目次
Niagaraシステムを作成する

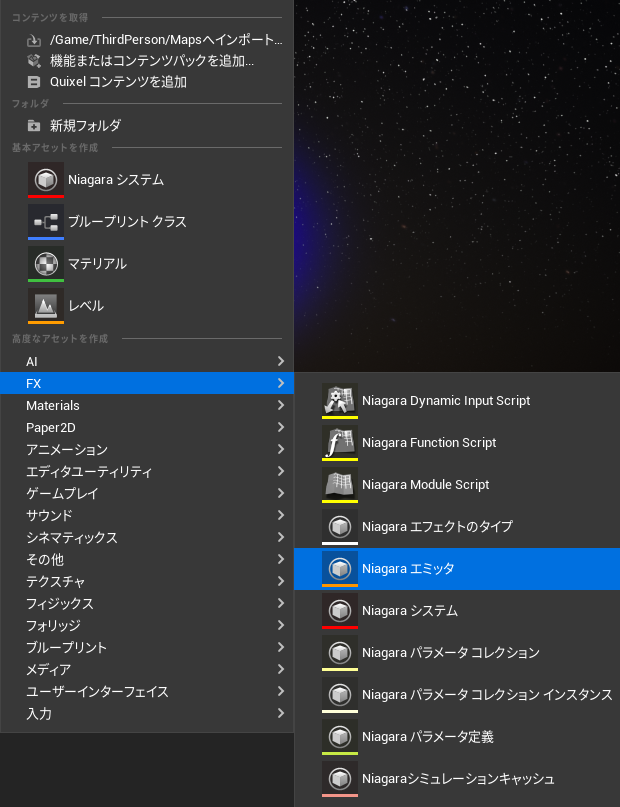
- コンテンツフォルダで右クリックして表示されるメニューから「FX」>「Niagaraエミッタ」をクリックする。

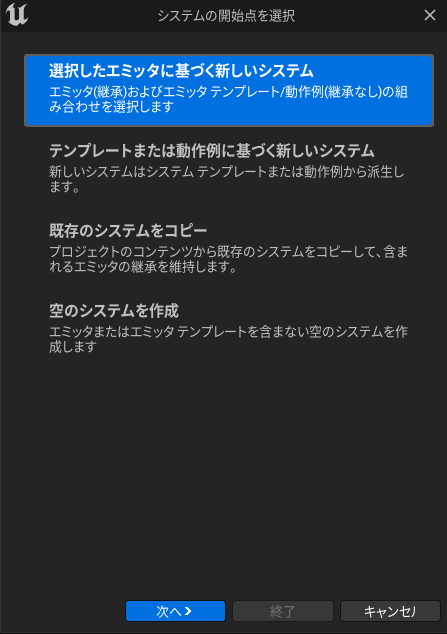
- 「システムの開始点を選択」画面が表示されるので、画面下の「次へ」をクリックする。

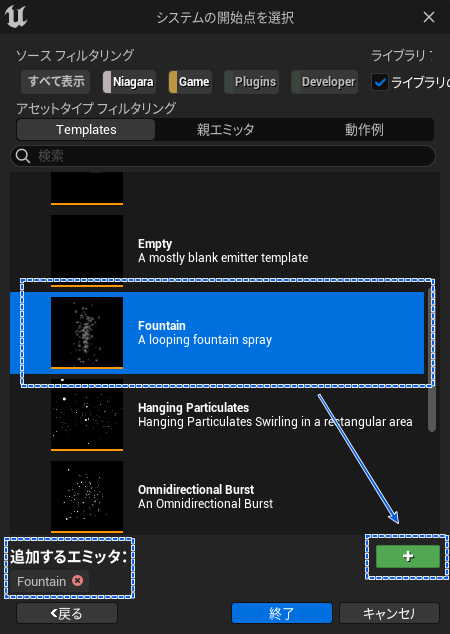
- 表示される一覧から「Fountain」を選択した状態で右下の「+」ボタンをクリックする。
- 「追加するエミッタ」に「Fountain」が表示されているのを確認して「終了」をクリックする。

- コンテンツフォルダにNiagaraシステムファイルが作成されるので名前を変更する。
- 今回は「NS_ShootingStar」にしている。
Niagaraシステムを編集する
Niagaraエディタを開く

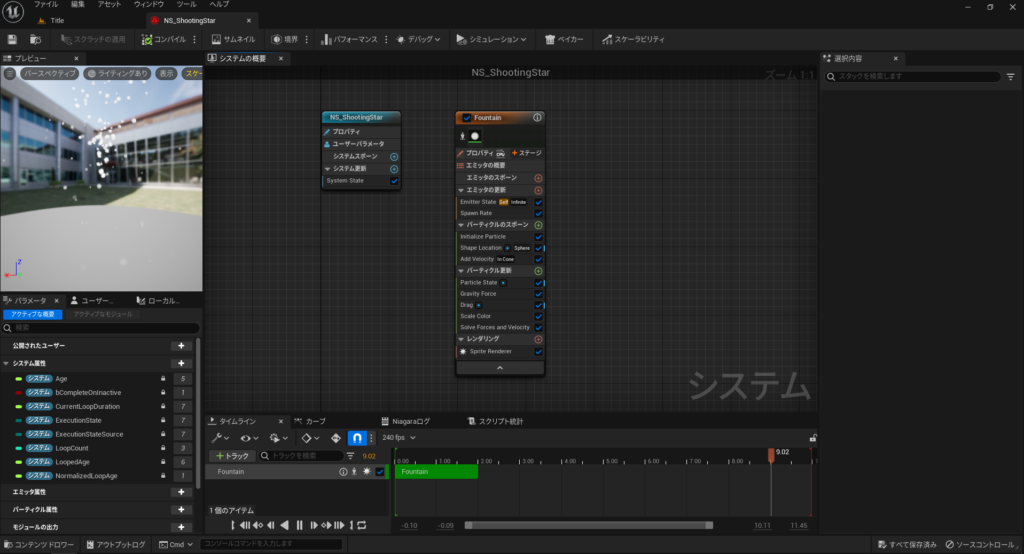
- 作成されたNiagaraシステムファイルをダブルクリックするとエディタが開く。
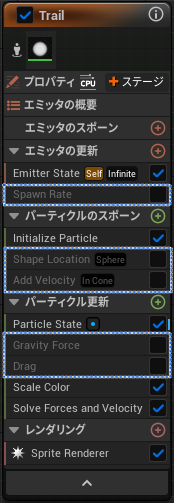
- 「プレビュー」には追加したエミッタ(Fountain)が表示されている。
エミッタ(Fountain)の移動させる処理を無効化する

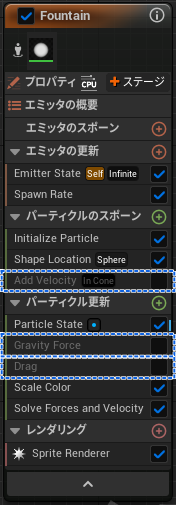
- 「Add Velocity[In Cone]」「Gravity Force」「Drag」のチェックを外して無効化する。
- 「Add Velocity[In Cone]」はパーティクルにコーン状に速度を加えて移動させるもの。
この項目は後で使用するのでチェックしたままでも大丈夫。 - 「Gravity Force」はパーティクルに重力を与えるもの。
- 「Drag」はパーティクルに加えた力に抵抗する力を与えるもの。
- パーティクルを動かす部分を無効にしたことで出現した位置から動かなくなっている。
パーティクルを出現させる位置を変更する

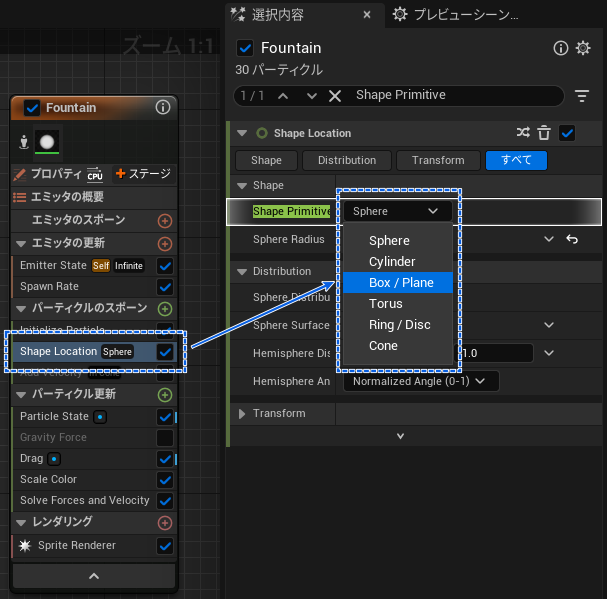
- 「Shape Location[Sphere]」を選択すると「選択内容」タブに設定内容が表示される。
- 「Shape Primitive」を「Box/Plane」に変更する。

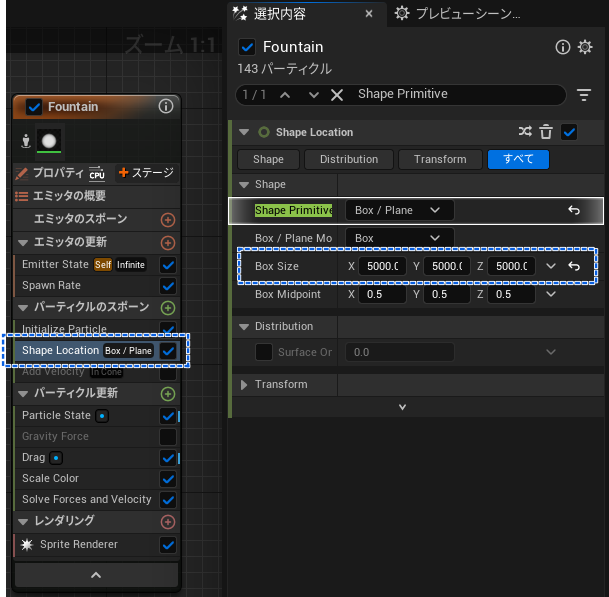
- 「Box Size」で流れ星を表示させる範囲を設定する。
- 試しに(5000,5000,5000)の範囲を設定する。
- 設定した範囲内でパーティクルが出現するようになった。
パーティクルを落下させる

- パーティクルに動かす力を加えるため「Add Velocity[In Cone]」にチェックを入れる。

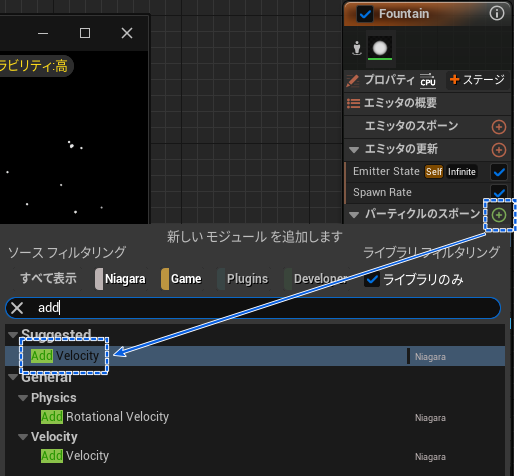
「Add Velocity」の項目が無い場合は、「パーティクルのスポーン」の「+」ボタンをクリックすると表示される「新しいモジュールの追加」画面で「Add Velocity」を選択すると追加できる。

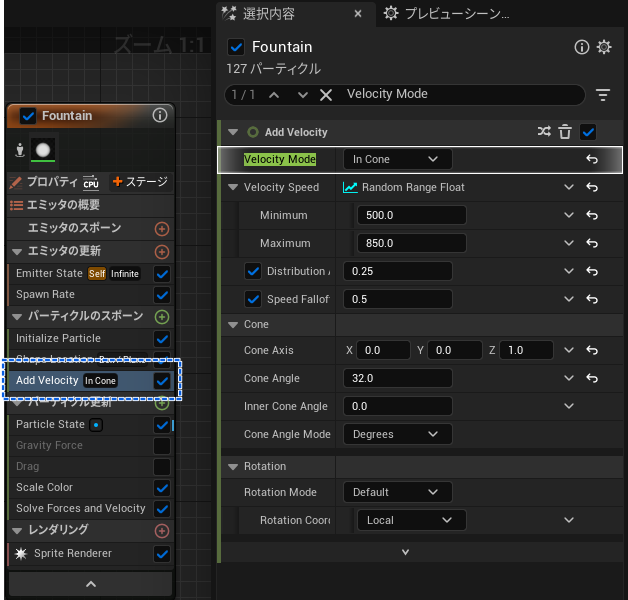
- 「Add Velocity」を選択して「選択内容」タブから設定内容を変更する。
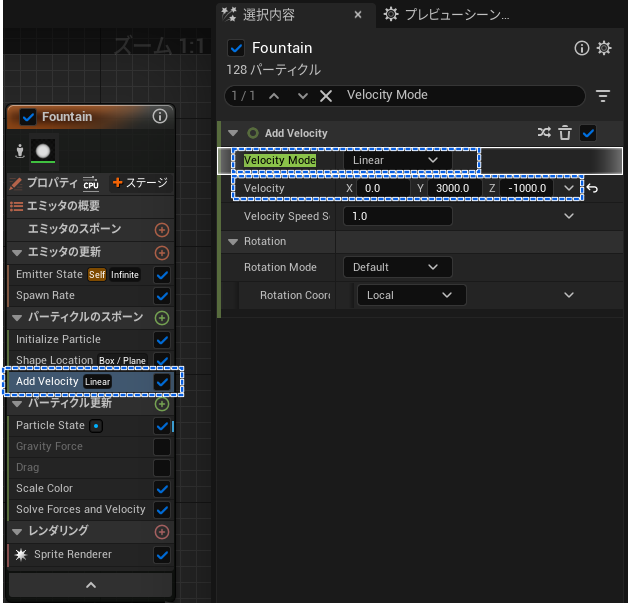
- 「Velocity Mode」を「Linear」に設定する。
- 「Velocity」で力を加える方向と大きさを設定する。
試しに下に動かすためにZ軸に-1000、傾けるためにY軸に3000を設定する。
- パーティクルが出現した位置から斜め下に移動するようになった。
- 斜めへの動きがわかりにくい場合はプレビュー画面内でドラッグすると表示角度を変更できる。
- この動きに軌跡を追加して流れ星のようにする。
Generate Location Eventを追加する

- パーティクルの位置を取得するためのイベントを追加する。
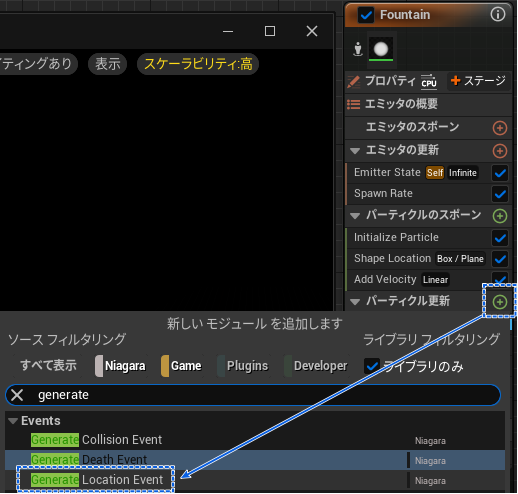
- 「パーティクル更新」の「+」ボタンをクリックして「Generate Location Event」を選択する。
- これによりパーティクルが存在している間の位置データが生成される。

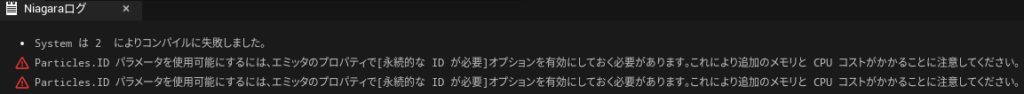
- 「Generate Location Event」を追加するとエラーが発生する。

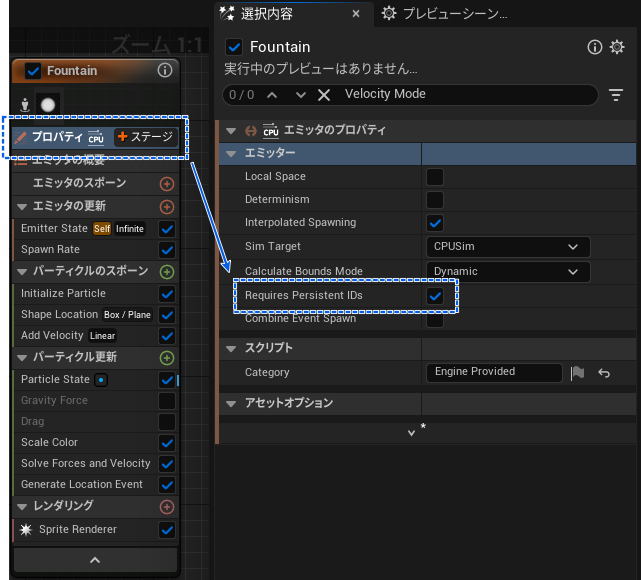
- エミッタの「プロパティ」を選択して「選択内容」タブの「Requires Persistent IDs」にチェックを入れるとエラーが解消される。
- これで一つ目のエミッタ「Fountain」の編集は終了。
軌跡を表示するエミッタを追加する

- 一つ目のエミッタのパーティクルが移動した軌跡を表示するためのエミッタを追加する。
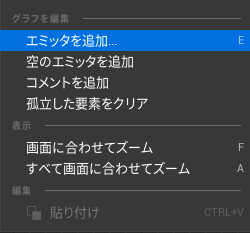
- エディタ上で右クリックして表示されるメニューから「エミッタを追加」をクリックする。

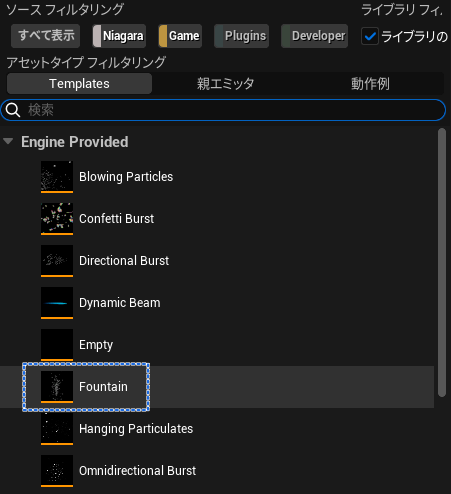
- 「Templates」から「Fountain」を選択する。

- エミッタが追加されたら名前を変更し、パーティクルの移動に関連する項目のチェックを外す。
- 今回はエミッタの名前を「Trail」に変更している。
イベントハンドラを追加する

- 一つ目のエミッタで作成した「Generate Location Event」に対応させるには「イベントハンドラ」を追加する必要がある。
- イベントハンドラは「イベントハンドラプロパティ」と「Receiveイベント」で構成される。
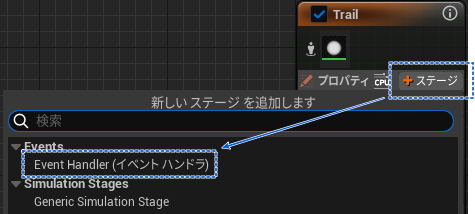
- まずは「イベントハンドラプロパティ」を追加する。そのために「プロパティ」の「+ステージ」をクリックして表示されるステージリストから「Event Handler(イベントハンドラ)」をクリックする。
イベントハンドラプロパティを変更する

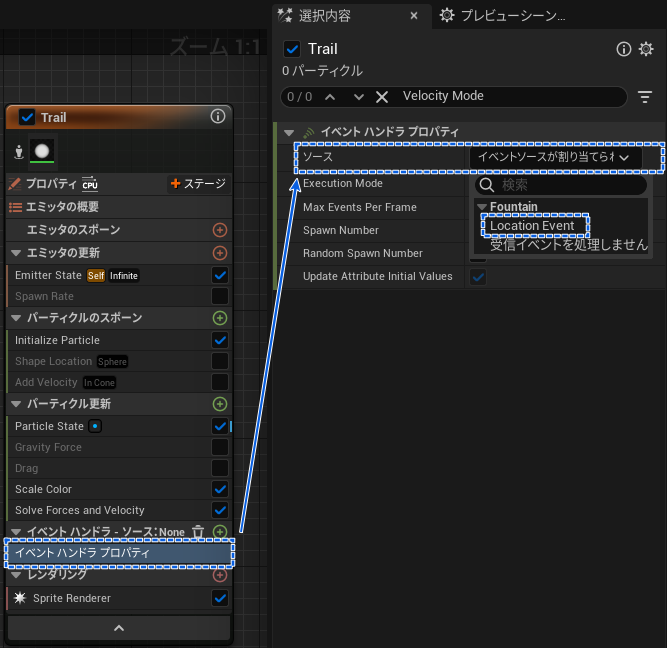
- エミッタに追加された「イベントハンドラ」の「イベントハンドラプロパティ」を選択し、「選択内容」タブの「ソース」を変更する。
- クリックすると選択できるイベントが表示されるので今回作成した「Fountain」の「Location Event」を選択する。

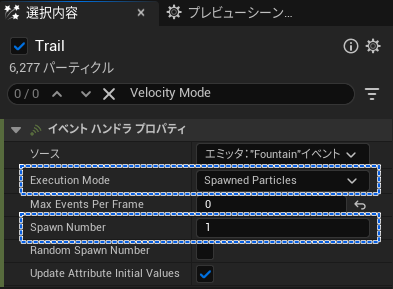
- 「Execution Mode」を「Spawned Particles」に設定する。
- 「Spawn Number」を「1」に設定する。
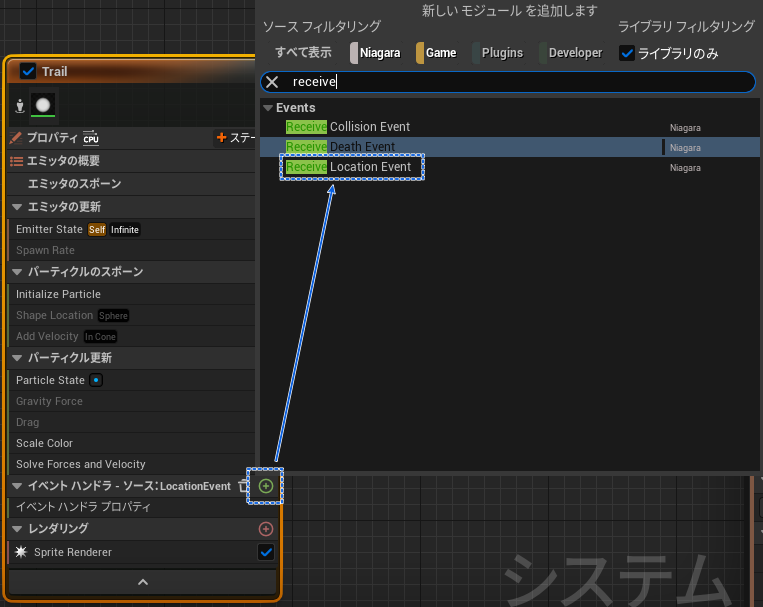
Receiveイベントを追加する

- 「イベントハンドラ」の「+」を押して表示されるモジュール追加画面から「Receive Location Event」を選択する。
- 一つ目のエミッタでスポーンして移動しているパーティクルの位置を2つ目のエミッタで定期的に取得してパーティクルを表示している。
- 軌跡が点線で表示されているためレンダラを変更する。
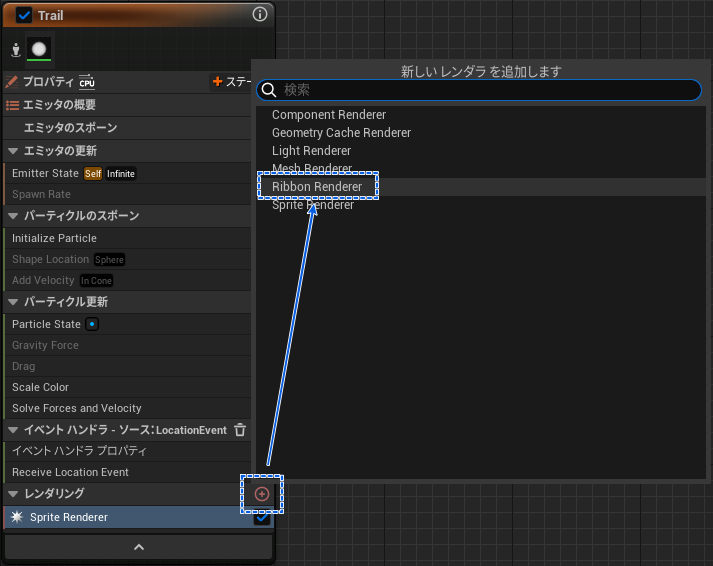
リボンレンダラを追加する

- 「レンダリング」の「+」を押して表示されるレンダラの追加画面で「Ribbon Renderer」を選択する。
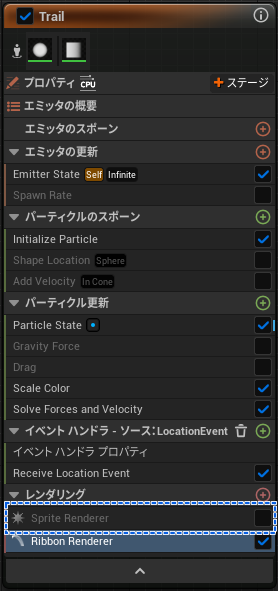
- 「Ribbon Renderer」は1つ1つ表示されているパーティクルをつなげて線で表示するもの。

- 「レンダリング」の「Sprite Renderer」は必要ないのでチェックを外す。

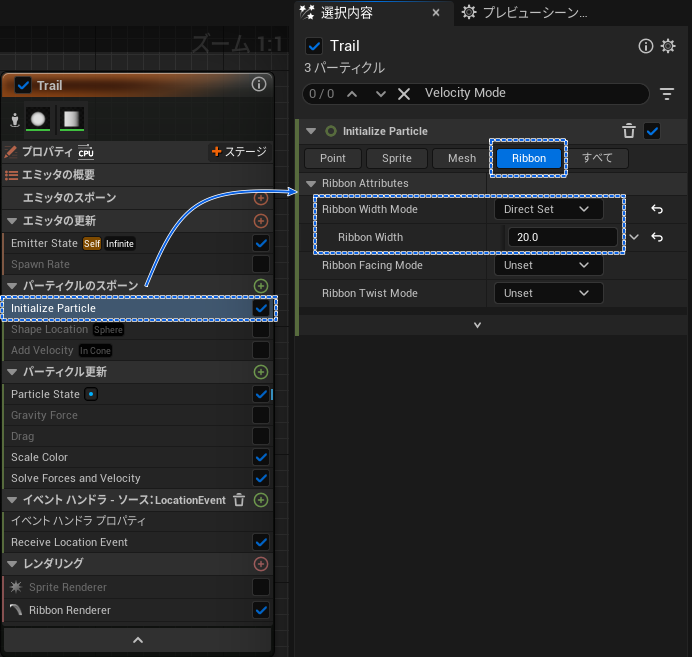
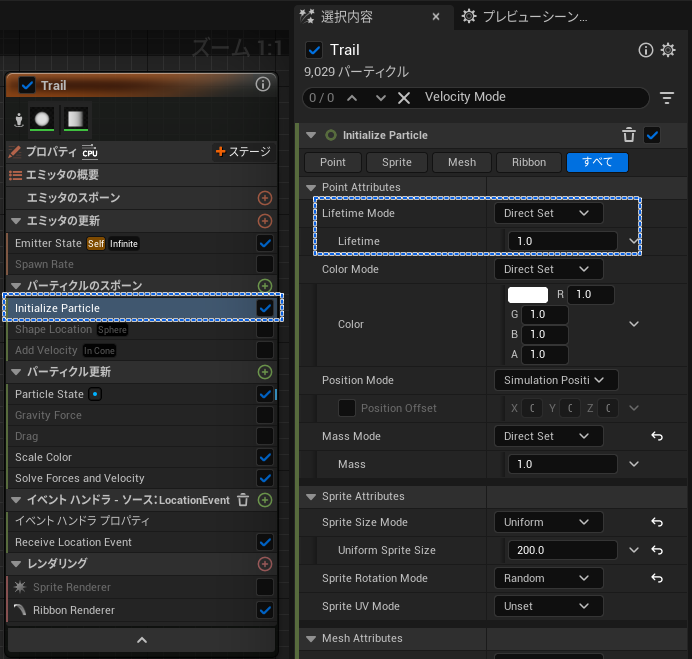
- 「パーティクルのスポーン」の「Initialize Particle」でリボンレンダラの設定を変更する。
- デフォルトでは全て「Unset」になっているため「Ribbon Width Mode」を「Direct Set」に設定して「Ribbon Width」に値を設定できるようにする。
- 「Ribbon Width」はリボンレンダラの幅のサイズ。この値を変更して見やすくする。
- 「Ribbon Width」の値を20にするとプレビューではこのような感じに。
なんかちらついている気がする。

- リボンレンダラの方のエミッタの「Initialize Particle」の「Lifetime Mode」が「Random」だと途中で切れたりしてちらつくので「Direct Set」にして値を設定決めたほうが良さそう。
- パーティクルのサイズや色を変更して星空に置いてみた動画。
- 流れ星というか流星群。
- 遠目からにして月を配置。
参考リンク
YouTube


Unreal Engine Meteor Shower Particle Effect with Niagara
Project Files: https://www.patreon.com/posts/64322105 . Today we are going to implement a meteor shower effect with Unreal engine Niagara simulation system. …








コメント