目次
ベクトルは向きと大きさ

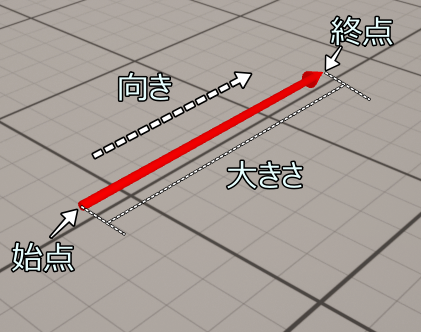
- ベクトルとは、向きと大きさで表されるもの。
- 矢印で表現され、矢印の向いている方向が向き、矢印の長さが大きさを表す。
- ベクトルの始まりを始点、終わりを終点と呼ぶ。
- ベクトルは向きと大きさのみで決まるため、位置は関係ない。
- 向きと大きさが同じであればどの位置にあっても同じベクトルとして扱うことができる。
ベクトルの足し算

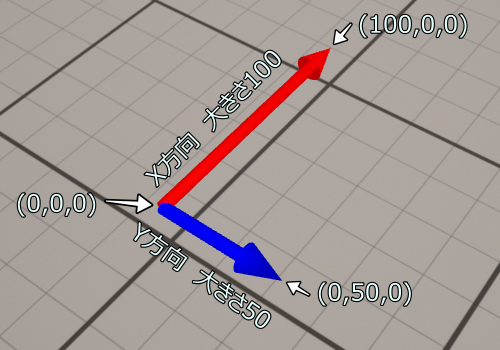
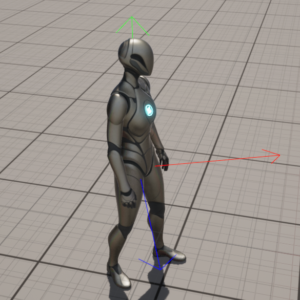
- 赤い矢印は方向への大きさ100のベクトル。
- 青い矢印はY方向への大きさ50のベクトル。
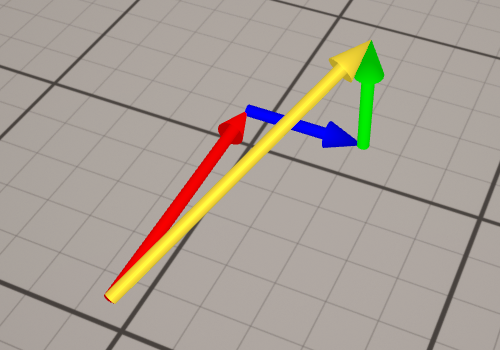
- 二つの方向が異なるベクトルを足す。

- 赤い矢印の終点に青い矢印の始点を移動させる。
- 「赤い矢印の始点」を始点とし、「青い矢印の終点」を終点とする黄色の矢印が二つのベクトルを足したベクトルとなる。
- 青い矢印を起点としても黄色い矢印の向きと大きさは同じになる。

- ベクトルを足す数が増えても同じ。
- 足し合わせるベクトルの始点と終点をつなげていき、最初のベクトルの始点と最後のベクトルの終点をつなげる矢印が足されたベクトルとなる。

- 初めのベクトルの足し算に戻る。
- ベクトルの始点を(0,0,0)とし、赤い矢印はX方向に、青い矢印はY方向にまっすぐ伸びているとすると終点の座標はそれぞれ(100,0,0)、(0,50,0)となる。

- 足すために青い矢印を移動すると、青い矢印の終点は(100,50,0)となる。
- その結果、足されたベクトルは始点(0,0,0)、終点(100,50,0)の黄色い矢印となる。
画像の図形を底辺が100で高さが50の直角三角形としてみると、足されたベクトルの大きさは三平方の定理で導き出すことができる。
計算式は省くが、計算するとベクトルの大きさは約111.8となる。
ついでに赤い矢印と黄色い矢印の角度を計算すると約26.56度となる。
ベクトルの大きさと角度を取得するノード
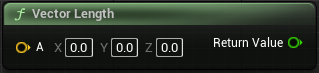
 | Vector Length | 設定したベクトルの長さを取得する |
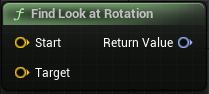
 | Find Look at Rotation | Start位置からTarget位置までの回転を取得する |

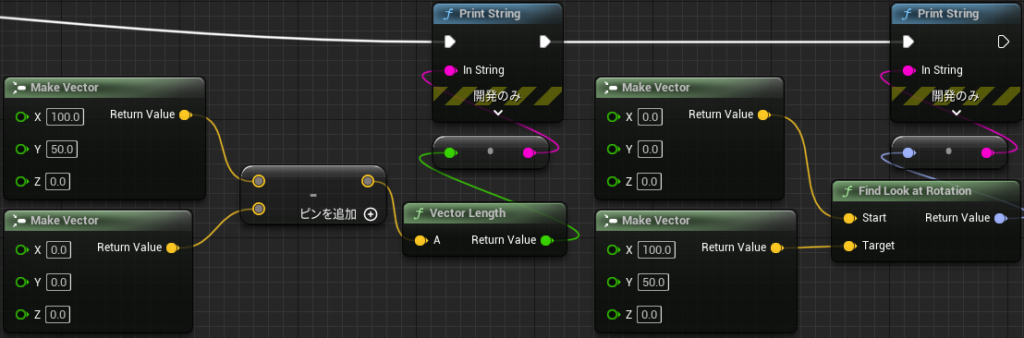
- ベクトルの足し算でできた始点(0,0,0)終点(100,50,0)のベクトルの大きさをVector Lengthに入力して結果を出力する。
- ベクトルの角度もFind Look at Rotationで出力する。
- Vector Lengthにはベクトルの終点の位置から始点の位置を引いた値を設定する。
![]()
- プレイすると計算した値と同じ値が出力されるのが確認できた。
ベクトルの大きさ
 | Normalize | 入力されたベクトルを正規化する |
- 大きさが1のベクトルを単位ベクトルと呼ぶ。
- ベクトルの向きを変えずに大きさを1にすることを正規化すると言い、その処理はNormalizeノードで行うことができる。

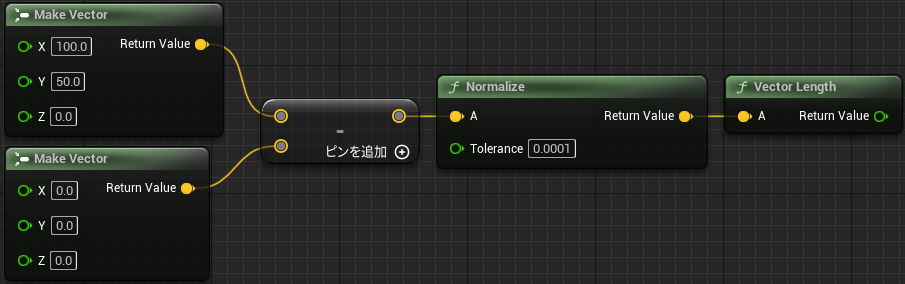
- ベクトルの足し算でできた始点(0,0,0)終点(100,50,0)のベクトルを正規化する。

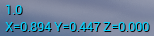
- 出力1段目がNormalize処理を通したVector Lengthの値。大きさが1の単位ベクトルとして出力されている。
- 出力2段目はNormalizeを通したベクトルの値。
- 始点(0,0,0)終点(100,50,0)のベクトルが正規化されると始点(0,0,0)終点(0.894,0.447,0)のベクトルになる。
関連リンク


アクタの方向ベクトルを取得する[Get Actor Forward Vector,Get Actor Up Vector,Get Actor Right Vector]
方向ベクトルを取得するノード Get Actor Forward Vector前方向のベクトルを取得するGet Actor Up Vector上方向のベクトルを取得するGet Actor Right Vector右方向のベ…
- Get Actor Forward Vectorで取得できる方向ベクトルは単位ベクトルで取得できる。
Unreal EngineにおけるVector型
- Unreal EngineではVector型は位置の座標(Location)を表すことにも使用される。
- (100,100,100)であればLocationとしてはx座標100、y座標100、z座標100の位置を表すが、始点(0,0,0)から終点(100,100,100)のベクトルを表していることにもなる。








コメント