目次
ウィジェットブループリントを作成する
関連リンク


ウィジェットブループリントを作成してプレイ画面にUIを表示する[Widget,UI]
UI(User Interface)とは UIはUser Interfaceの略で、ゲームのプレイ中に表示される情報のこと。 メニュー画面や、スコア、HP、アイテム、ミニマップなどゲームを進める…

- サードパーソンテンプレートを使用している。
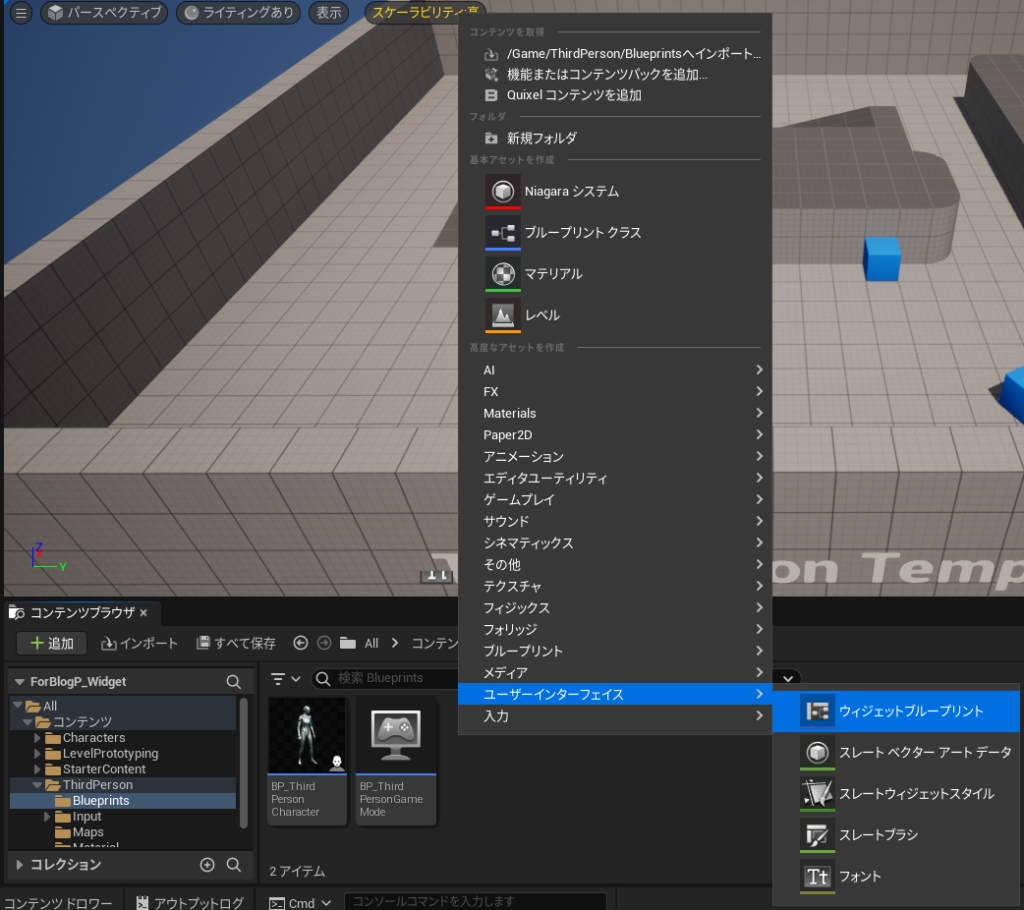
- コンテンツブラウザから「ユーザインターフェース」>「ウィジェットブループリント」を選択する。
- ルートウィジェットの選択画面で「User Widget」を選択して作成する。

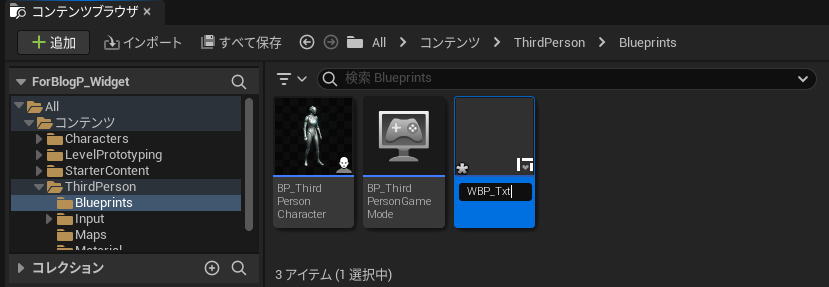
- ウィジェットブループリントを作成したら名前を変更する。
- 今回は「WBP_Txt」としている。
ウィジェットブループリントを編集する
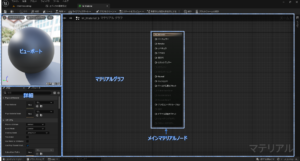
- 作成したウィジェットブループリントをダブルクリックしてエディタを開いて編集する。
UIの表示項目を追加する

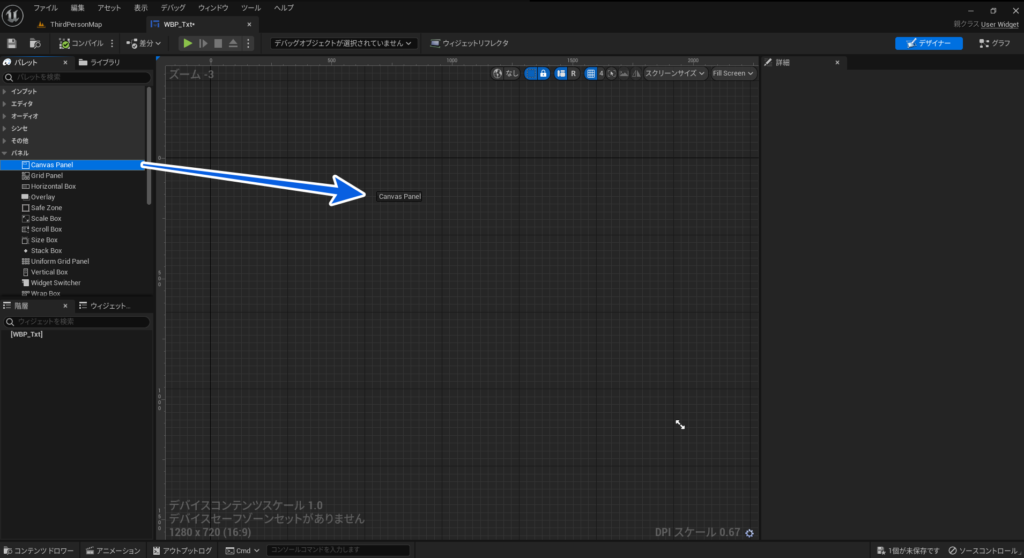
- まずは画面に表示するテキストの位置を詳細に設定できるようにするため、「パレット」タブの「パネル」から「Canvas Panel」をドラッグアンドドロップして追加する。

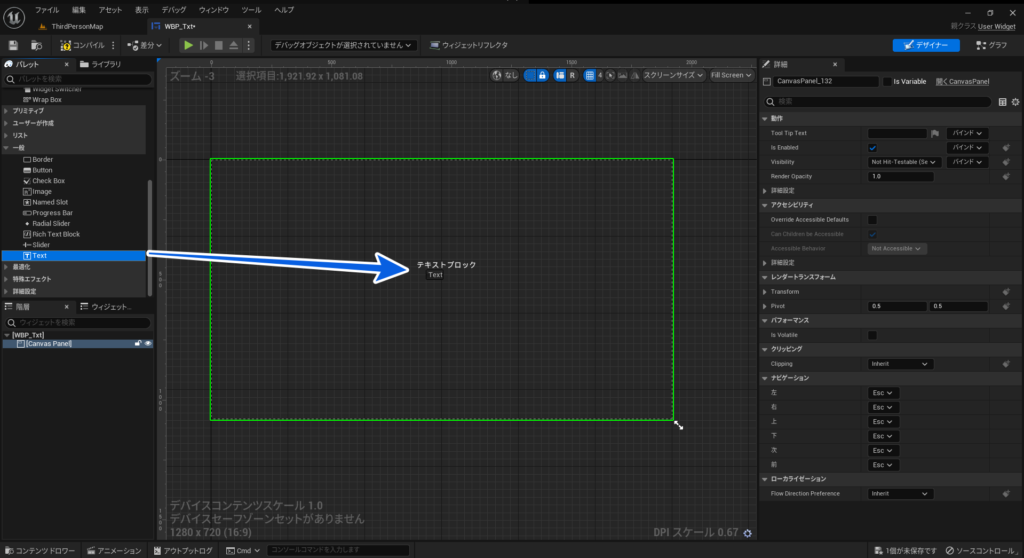
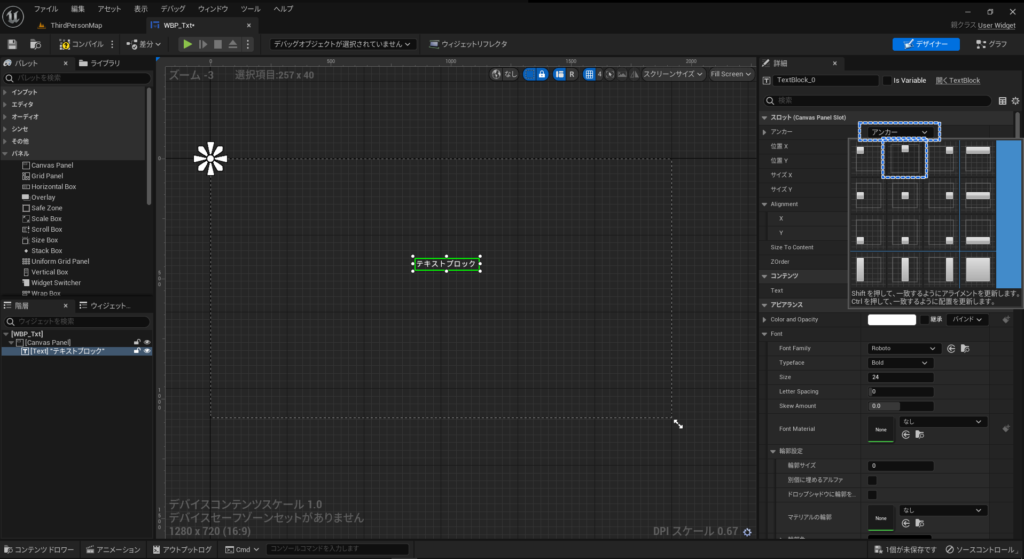
- 次に画面にテキストを表示するために「一般」から「テキストブロック」を追加する。

- テキストは画面上部の中央に表示させるようにしたいので、「テキストブロック」を選択して「詳細」タブの「アンカー」から上部中央っぽい位置のアンカーを選択する。
UIの表示位置を調整する

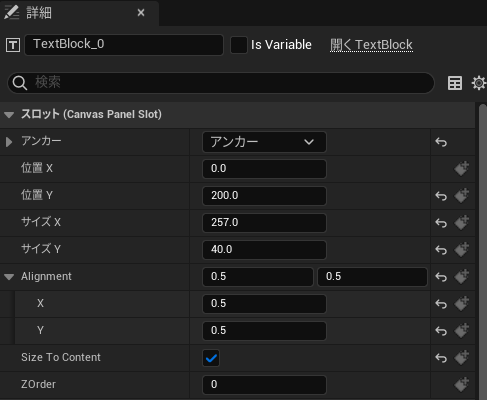
- 「テキストブロック」の「詳細」タブから「スロット」の値を変更して表示位置を調整する。
- まず位置X,Yを0に設定してアンカーの位置に移動する。
- アンカーの位置だと高いので位置Yを変更して位置を下げる。今回は200に設定している。
- テキストボックスの原点を中心に移動するために「Alignment」のX,Yを0.5に設定する。
- あとはテキストボックスの内容に応じてサイズを変更させるために「Size To Content」にチェックする。
テキストボックスの変数を追加する

- テキストボックスに表示する内容を設定するための変数を追加する。
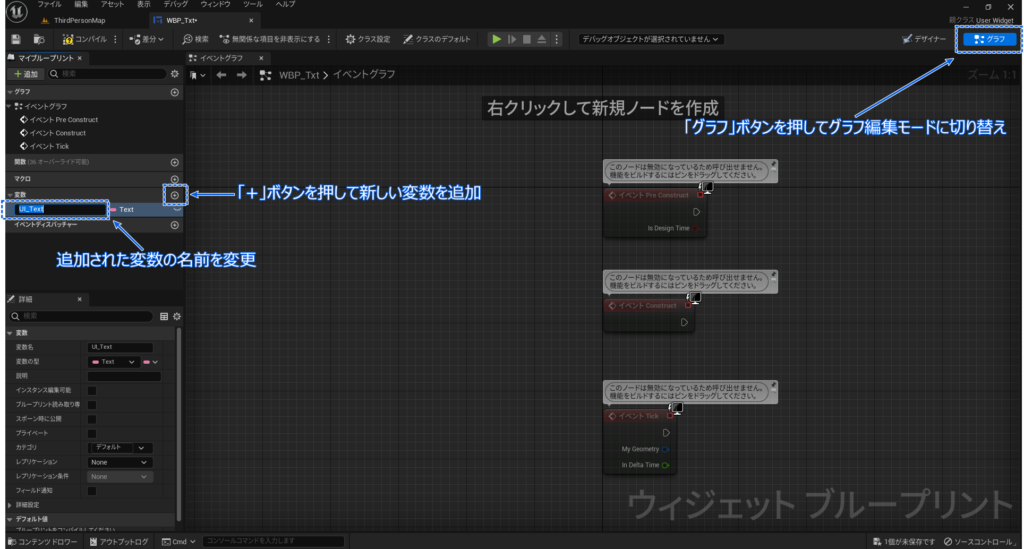
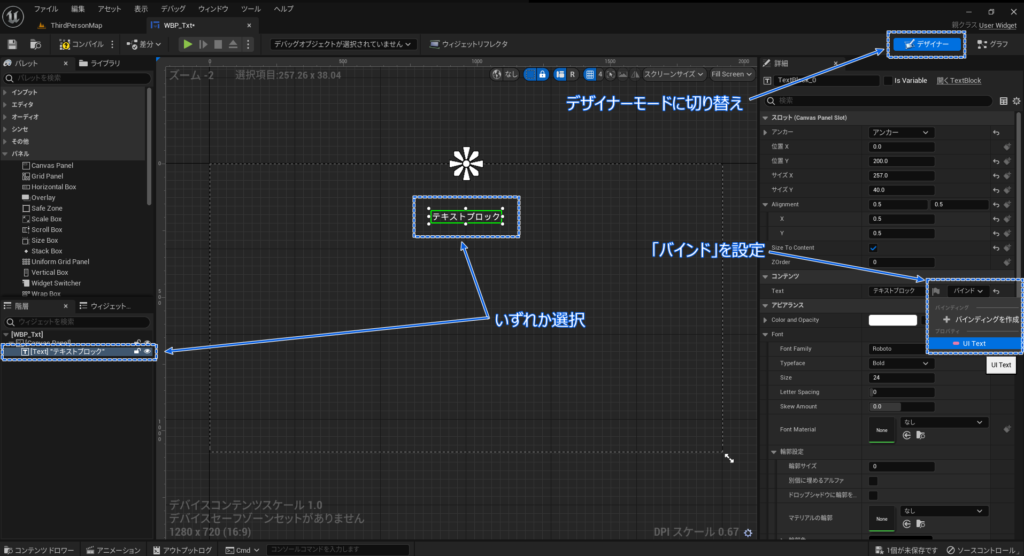
- 追加するには画面右上の「グラフ」ボタンを押してグラフ編集モードに画面を切り替える。
- グラフ編集モードに切り替えたら「マイブループリント」タブの「変数」の「+」ボタンを押す。
- 「変数」の下に新しい変数が追加されるので名前を変更する。
- 今回は「UI_Text」としている。

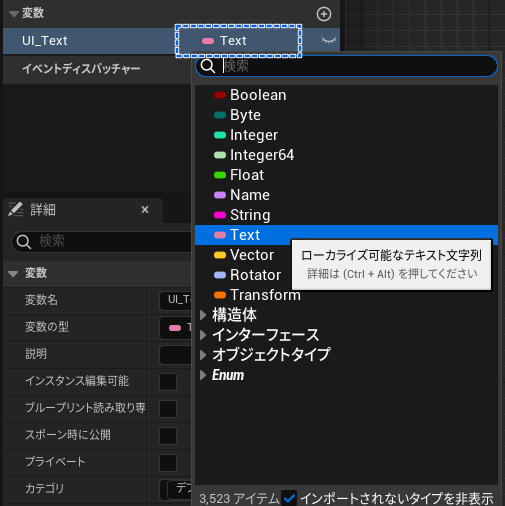
- 追加した変数のタイプを設定する。
- クリックすると一覧が表示される。
- 今回はText表示なので「Text」を選択する。

- 変数の変更が終わったら「コンパイル」ボタンからコンパイルする。
作成した変数とテキストブロックをバインドする

- 追加した変数とテキストブロックをバインドする。
- バインドするために「デザイナー」ボタンを押してデザイナーモードに切り替える。
- 画面上か「階層」に表示されている「テキストブロック」を選択する。
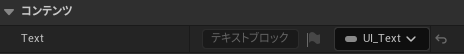
- 「詳細」タブの「コンテンツ」の「Text」から「バインド」を押すと、追加した変数(UI_Text)が表示されるので選択する。

- 選択した変数(UI_text)が表示されていることを確認する。
- これでテキストブロックと変数がバインドされたので、変数に設定した値がテキストブロックに表示されるようになる。
ウィジェットの処理を作成する
- ウィジェットブループリントの処理を作成する。
- 今回はサードパーソンテンプレートを使用しているので、キャラクターのブループリントである「BP_ThirdPersonCharacter」に処理を作成する。
ウィジェットを作成して画面に表示する

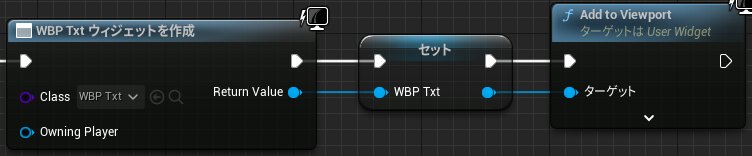
- Create Widgetでウィジェットを作成して、ReturnValueは変数化、Add to Viewportで画面に表示させるという流れ。
ウィジェットに追加した変数を変更する

- UIの内容を変更するタイミングは、キーボードのQキーを押したときにする。
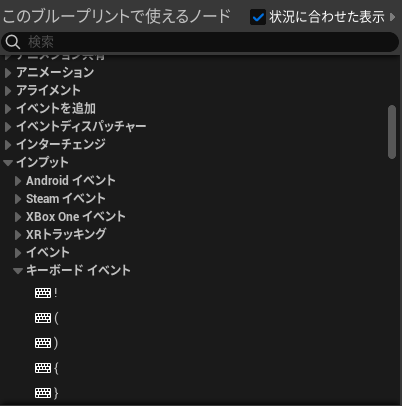
- そのために、コンテキストメニューの「インプット」>「イベント」から「Q」を選択してノードを追加する。

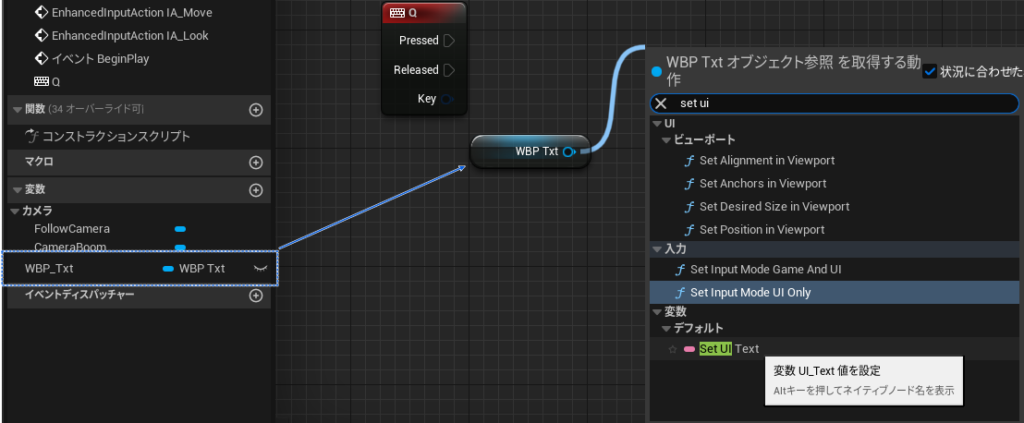
- ウィジェットの変数を設定する処理を作成する。
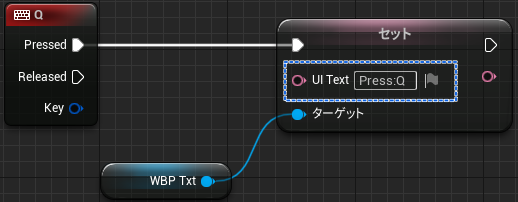
- 「変数」から変数化したウィジェットをドラッグアンドドロップして配置して、そこからウィジェットの変数内容のセッタを接続する。

- ウィジェットの変数(UI_Text)に表示する内容を設定する。
- 今回は「Press:Q」としている。

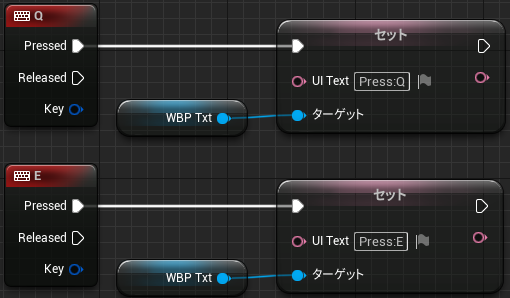
- キーボードのEキーイベントを追加してUIの表示内容を切り替えられるようにする。
プレイして確認する
- 開始後は変数のデフォルト値が無しのため何も表示されていない。
- Qキー、Eキーを押すことでUIの表示内容が切り替わる。








コメント