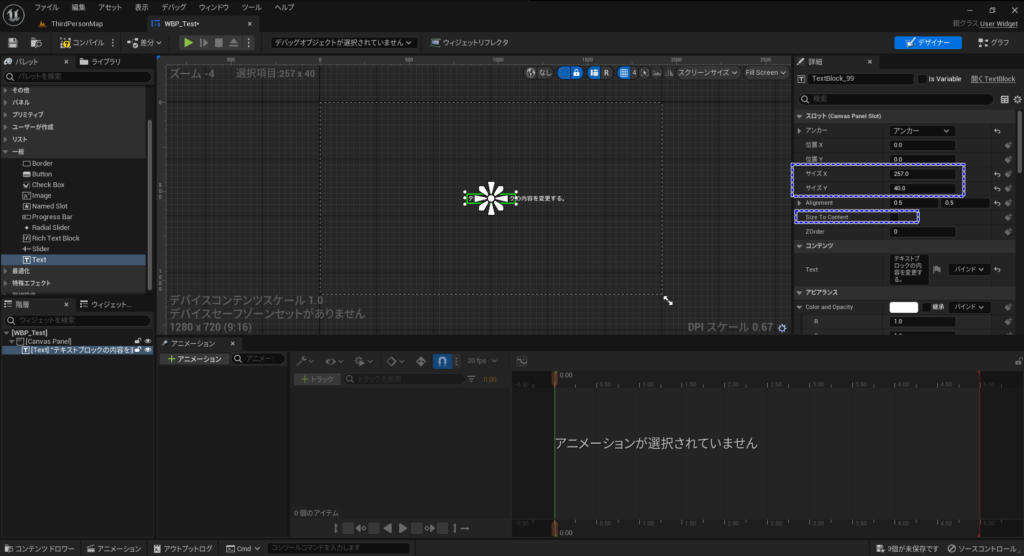
- これはテキストボックスのサイズが固定されているからである。サイズは「詳細」タブのサイズX、サイズYの値で設定されている。
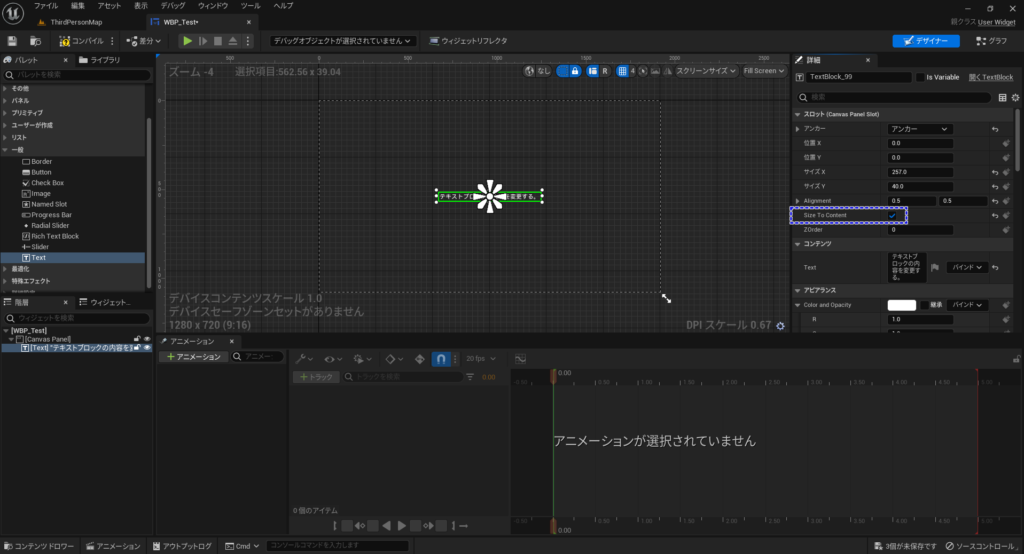
- サイズの下にある「Size to Content」にチェックを入れることで入力した内容に応じてサイズを変更するようになる。

- 「Size to Content」にチェックを入れるとテキストボックスのサイズが変更されて入力した値が全て緑枠の中に納まっていることがわかる。
- 「Size to Content」のチェックを外すと、テキストボックスはサイズXYに設定されている値のサイズに戻る。
テキストブロックの文字色などを変更する

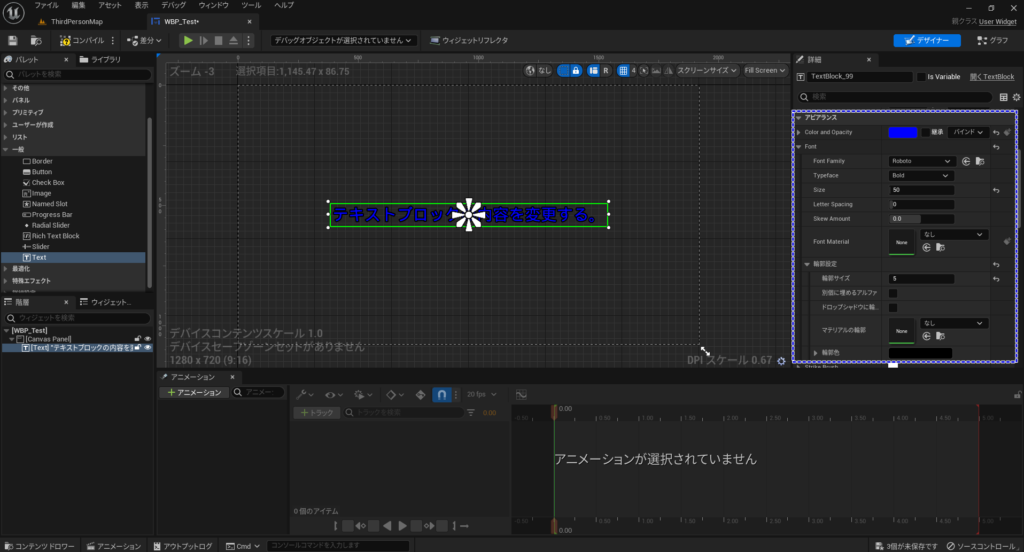
- 「詳細」タブの「アピアランス」で文字のサイズ、色、フォント、輪郭などを設定できる。

- 「Color and Opacity」で色を青に、「Font」>「Size」で文字サイズを50に、「輪郭設定」>「輪郭サイズ」を5に、「輪郭色」を黒に設定してみた。
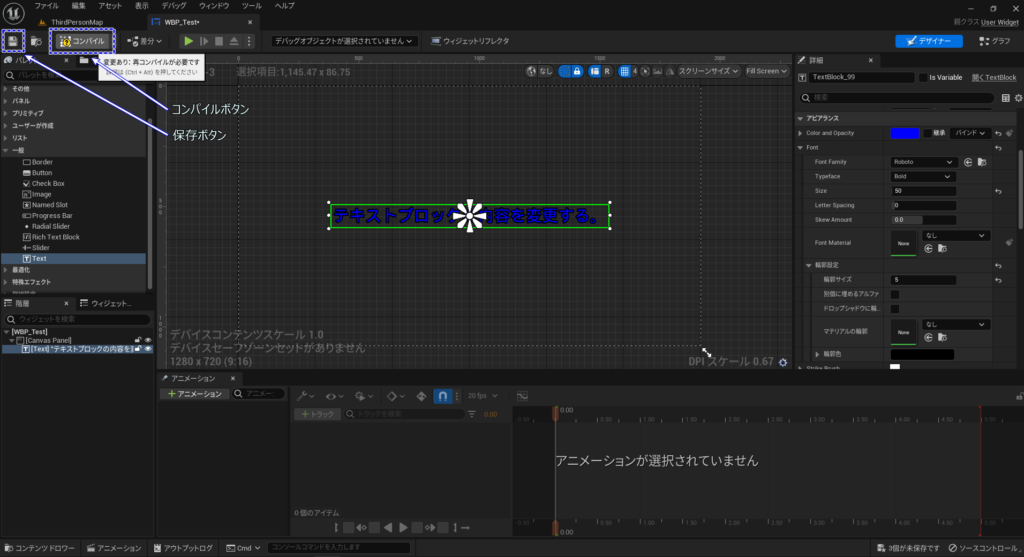
コンパイルと保存

- ウィジェットを変更した場合、コンパイルする必要があるため「コンパイル」ボタンを押してエラーが無いことを確認する。
- 「保存」ボタンで保存もしておく。
作成したウィジェットブループリントを呼び出す
- 作成したウィジェットを呼び出して画面に表示させる処理を追加する。
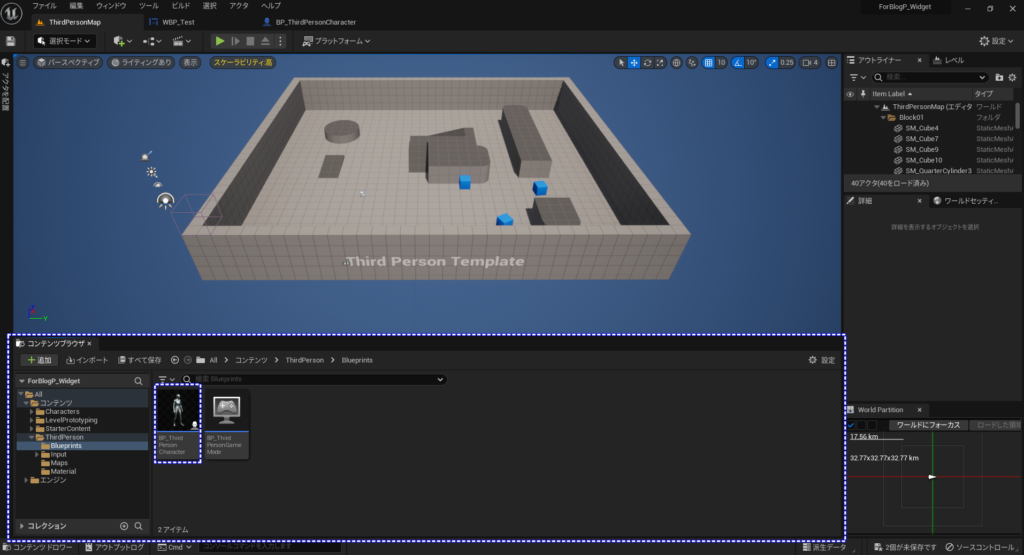
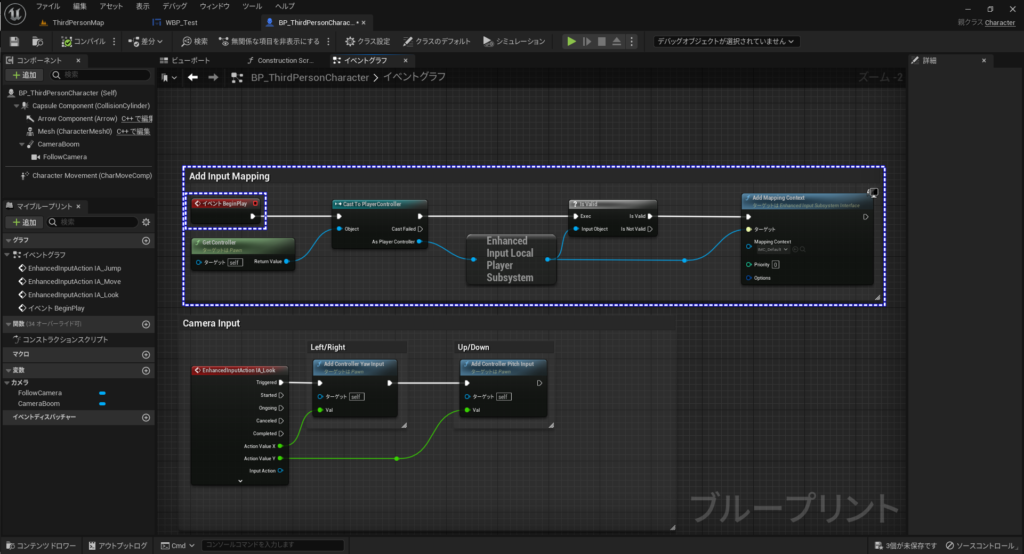
- 今回はサードパーソンテンプレートを使用してるので、プレイヤーのブループリント「BP_ThirdPersonCharacter」に追記する。

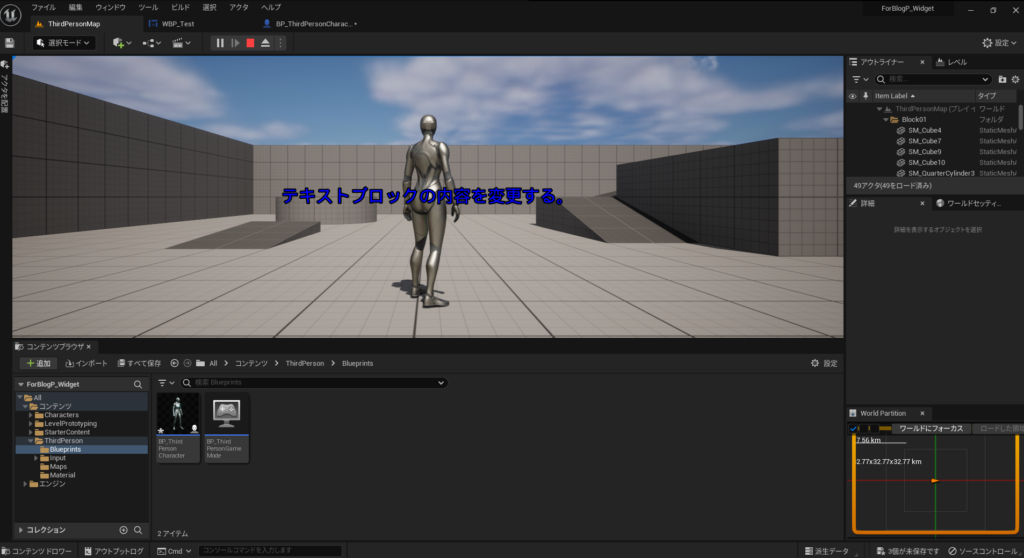
- コンテンツブラウザの「コンテンツ」>「ThirdPerson」>「Blueprints」から「BP_ThirdPersonCharacter」をダブルクリックしてエディタを開く。

- ウィジェットは開始時に表示させたいので「イベントBeginPlay」ノードにウィジェットの表示設定を接続する。
- UE5.1から「イベントBeginPlay」には新しい入力方式のEnhanced Inputを設定するための内容が接続されているので、この続きに接続する。
- 「イベントBeginPlay」ノードが無い場合は追加する。

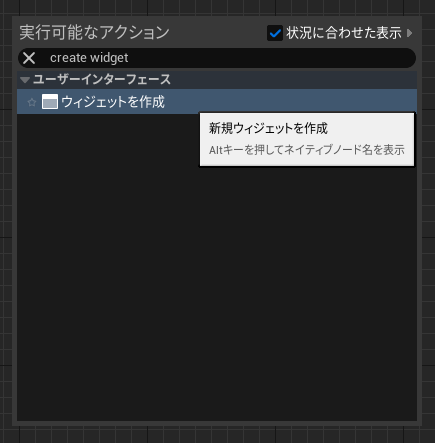
- まずはウィジェットを作成するノードを配置する。
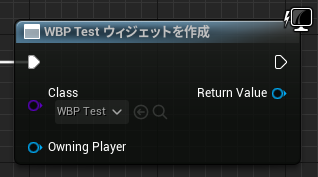
- イベントグラフで右クリックすると表示されるコンテキストメニューで「create widget」と検索すると出てくる。

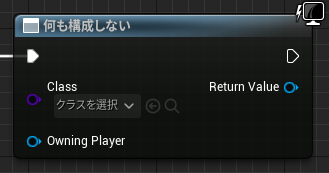
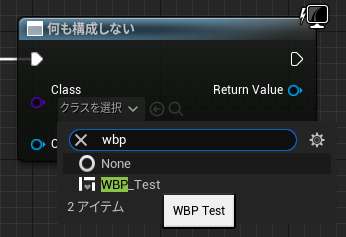
- イベントグラフに配置されたノードの「Class」を押すと表示される一覧から作成したウィジェットブループリントを選択する。

- ウィジェットブループリントの名前は「WBP_Test」にしていたのでそれを選択する。

- 「Class」に作成したウィジェットブループリントが表示されているのを確認する。
- これで「WBP_Test」が作成される。
- だたしこの時点ではウィジェットが作成されるだけでまだ画面には表示されない。
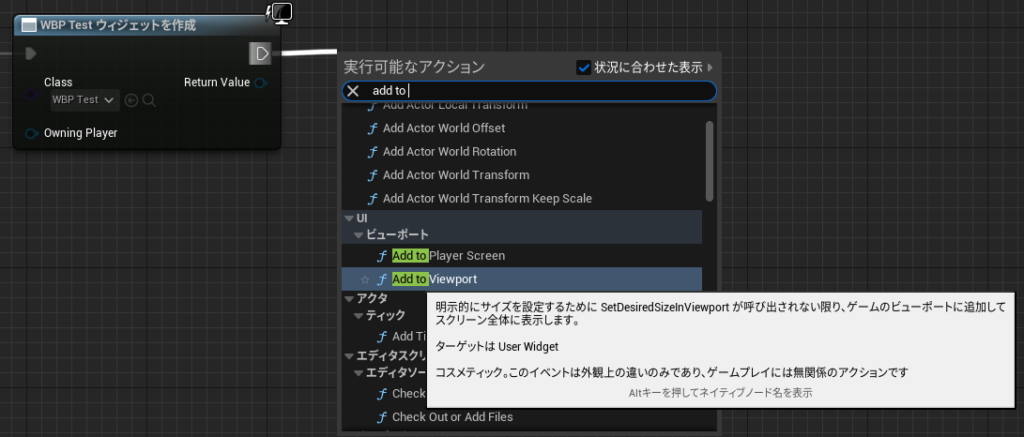
- 画面に表示させるためには「Add to Viewport」ノードを接続する必要がある。

- コンテキストメニューから「Add to Viewport」を選択する。

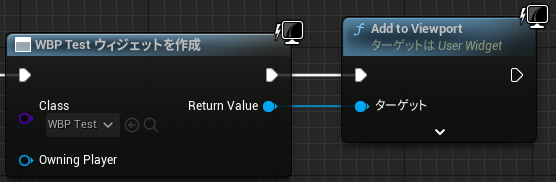
- 「Add to Viewport」ノードの「ターゲット」に表示させるウィジェットの情報を接続する必要があるので、ウィジェットを作成したノードの「Return Value」を接続する。
- これで完了なので「BP_ThirdPersonCharacter」をコンパイルしてエラーが無いことを確認する。
プレイしてウィジェットが表示されるのを確認する

- プレイすると画面中央に作成したウィジェットの内容が表示されている。
表示させたウィジェットを非表示にする

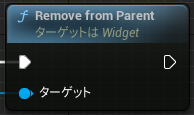
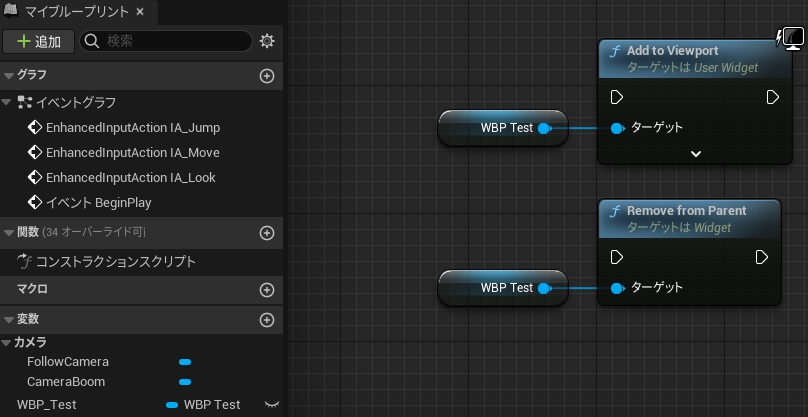
- 表示させたウィジェットを非表示にするには「Remove from Parent」ノードを使用する。
- 「ターゲット」に非表示にするウィジェットを作成したノードの「Return Value」を接続する。
作成したウィジェットの変数化

- 作成したウィジェットの「Return Value」は使用することが多くなりがちなので変数化しておくと良い。
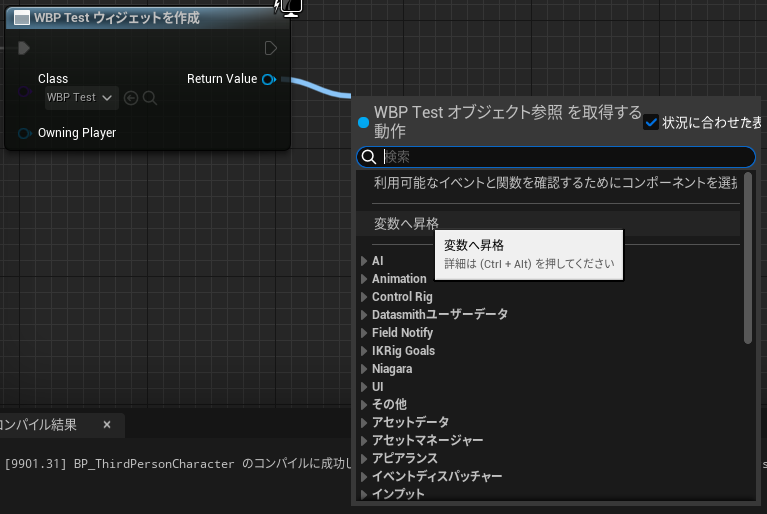
- 「Return Value」からドラッグして「変数に昇格」を選択すると変数化できる。

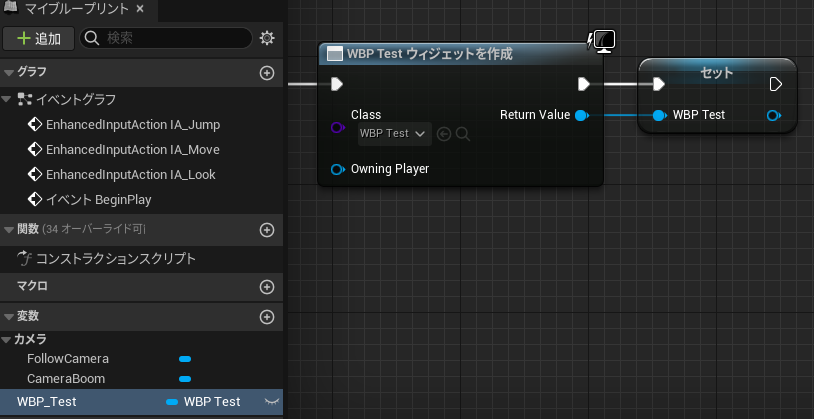
- 変数化すると「マイブループリント」タブの「変数」に追加される。
- デフォルトの名前のままだとわかりにくいので名前を変更する。

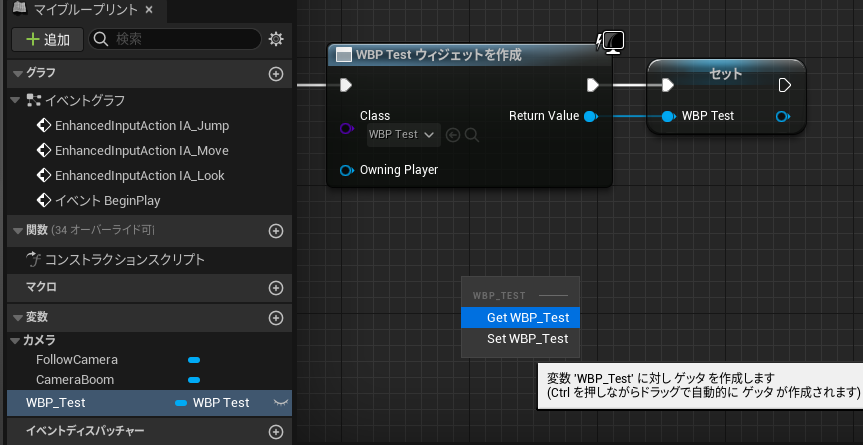
- 変数を使用するには、「変数」からイベントグラフにドラッグして「Get~」を選択する。
- Ctrlを押しながらドラッグでもできる。

- 変数を使用してウィジェットの設定を行う。








コメント