目次
「Interp to Movement」コンポーネントを追加する

- アクタを移動させるコンポーネントである「Interp to Movement」を使用する。
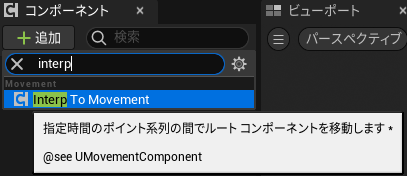
- 使用するにはコンポーネントの「+追加」から「Interp To Movement」を選択して追加する。
「Interp to Movement」の設定を行う

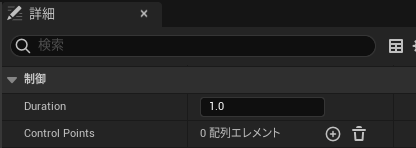
- 追加した「Interp To Movement」を選択して「詳細」タブに表示される設定を変更する。
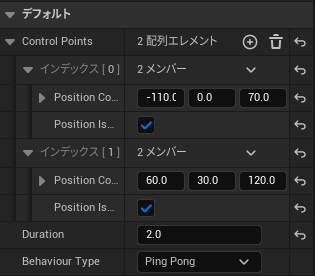
- 「制御」の項目にある「Control Points」で移動する位置を設定する。
- Control Pointsは複数設定することができ、設定された位置を順番に移動する
- Control Pointsで設定された最初の位置から最後の位置までの移動時間を「Duration」で設定する。
- Durationが1であれば1秒で移動する。
Control Pointを追加する

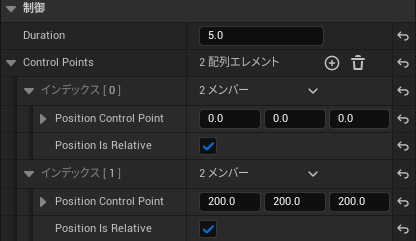
- 「+」を押すたびにPosition Control Pointが追加される。
- 「Position Is Relative」は移動するアクタを基準とした相対位置がどうかを設定する。
- レベルに配置したアクタの座標を開始位置とする場合、「Position Is Relative」にチェックして「Position Control Point」に(0,0,0)を設定する。
- 画像の設定では、アクタは相対座標(0,0,0)から(200,200,200)まで5秒で移動する。
Behaviour Typeの変更

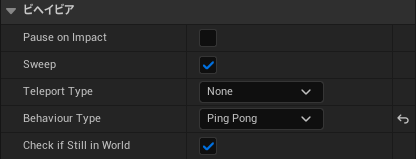
- 「Behaviour Type」で移動するタイプを設定する。
「Behaviour Type」の選択項目

| One Shot | 最後のControl Pointまで移動したら停止する。 |
| One Shot Reverse | 最後のControl Pointまで移動したら折り返して最初のControl Pointまで移動する。最初のControl Pointまで移動したら停止する。 |
| Loop Reset | 最後のControl Pointまで移動したら最初のControl Pointから移動を再開する。 |
| Ping Pong | 最後のControl Pointまで移動したら折り返して最初のControl Pointまで移動する。最初のControl Pointまで移動したら最初のControl Pointから移動を再開する。 |

- 画像はLoop Resetの挙動。
設定内容を変数化してレベル上で設定できるようにする

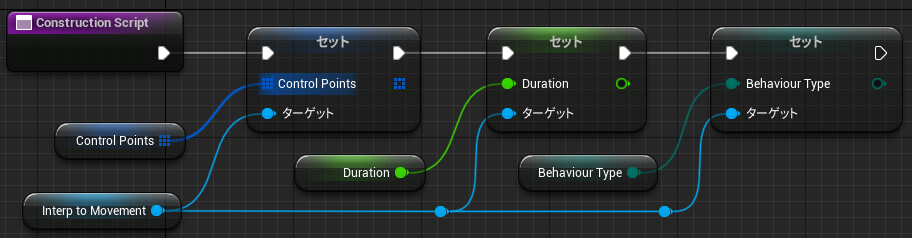
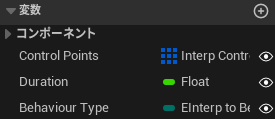
- 「コンポーネント」タブにある「InterpToMovement」をイベントグラフにドラッグアンドドロップする。

- 「Interp to Movemen」から「Control Points」「Duration」「Behaviour Type」のセッタを配置して変数化する。

- 変数はインスタンス編集可能にしてレベル上に設置したアクタからも編集できるようにする。
- インスタンス編集可能にするには右端の目のアイコンを押して目を開くか、詳細から「インスタンス編集可能」にチェックする

- インスタンス編集可能とすることで、レベル上に配置したアクタを選択すると「Control Points」「Duration」「Behaviour Type」が設定できるようになる。
- こうすることで複数設置してもそれぞれ別の設定をすることができる。

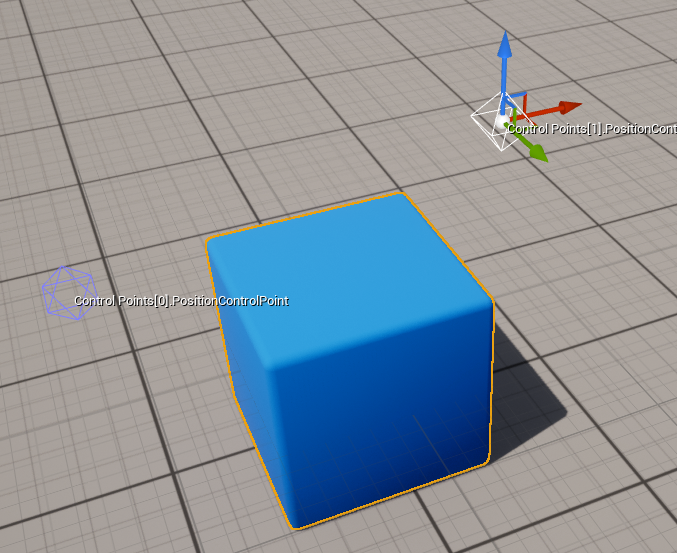
- レベル上のアクタのControl Pointsを設定すると、画面上に表示される。
- 表示されたControl Pointはレベル上で自由に移動できるので便利。
「Interp to Movement」を稼働・停止させる

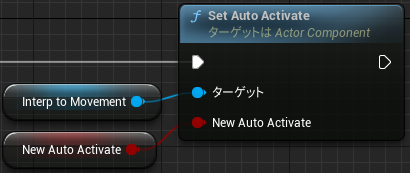
- 「Set Auto Activate」ノードを使用すると「Interp to Movement」の稼働・停止を切り替えることができる。
- 「New Auto Activate」をtrueに設定すると稼働し、falseにすると停止する。
- この値も変数化してインスタンス編集可能にすることで設置したアクタごとに設定できる。

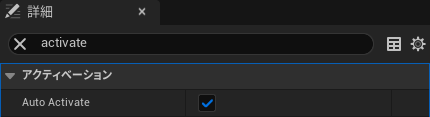
- 「Interp To Movement」の詳細パネルからデフォルト値が設定できる。








コメント