目次
アクタの状態を設定した値に変更するノード
 | Set Actor Transform | 設定した値にアクタを移動・回転・拡大/縮小する |
 | Set Actor Location | 設定した座標にアクタを移動する |
 | Set Actor Rotation | 設定した角度にアクタを回転する |
 | Set Actor Location And Rotation | 設定した値にアクタを移動・回転する |
 | Set Actor Scale 3D | 設定した値にアクタを拡大/縮小する |
Set Actor Locationでアクタを移動する
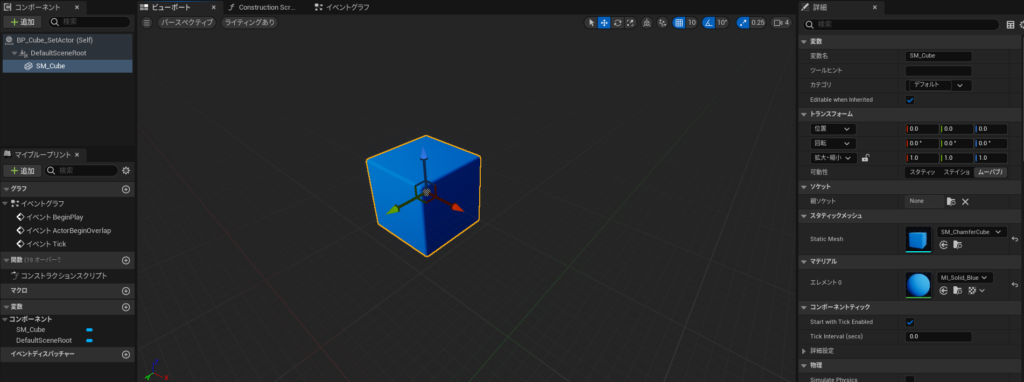
アクタを作成する

- ブループリントを作成してStatic Meshを追加しただけのシンプルなアクタ。
- 作成したアクタはレベル上の座標(0,0,0)に設置する。
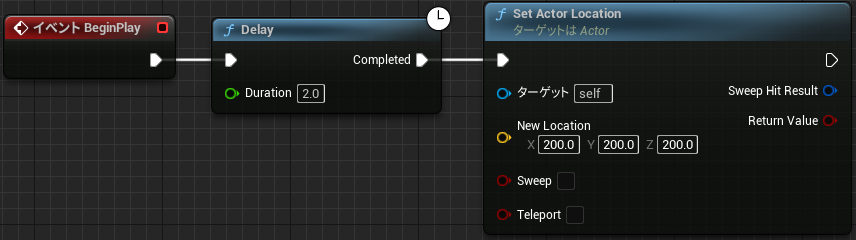
移動処理を作成する

- Set Actor LocationのNew Locationに移動先の座標として(200,200,200)を設定する。
- プレイしてアクタがすぐ動くとわかりにくいので、Delayノードを接続してプレイ開始から2秒後にアクタが移動するようにする。
Delayは設定された秒数待機してから処理を実行するノード。
- プレイするとDelay後にアクタが設定座標に移動する。
アクタを移動させ続ける

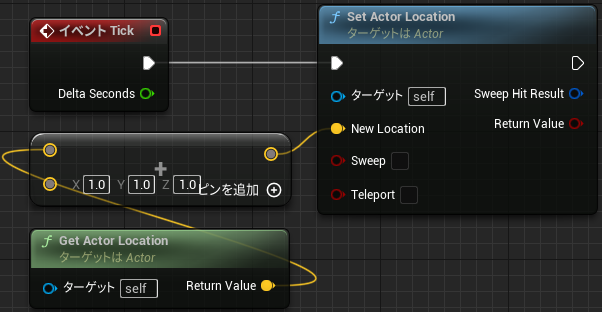
- Get Actor Locationで取得した現在位置にx,y,zそれぞれ1を加えた値をSet Actor Locaionに設定する。
- 上記の処理をTickで毎フレーム処理さてアクタを動かし続ける。
- プレイすると毎フレーム現在の座標に(1,1,1)加えた位置に移動し続ける。
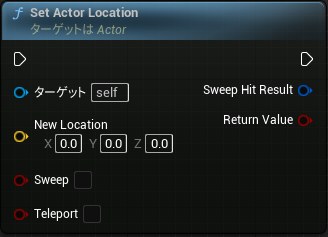
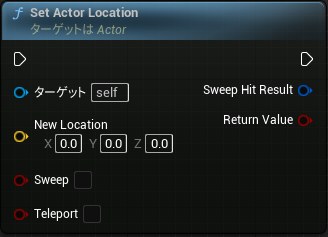
Set Actor Locationノードのピン

| ターゲット | 移動するアクタを設定する デフォルト値は自分自分を設定する「self」になっている |
| New Location | アクタを移動する座標を設定する |
| Sweep | スイープするかどうか trueにすると移動中に何かにヒットした場合に手前で停止する |
| Teleport | テレポートするかどうか trueにすると設定座標に瞬間移動する |
| Sweep Hit Result | スイープしている場合にヒットした情報を表示する |
| Return Value | 移動が成功したかどうか |
Sweepについて

- Sweepをtrueにすると移動中に他のオブジェクトと衝突するかどうかのチェックをするようになる。
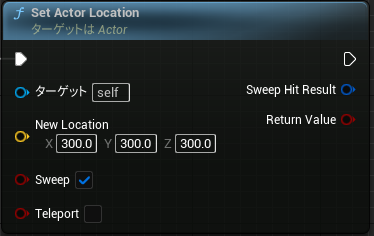
- Sweepを確認するため、Sweepにチェックする。
- New Locationに(300,300,300)を設定して、移動中に衝突する位置(200,200,200)にオブジェクト(赤い箱)を設置する。
- プレイするとアクタが設定した座標に移動する。
- 移動が成功してしまった。
- 公式ドキュメントを見てみると「Only the root component is swept and checked for blocking collision, child components move without sweeping.」と書いてある。
- スイープの際のコリジョンはルートコンポーネントのみチェックされ、子コンポーネントはチェックされずに移動するらしい。

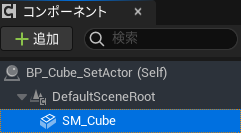
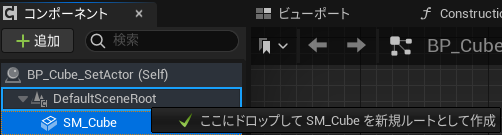
- 作成したアクタを確認すると、ブループリントを作成したときにルートコンポーネントとして設定されている「DefaultSceneRoot」の子としてStatic Mesh(SM_Cube)が追加されていた。

- そこで、Static MeshをDefaultSceneRootにドラック&ドロップしてルートコンポーネントを置き換えてみる。

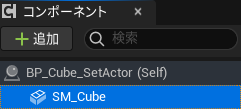
- ルートコンポーネントがStatic Mech(SM_Cube)に置き換わったのが確認できる。
- プレイすると手前で止まった。
- Static Mechをルートコンポーネントにした状態でSweepのチェックが行われることが確認できた。
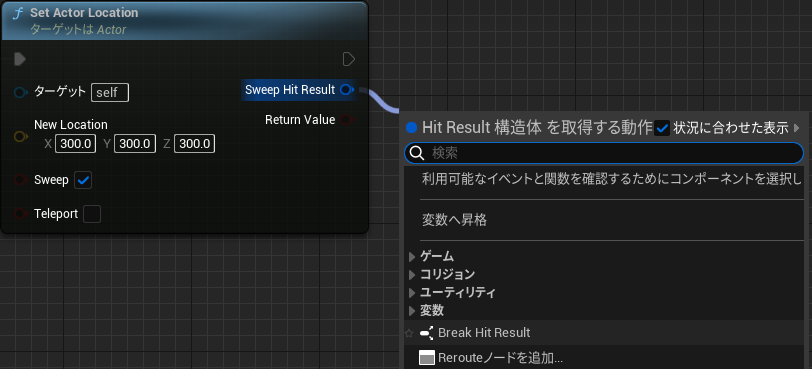
Sweep Hit Resutについて

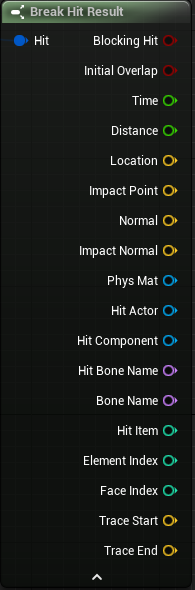
- Sweep Hit Resultから引っ張って「Break Hit Result」を選択するとヒットしたときの情報が取得できる。

- ヒットした位置やアクタ名など様々な情報が取得できる。
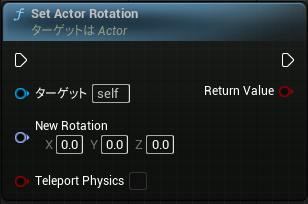
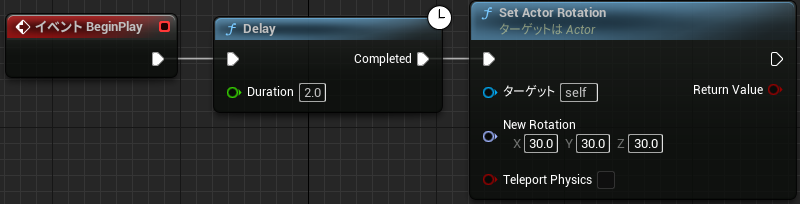
Set Actor Lotationでアクタを回転する

- New Rotationに設定した値にアクタが回転する。
- Delayノードを接続してプレイしてから2秒後に回転するようにしている。
関連リンク


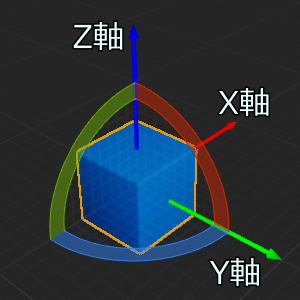
回転について[Rotation]
ロール、ピッチ、ヨー ロール(Roll)、ピッチ(Pitch)、ヨー(Yaw)とは、物体の3次元における姿勢を表すのに使用される回転の種類であり、航空機や船舶などの操縦に用いら…
- 回転については上記を参照。
- プレイするとアクタが設定した値に回転する。
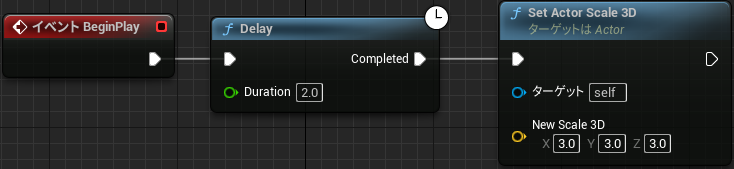
Set Actor Scale 3Dでアクタを拡大/縮小する

- New Scale 3Dに設定した値にアクタのスケールが変更する。
- プレイすると設定したスケールになる。
Set Actor Relative~系のノード

- Set Actor Relative Transform,Set Actor Relative Location,Set Actor Relative Rotation,Set Actor Relative Scale 3Dはそれぞれアクタの親との相対値で設定される。
- 親が設定されていなければSet Actor Transformなどと結果は同じになる。
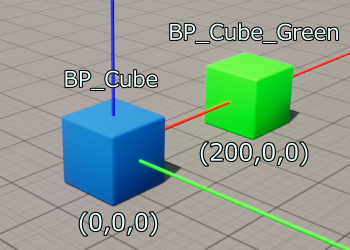
アクタを配置する

- 座標(0,0,0)に「BP_Cube」という名前のアクタ(青い箱)を配置する。
- 座標(200,0,0)に「BP_Cube_Green」という名前のアクタ(緑の箱)を設置する。
- 「BP_Cube」を移動させるアクタ、「BP_Cube_Green」を親にするアクタとする。
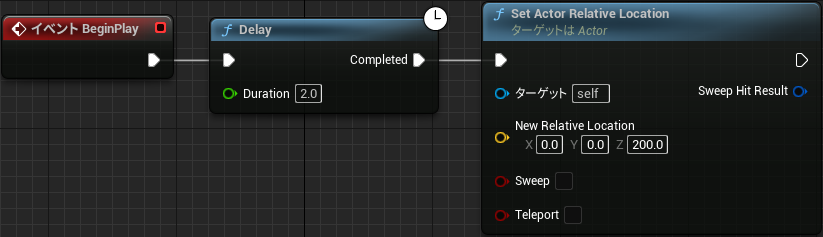
アクタを動かす処理を作成する

- 「BP_Cube」を移動させる処理を作成する。
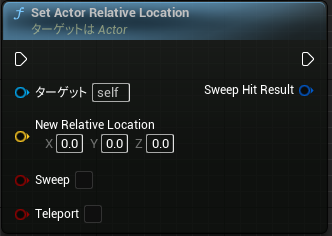
- Set Actor Relative LocationでNew RelativeLocationに(0,0,200)を設定する。
- Z軸方向に200移動する設定。
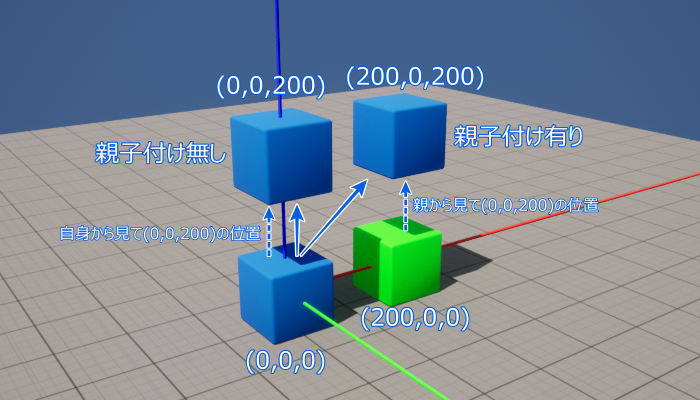
親子付けが無い場合の動き
- 「BP_Cube」と「BP_Cube_Green」は親子付けされていない状態。
- プレイすると「BP_Cube」は自身から見て(0,0,200)の位置に移動する。
- Set Actor Locationと同じ結果。
親子付けしている場合の動き
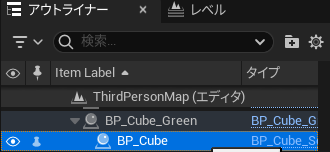
- 「BP_Cube」が「BP_Cube_Green」の子になっている状態。
- 親であるアクタ「BP_Cube_Green」の座標(200,0,0)からみて(0,0,200)の位置、つまり座標(200,0,200)に移動する。

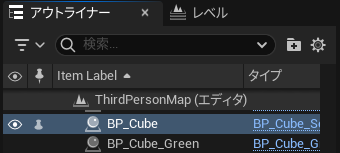
アクタの親子付けについて

- エディタのアウトライナーからアクタの親子付けを行える。

- 子にするアクアを選択し、親にするアクタにドラッグアンドドロップすることで親子付けできる。
- 再度ドラッグアンドドロップすると親子付けが解消される。

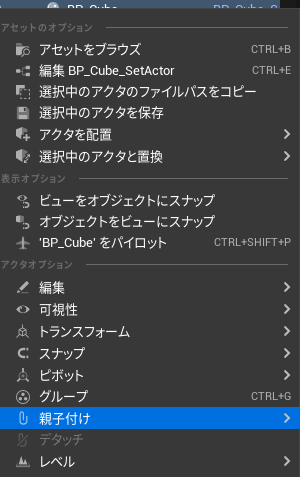
- アウトライナーのアクタを右クリックすると出てくるメニューのアクタオプションにある「親子付け」から親アクタを選択することでも親子付けすることができる。
- 親子付けされていると子は親の動きに連動して動くようになる。
- 緑色の箱が親。








コメント