目次
タイムラインノードについて

- タイムラインは時間によって変化する値を滑らかに出力することができる。
- アクタの移動や回転のアニメーションの制御などによく使う。
- タイムラインノードをダブルクリックするとタイムラインエディタが開く。
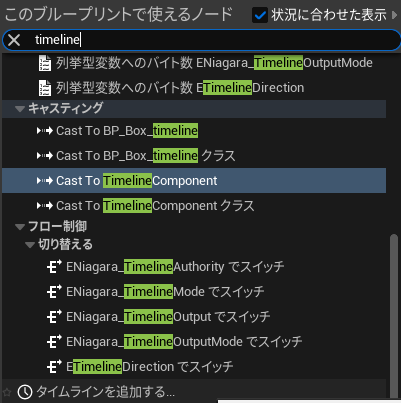
タイムラインノードの検索

- イベントグラフのコンテキストメニューから「timeline」で検索すると一番下にでてくるのでちょっとめんどくさい。

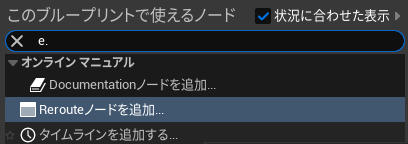
- 「e.」で検索すると検索結果が減って選択しやすくなる。
タイムラインを作成する
トラックを追加する

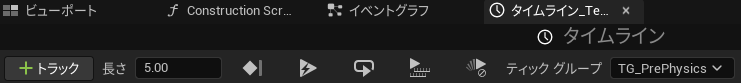
- イベントグラフに設置したタイムラインノードをダブルクリックしてタイムラインエディタを開く。
- このタイムラインエディタで出力値を設定するグラフを作成する。

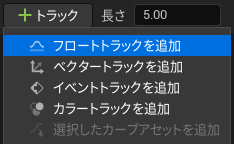
- 「トラック」を選択すると追加するトラックの種類が表示されるので「フロートトラックを追加」を選択する。
- フロートトラック以外使ったことがないので調べて追記したい。

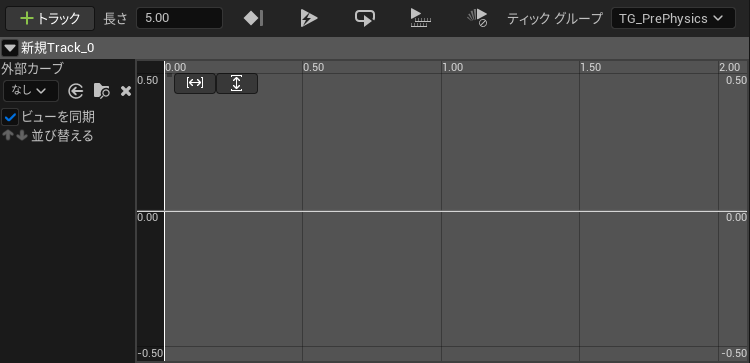
- フロートトラックを追加するとグラフを作成するための縦軸・横軸が表示される。
- 横軸が時間(秒)で、縦軸が出力する値となる。
トラック名を変更する

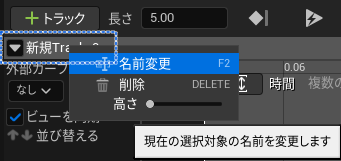
- 追加したトラック名は変更できる。
- トラック名の上で右クリックして表示されるメニューから「名前の変更」を選択するか、トラック名を選択した状態でF2キーを押すと変更できる。


- トラック名はタイムラインノードの出力ピンに反映される。
- トラック名を「Alpha」に変更すると、ノードの出力ピンの名前も「Alpha」になる。
キーを追加する

- グラフにキーを追加する。
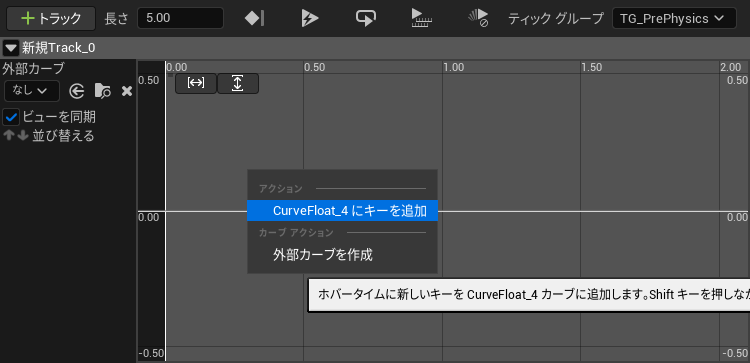
- グラフ上で右クリックすると表示されるメニューから「~にキーを追加」を選択すると追加できる。
- キーはShiftキーを押しながら左クリックを押すことでも追加できる。

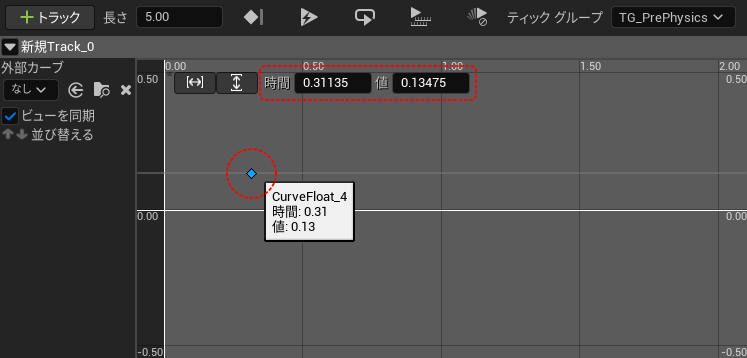
- キーを追加した場所にひし形のポイントが追加される。これがキー。
- キーをクリックするとそのキーの「時間」と「値」が表示されるので、値を設定する。
- まずは時間に0、値に0を設定する。設定するとキーが設定された位置に移動する。

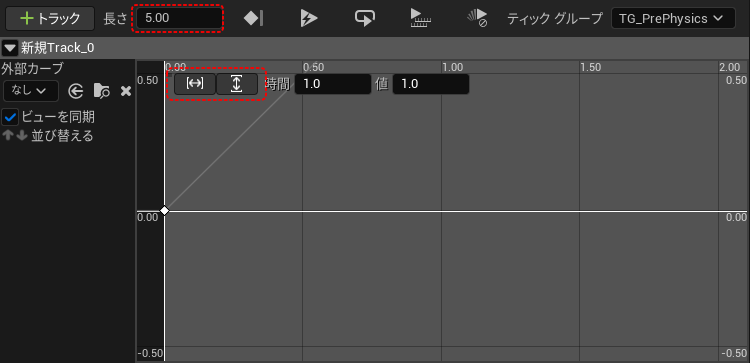
- もう1つキーを追加して時間を1に、値を1にする。
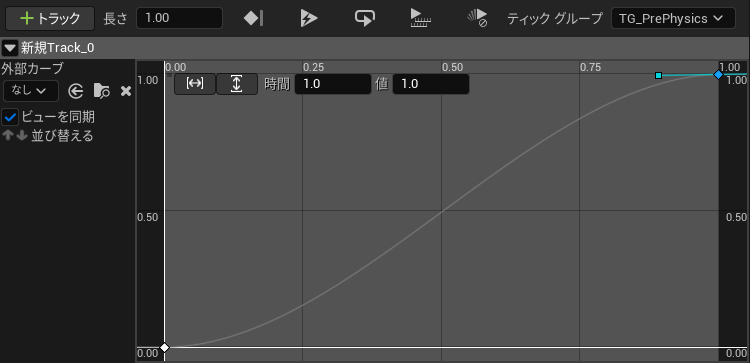
- 2つのキーが設定されるとキーの間にラインが引かれてグラフが作成される。
- これで0秒から1秒までの間に0から1の値を出力するグラフが作成できた。
- 「長さ」という項目にタイムライン全体の長さを設定する。今回は時間を1秒としているので「長さ」を1に変更する。
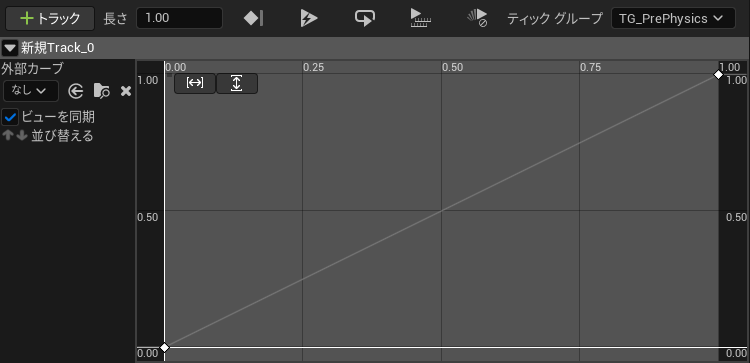
- キーが画面外にある場合はグラフ左上の矢印を押すことで画面内に入るように調整できる。
- それぞれ水平方向と垂直方向にグラフを合わせてくれる。
- また、グラフはマウスホイールで拡大・縮小ができる。

- 長さを1に変更、グラフを調整して全体が見えるようにした状態。
キー補完

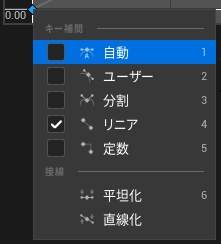
- キーを右クリックするとメニューが表示される。
- メニューの「キー補完」を行うことでグラフの滑らかさなどを変更できる。
- キーはCtrlキーを押しながら選択すると複数選択でき、選択したキーは一括で変更できる。

- キー補完を「自動」に設定すると滑らかなグラフができる。
- キーを選択すると表示される水色の四角を動かすことで傾きを変更できる。
タイムラインのループ

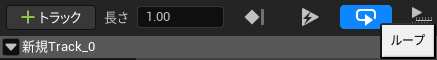
- 画面上部にある矢印を選択するとタイムラインがループする。
- 「長さ」で設定した時間でループする。
作成したタイムラインの処理を作成する
名前の変更

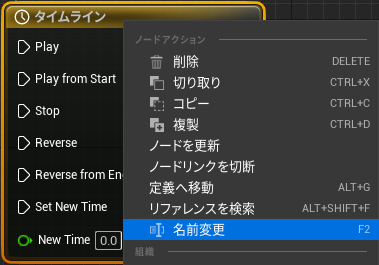
- タイムラインノードの名前は変更できる。
- 名前の変更はノードを右クリックして「名前の変更」を選ぶか、ノードを選択した状態で「F2」キーを押す。
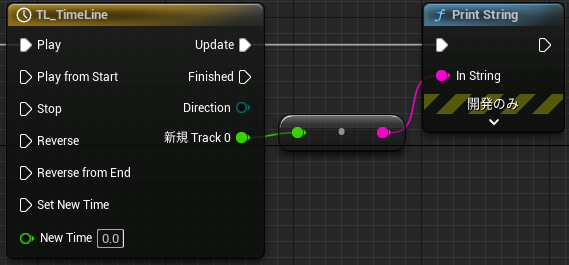
タイムラインの出力値を画面に表示する

- 作成したトラックの値はタイムラインノードの出力ピンから出力される。
- 出力ピンはエディタで設定したトラック名になる。

- タイムラインの出力を画面上に表示させると1秒間に0から1の値を出力していることがわかる。
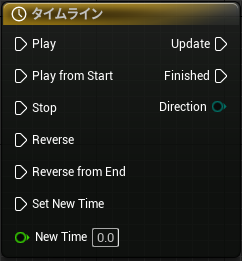
タイムラインノードの入力・出力ピンについて

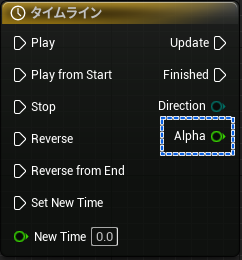
タイムラインノードの入力ピン
| Play | タイムライン内の時間から順再生する |
| Play from Start | 最初から順再生する |
| Stop | タイムライン内の時間で再生を停止する |
| Reverse | タイムライン内の時間から逆再生する |
| Revere from End | タイムラインを最初から逆再生する |
| Set New Time | タイムライン内の時間をNew Timeの値に設定する |
| New Time | Set New Timeが呼び出されたときに使用される値 |

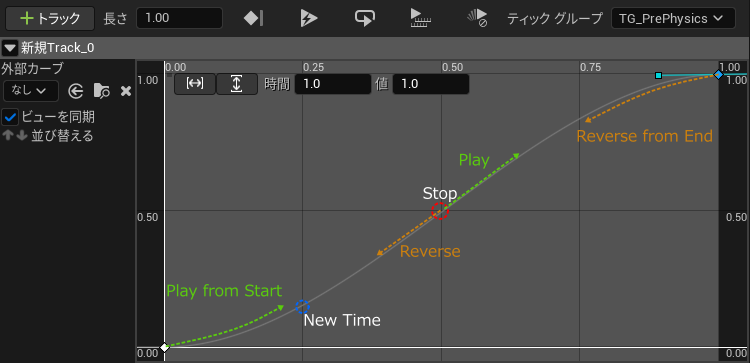
- 今回設定したタイムラインを0.5秒でStopした場合、その後の開始位置と動きは図のようになる。
- New Timeに0.25を設定した場合、Set New Timeが呼び出されると0.25秒の位置にタイムライン内の時間が移動する。
タイムラインノードの出力ピン
| Update | タイムラインが呼び出されると実行シグナルを出力する |
| Finished | 再生が終了すると実行シグナルを出力する Stopが呼び出された場合は出力しない |
| Direction | タイムラインの再生方向を出力する 順再生の場合:Forward 逆再生の場合:Backward |
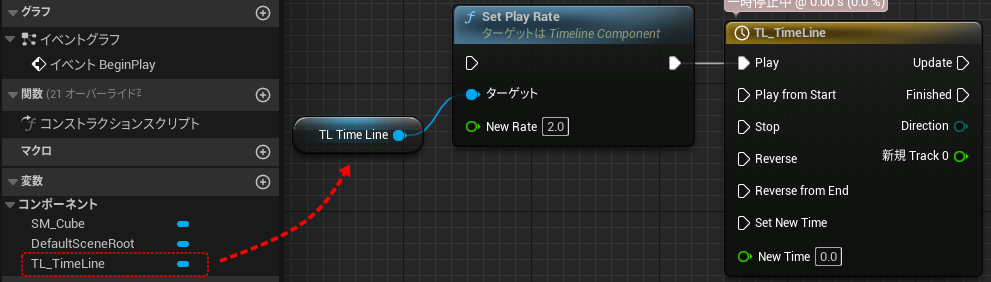
タイムラインの再生速度を変更する

- タイムラインノードを追加すると、マイブループリントタブのコンポーネントに追加される。
- これをイベントグラフに持ってくることでいろいろと設定ができる。
- 例えばSet Play Rateノードで再生速度を調整できる。New Rateの値を2.0にすれば倍速になる。








コメント