目次
エディタとは
- アンリアルエンジンのエディタ(Unreal Editor)は、Unreal Engineを開くと表示される画面で、ブループリントのビジュアルプログラミングなどのゲーム開発の様々な作業を行うことができる。
- オブジェクトの配置やライティングを行えるレベルエディタや、ブループリントを扱うブループリントエディタ、3Dオブジェクトの視覚的な外観を設定するマテリアルエディタなどを使用できる。
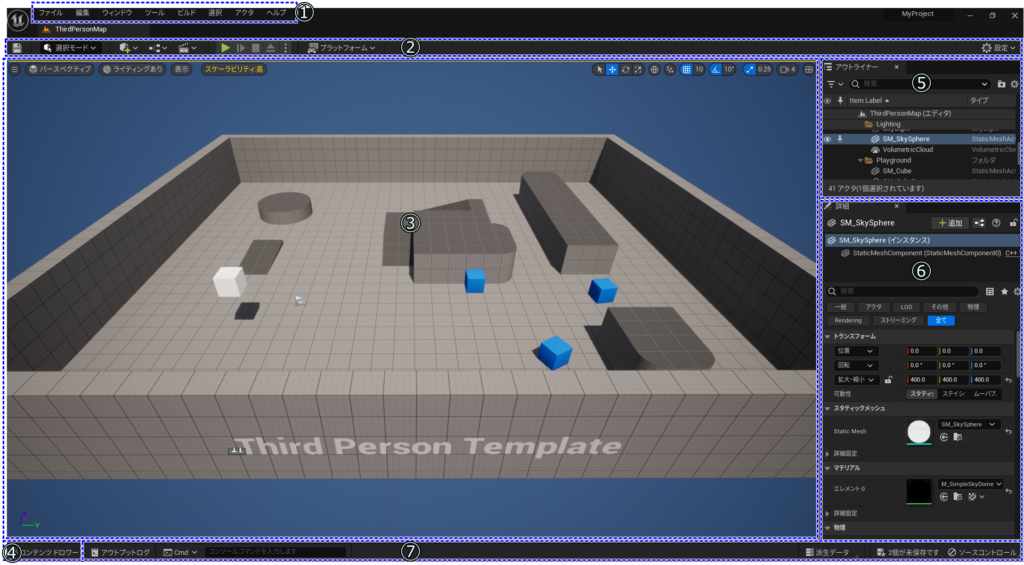
エディタのインターフェース

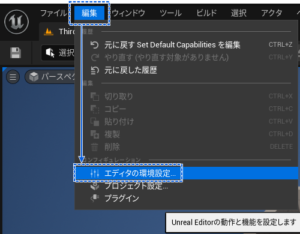
①メニューバー

- エディタの表示項目の設定やビルドなどを行う。
- レベルの作成などもここでできる。
②メインツールバー

- レベルの保存やアクタの配置、編集モードの切り替えなどを行う。
- レベルブループリントを開いたり、プレイの開始や停止なども。
③レベルビューポート
- 現在開いているレベルのコンテンツが表示される。
- アクタ、カメラ、スタティックメッシュなどゲームで使用するものを配置する。
④コンテンツドロワーボタン


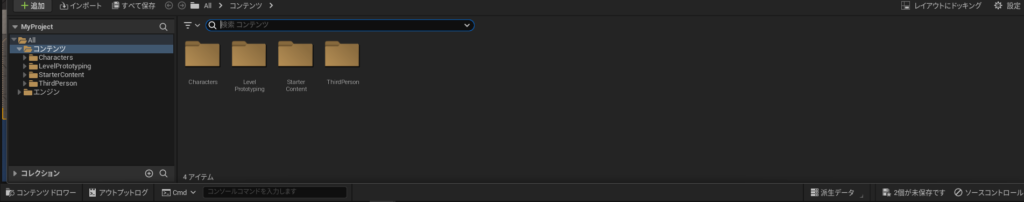
- 「コンテンツドロワー」ボタンを押すとコンテンツドロワーが表示される。
- コンテンツドロワーはプロジェクトに含まれる全てのファイルを表示する。
- コンテンツドロワー以外の場所をクリックするとコンテンツドロワーは閉じる。
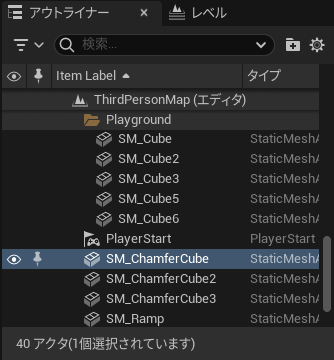
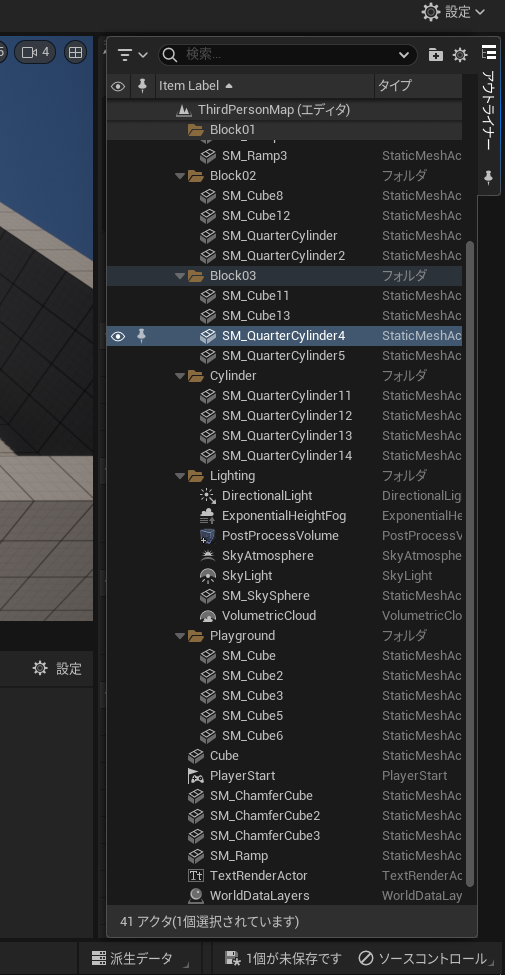
⑤アウトライナー

- レベルに配置してある全てのコンテンツを表示する。
- 新しくフォルダを作成して整理したり、アクタの親子付けなどを行うことができる。
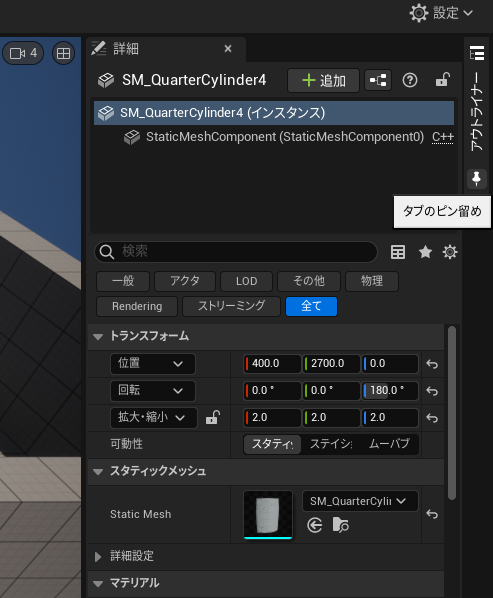
⑥詳細パネル

- レベルビューポートで選択したアクタのプロパティの表示、設定を行うことができる。
⑦下部ツールバー

- アウトプットログの表示やコンソールコマンドの入力を行う。
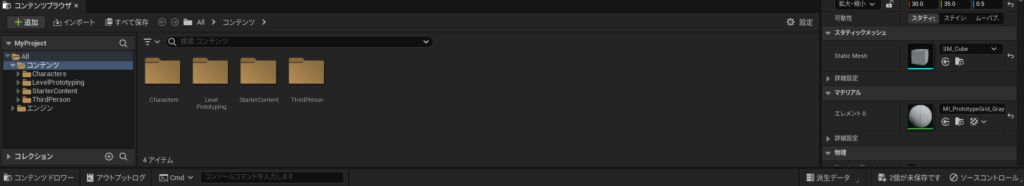
コンテンツブラウザをドッキングして常時表示する

- コンテンツドロワーの右上にある「レイアウトにドッキング」ボタンを押すとコンテンツブラウザがレイアウトにドッキングされて常時表示されるようになる。


- コンテンツドロワーがドッキングされている状態で左上の「コンテンツブラウザ」の「×」を押すことで再度閉じるようになる。
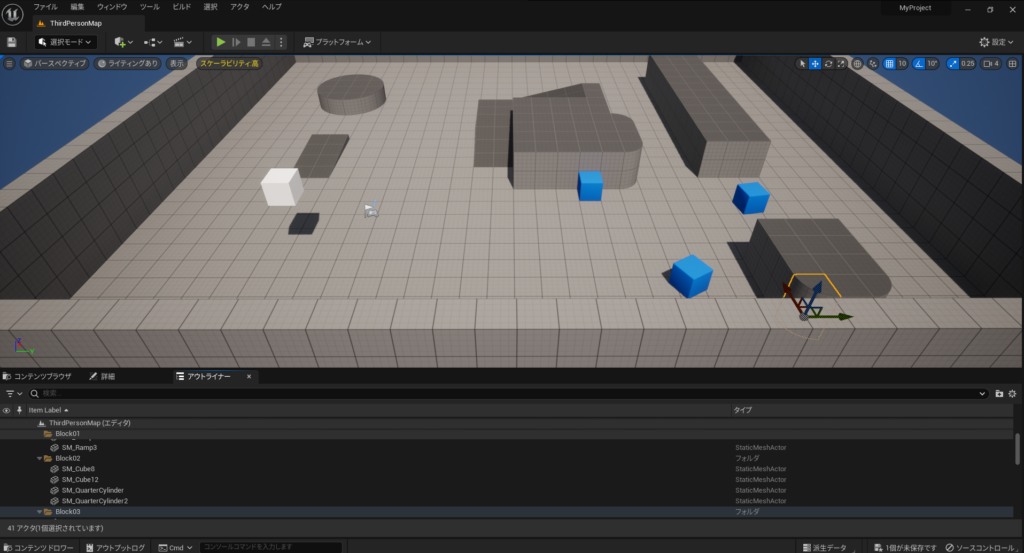
表示項目の移動

- アウトライナーなどの表示項目はタブをドラッグしてエディタ内の表示位置を変更できる。
- 画像はアウトライナーと詳細を画面下部に移動した場合の表示。
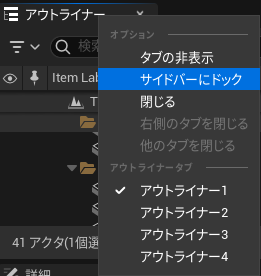
表示項目をサイドバーに移動する

- タブを右クリックして出るメニューから「サイドバーにドック」を選択するとサイドバーに移動することができる。

- アウトライナーをサイドバーに移動する。
- 一番近いサイドバーにドッキングされ、押すと内容が表示されるようになる。

- サイドバーの「アウトライナー」を押すと内容が表示される。
- 他の場所をクリックすると閉じるが、「ピン」マークのアイコンを押すと表示されたままにできる。

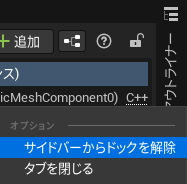
- サイドバーの「アウトライナー」を右クリックして表示されるメニューから「サイドバーからドックを解除」を選択すると元に戻る。
表示項目を閉じる

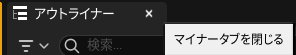
- タブの「×」を押すとその表示項目を閉じることができる。
表示項目を増やす

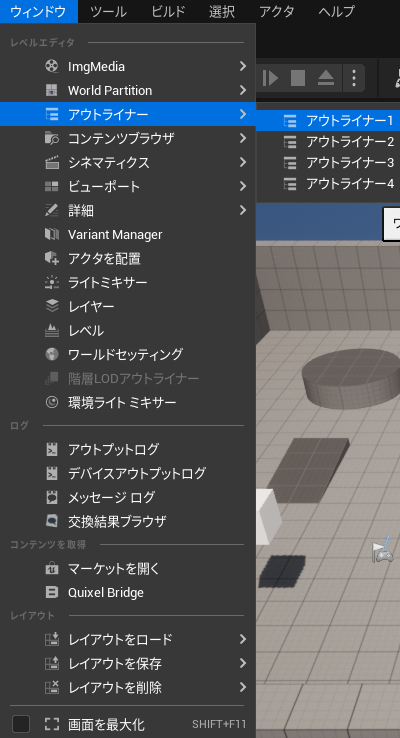
- メニューの「ウィンドウ」からエディタに表示したい項目を選択することで追加できる。
- よく使う項目は追加してサイドバーに移動させておくと便利。

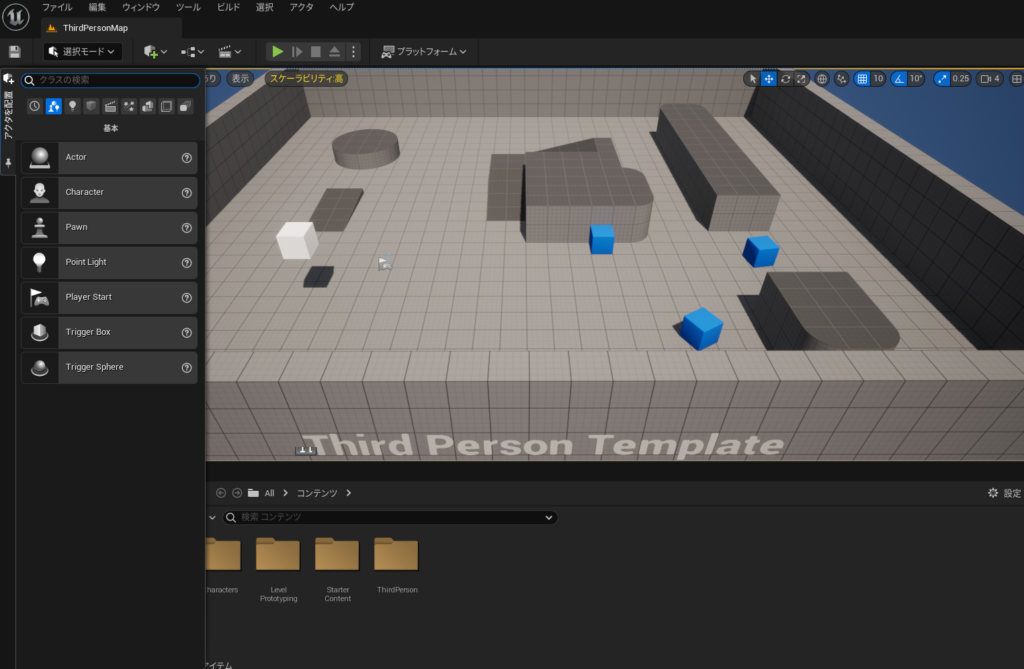
- 例えばウィンドウから「アクタの配置」を選択してサイドバーに移動させる。
- すぐにアクセスできるようになる。
エディタの表示内容をリセットする

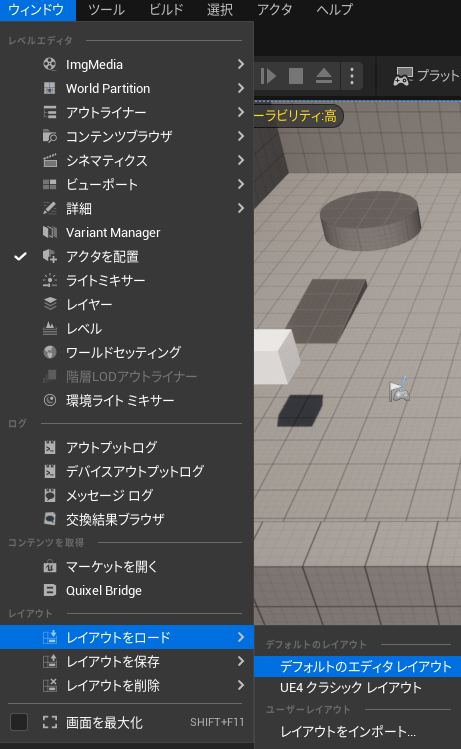
- メニューのウィンドウから「レイアウトをロード」>「デフォルトのエディタレイアウト」を選択するとエディタの表示内容がデフォルトの状態に戻る。
- エディタの表示内容をいろいろいじってどうしたらよいかわからなくなってしまった場合に使用する。








コメント