目次
アクタの情報を取得するノード
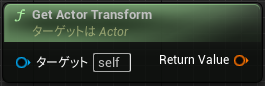
 | Get Actor Transform | アクタの位置・回転・スケールを取得する |
 | Get Actor Location | アクタの位置を取得する |
 | Get Actor Rotation | アクタの回転を取得する |
 | Get Actor Scale 3D | アクタのスケールを取得する |
- 「Get Actor Relative Scale 3D」というノードもあるが、これはアクタの親との相対的なスケールが取得できる。
配置したアクタからそれぞれの値を取得して表示する

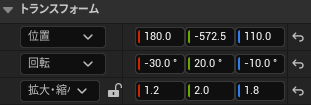
- レベル上にアクタを適当に配置して、回転、スケールも適当に変更する。

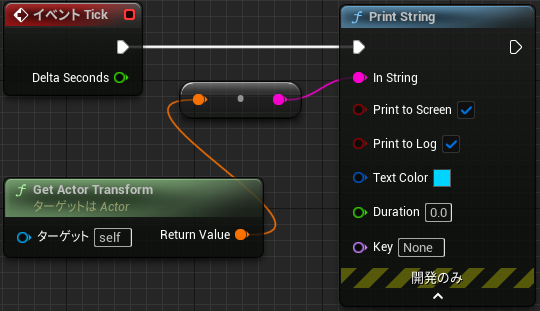
- 配置したアクタのトランスフォームの各情報を取得する

- アクタの情報を取得するノードをPrint Stringに接続して画面上に表示する。
Get Actor Transformの出力

- アクタの位置・回転・スケールが取得できる。
Get Actor Locationの出力

- アクタの位置(x,y,z座標)が取得できる。
Get Actor Rotationの出力

- アクタの回転情報(ロール、ヨー、ピッチ)が取得できる。
Get Actor Scale 3Dの出力

- アクタのスケール(x,y,z方向へのスケール)が取得できる。
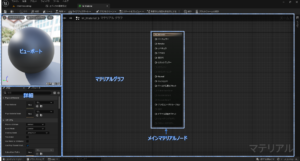
ノードピンの分割/結合

- ノードの出力ピンは構成要素に分割できる。
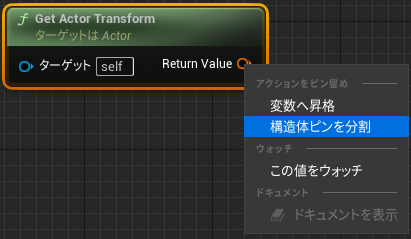
- 分割するには出力ピンの上で右クリックを押して出てくるメニューから「構造体ピンを分割」を選択する。

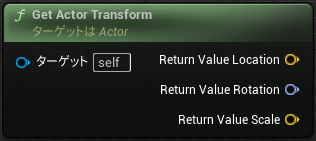
- Get Actor Transformの出力ピンは「Location」「Rotation」「Scale」の出力ピンに分割でき、それぞれの値を取得できる。

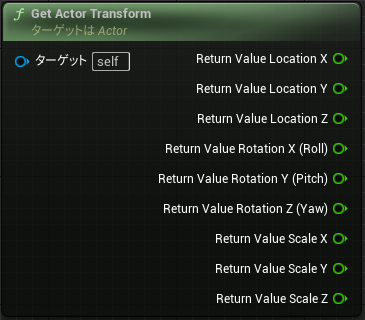
- 「Location」「Rotation」「Scale」の出力ピンはそれぞれX,Y,Zの要素の出力ピンに分割できる。

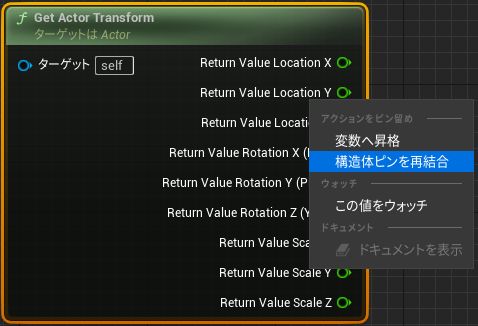
- 分割したピンは右クリックを押してメニューから「構造体ピンを再結合」を選択することで結合できる。
break/make
break

- ピンの要素はbreak/makeノードを使用することでも分割/結合できる。
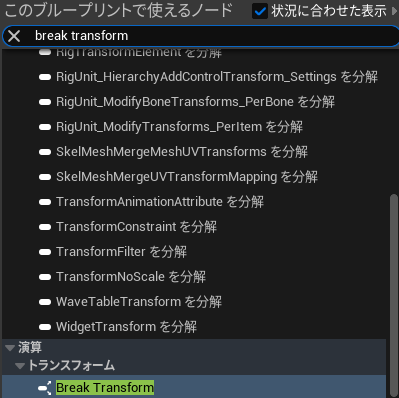
- transformを分割するにはコンテキストメニューから「break transform」を選択する。

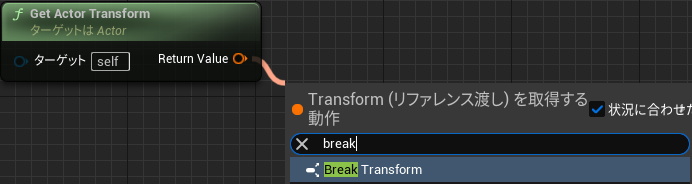
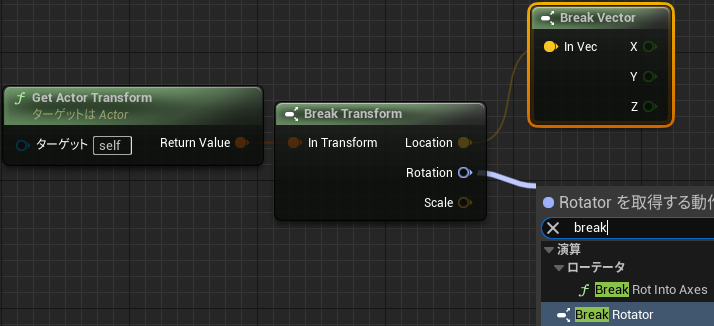
- 出力ピンからラインを引っ張って出てくるコンテキストメニューであれば、検索結果には出力ピンに関連するノードがでてくるため検索が少し楽。

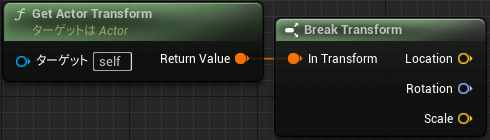
- Get Actor Transformの出力ピンにBreak Transformノードを接続。
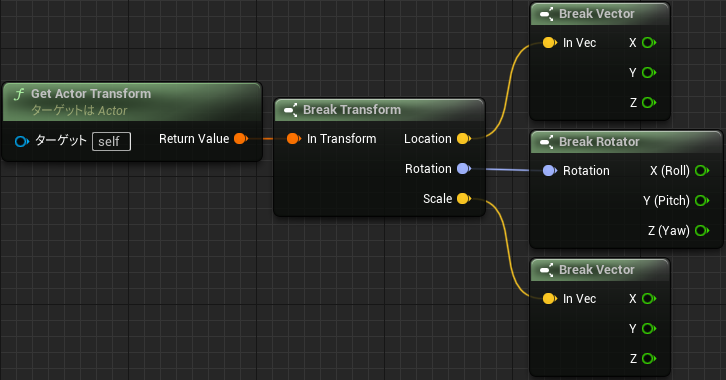
- これで「Location」「Rotation」「Scale」に分割できる。

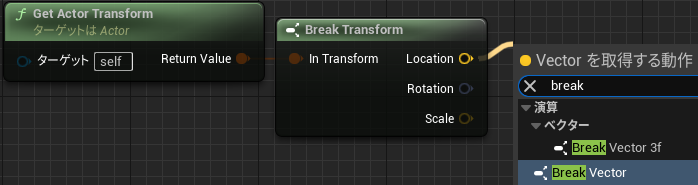
- 「Location」「Rotation」「Scale」はそれぞれ再度分割できる。

- 「Location」「Scale」はBreak Vector、「Rotation」はBreak Rotatorで分割する。

- 全ての要素を分割して並べてみた。
make

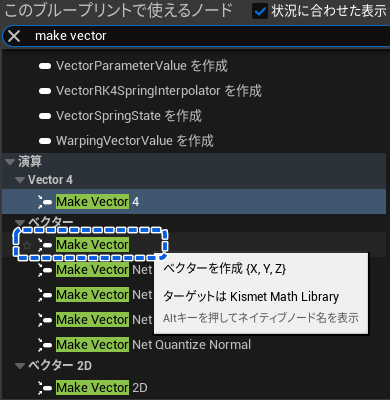
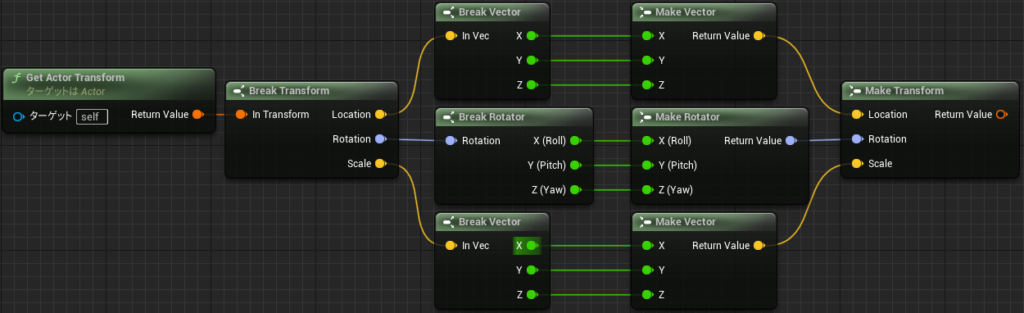
- breakした要素はMake Vector,Make Rotatorで結合できる。

- Trasformの要素を分割・再結合してTransformを作成している。








コメント