目次
ブループリントとは
- ブループリント(Blueprint)はUnreal Engineでプログラミングを行うためのツール。
- ブループリントではグラフィカルなインターフェースを使ってプログラミングできる。
- ブループリントを使用することで、コードを書かずにシーンの設計やオブジェクトやライトの設置、ゲームプレイを定義することができる。これにより複雑なコードの記述やデバッグを行う必要が減り、効率的な開発が可能になる。
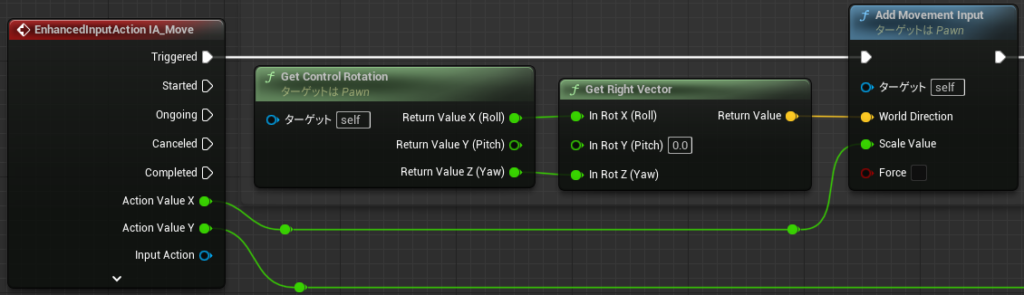
- ブループリントにはノードと呼ばれる要素があり、様々な機能を提供してくれる。
これらのノードは簡単に組み立てることができ、複雑なゲームロジックを作成することができる。

- 四角い形で表現されているのがノード。これをつなげて処理を組み立てていく。
- このような形式で行うプログラミングをビジュアルスクリプティングと言う。
ブループリントを作成する
関連リンク


エディタについて[Unreal Editor]
エディタとは アンリアルエンジンのエディタ(Unreal Editor)は、Unreal Engineを開くと表示される画面で、ブループリントのビジュアルプログラミングなどのゲーム開発の…

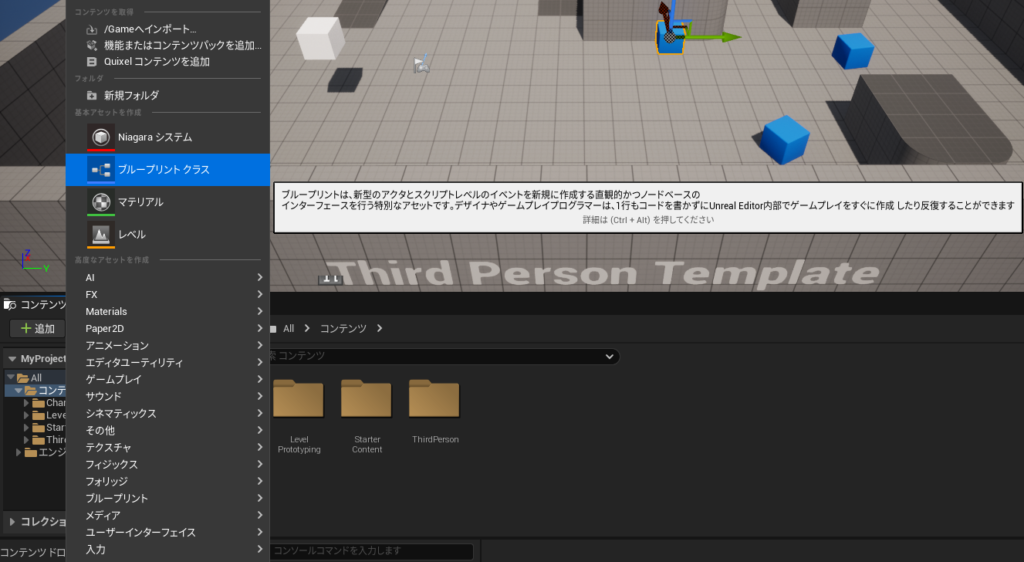
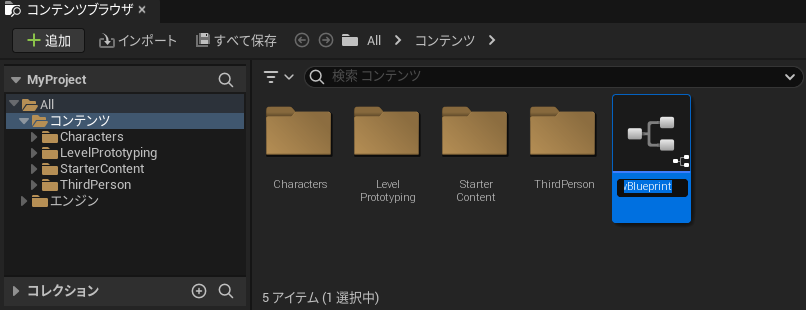
- コンテンツブラウザの「+追加」ボタンをクリックすると表示されるメニューの「基本アセットを作成」にある「ブループリントクラス」を選択する。

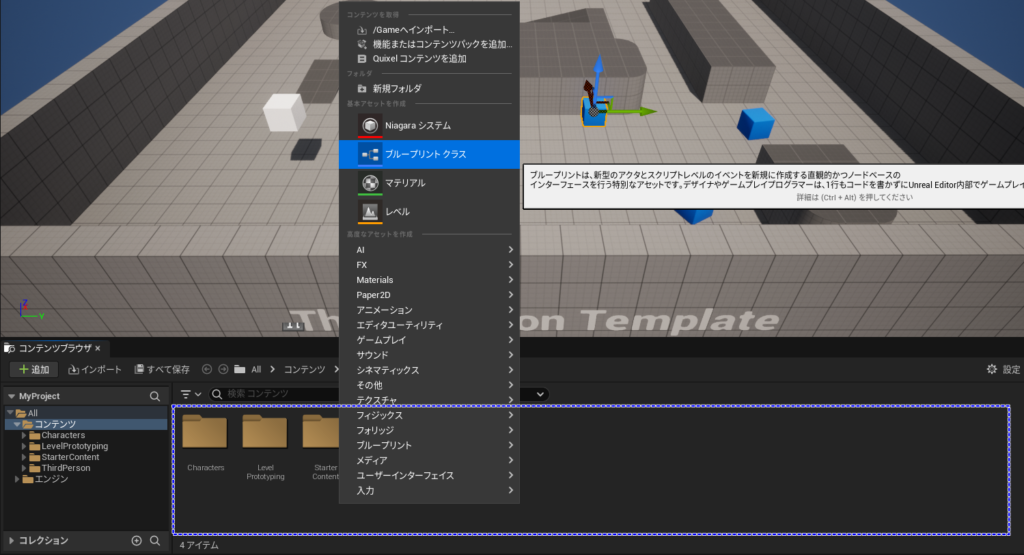
- またはコンテンツブラウザ内の右側部分で右クリックすると出てくるメニューから「ブループリントクラス」を選択することでも可能。

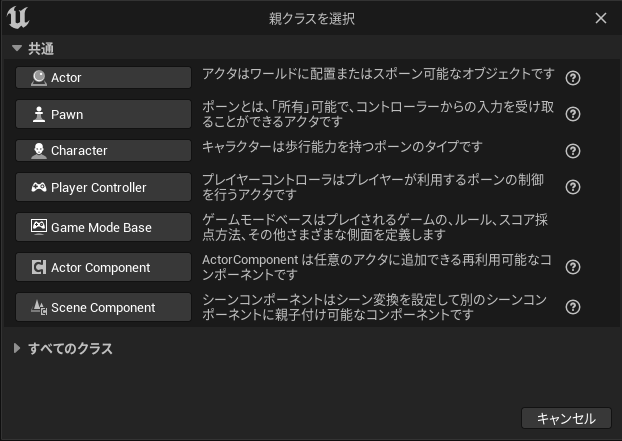
- ブループリントを作成するにはまず元となる親クラスを選択する必要がある。
- これにより作成するブループリントで使用するプロパティを親から継承することができる。

- 親クラスを選択するとブループリントが作成され、コンテンツブラウザに表示される。
- 名前の変更や場所を移動することができる。
- 作成したブループリントをダブルクリックするとブループリントエディタが表示される。
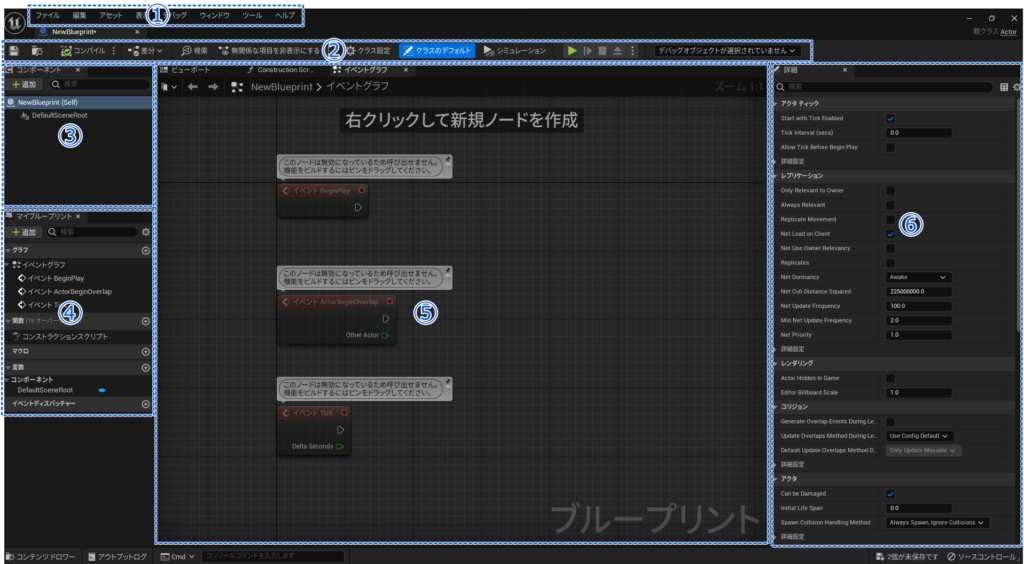
ブループリントエディタ

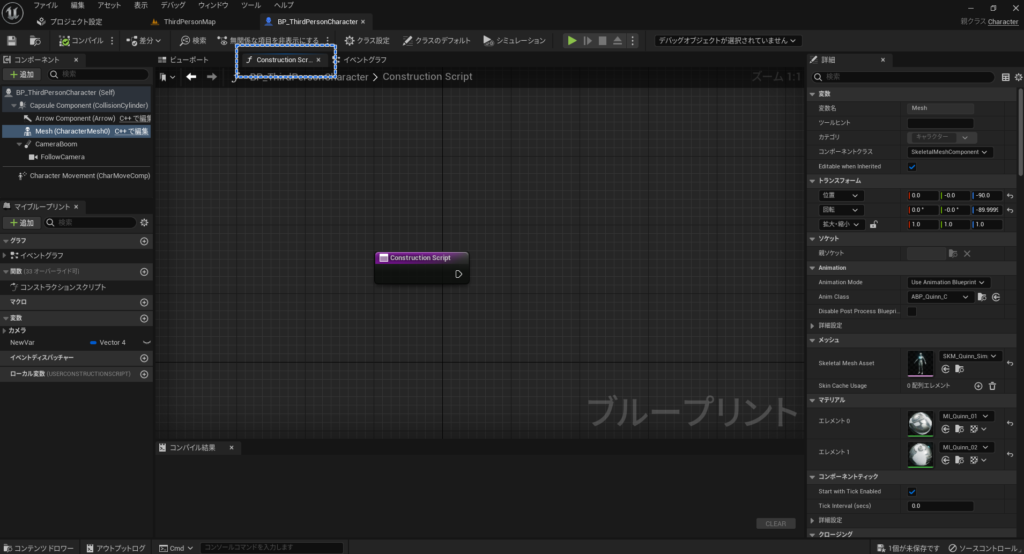
①メニュー
- ブループリントの保存やエディタのUIの編集などを行う。
②ツールバー
- ブループリントの保存やコンパイル、ブループリントの設定を行う。
- ブループリントを編集した場合、「コンパイル」ボタンを押してブループリントが実行できるか確認する。
- 「クラス設定」「クラスのデフォルト」ボタンを押すと「詳細」にブループリントの設定項目が表示される。
③コンポーネント
- 機能(コンポーネント)の追加、削除などを行う。
- 設定されているコンポーネントがツリーリストで表示される。
④マイブループリント
- グラフ、マクロ、変数などの追加、削除などを行う。
- 設定されている項目がツリーリストで表示される。
⑤グラフエディタ
- ブループリントの中心部。
- ノードを追加してゲームの内容を構築する。
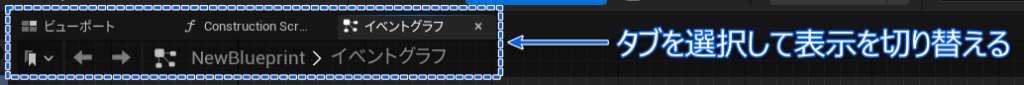
- 上部のタブで表示内容を切り替える。詳細は以下に追記する。
⑥詳細
- ブループリントエディタ内で選択したアイテムの設定項目の表示、編集を行う。
タブの追加、削除

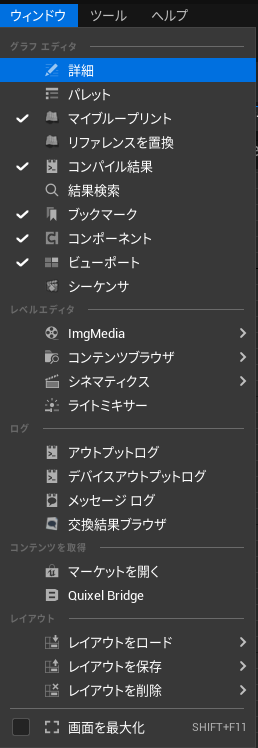
- タブで表示されている項目は「×」を押すとエディタから表示が削除される。

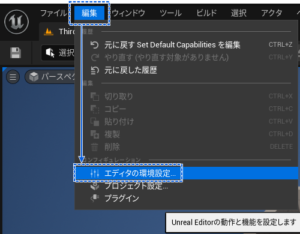
- メニューの「ウィンドウ」からエディタに表示する項目を選択できる。
- 間違えて削除してしまった場合もここから再表示することができる。
グラフエディタ

- グラフエディタは上部のタブで表示内容を切り替える。
- ブループリントを新規に作成した時点では「ビューポート」「Construction Script」「イベントグラフ」の3つだが、タイムラインや関数などを追加すると増えていく。
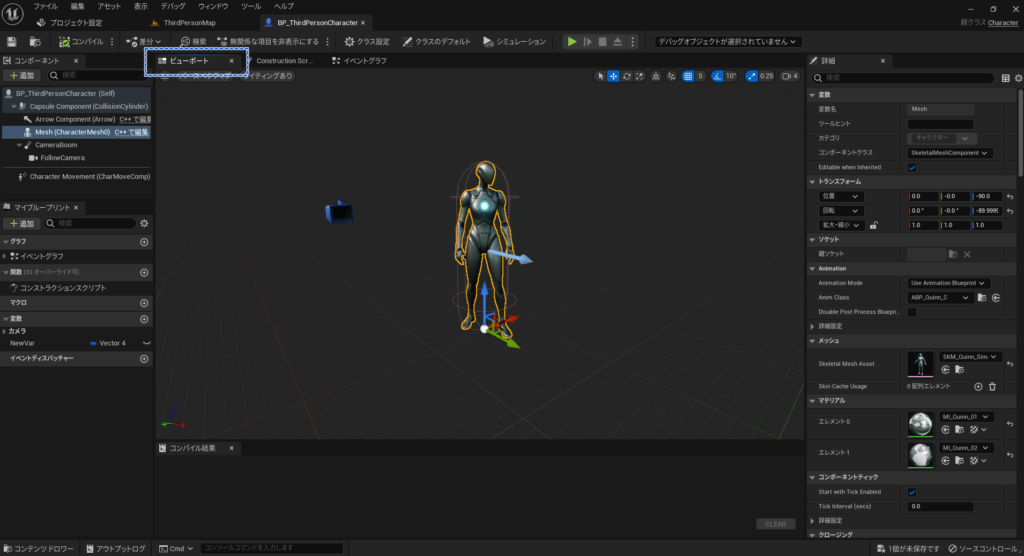
ビューポート

- 「ビューポート」タブを選択すると見た目が確認でき、構成するコンポーネントを追加、編集できる。
- 「コンポーネント」タブまたはビューポートから選択したコンポーネントの情報は「詳細」タブに表示される。
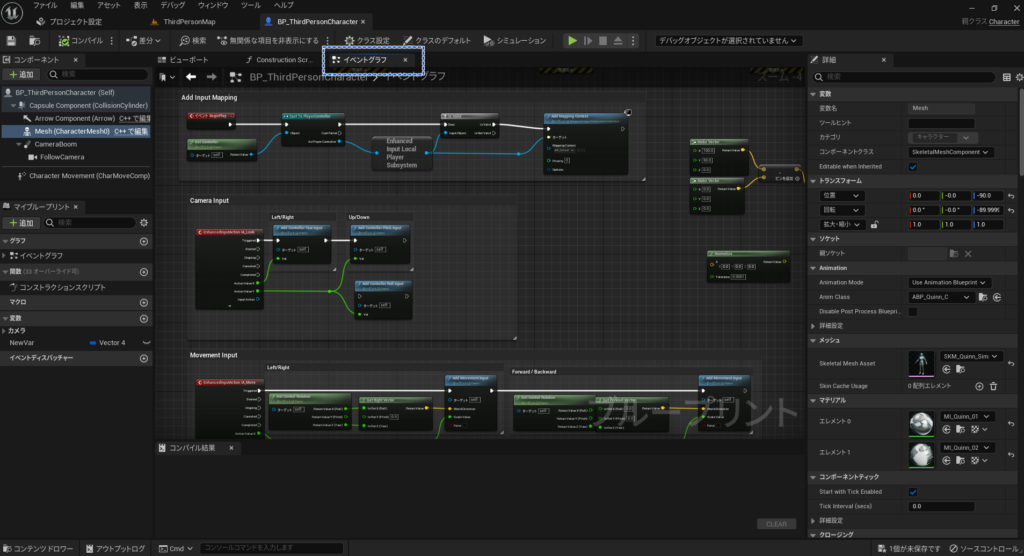
イベントグラフ

- 「イベントグラフ」タブで表示された画面でノードを追加してゲームの内容を構築していく。
Construction Script

- Construction Scriptにもノードを追加して処理を作成できる。
- Construction Scriptに追加された処理はプレイしていない状態でも実行することができる。
- アクタをレベル上に配置したときや、配置したアクタの設定を変更したり移動したときなどに実行される。








コメント